Выровнять или выравнивать: Недопустимое название — Викисловарь
выравнивать, выровнять — это… Что такое выравнивать, выровнять?
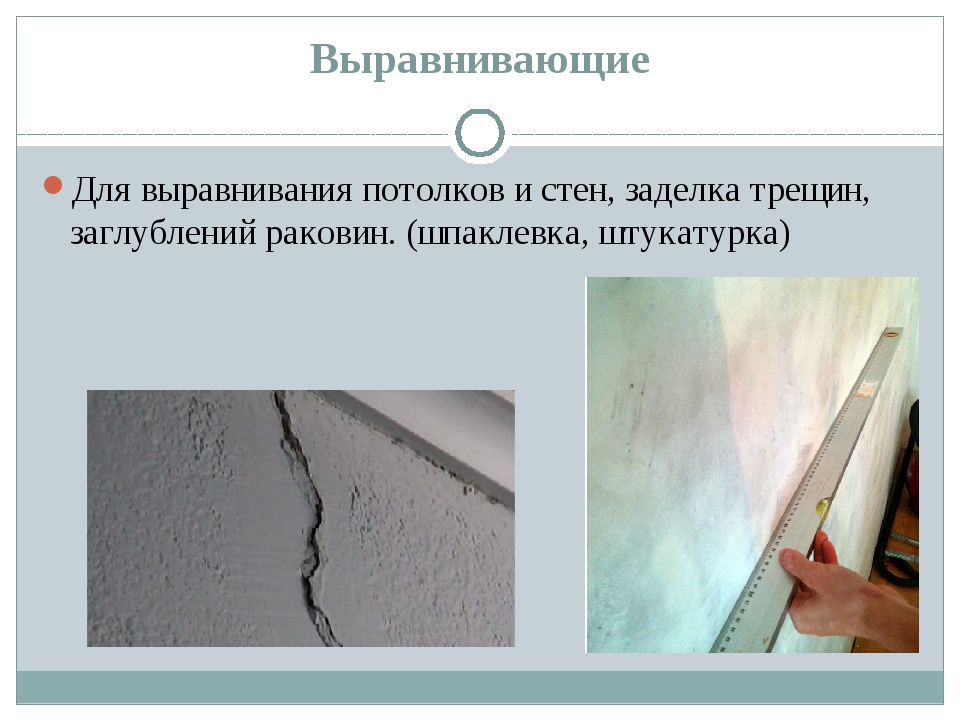
- выравнивать штукатурку
- выравниваться
Полезное
Смотреть что такое «выравнивать, выровнять» в других словарях:
ВЫРАВНИВАТЬ — ВЫРАВНИВАТЬ, выровнять, выравнять что, ровнять, уравнивать, разравнивать. Выровнять площадь. Выровнять строй. Выровнять все доли в дележе. В уме концов не выровняешь. ся, страд.; становиться ровным, гладким. Дорога ездой выровнялась. |… … Толковый словарь Даля
ВЫРОВНЯТЬ — ВЫРОВНЯТЬ, выровняю, выровняешь, совер. (к выравнивать). 1. что. Сделать ровным. Выровнять дорогу. Выровнять шаг. 2. кого что. Расположить в ряд по прямой линии (воен., спорт.). Выровнять шеренгу. ❖ Выровнять слог (устар.) сделать чистым,… … Толковый словарь Ушакова
ВЫРОВНЯТЬ — ВЫРОВНЯТЬ, яю, яешь; ненный; совер., что.
 Сделать ровным. В. дорожку. В. дыхание. В. ход машины. | несовер. выравнивать, аю, аешь. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
Сделать ровным. В. дорожку. В. дыхание. В. ход машины. | несовер. выравнивать, аю, аешь. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь ОжеговаВЫРАВНИВАТЬ — ВЫРАВНИВАТЬ, выравниваю, выравниваешь. несовер. к выровнять и к выровнить. Толковый словарь Ушакова. Д.Н. Ушаков. 1935 1940 … Толковый словарь Ушакова
выравнивать — см. выровнять, ся. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
ВЫРАВНИВАТЬ — см. выровнять, ся. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
Выровнять — I сов. перех. см. выравнивать II II сов. перех. см. выравнивать III Толковый словарь Ефремовой. Т. Ф. Ефремова. 2000 … Современный толковый словарь русского языка Ефремовой
выравнивать — глаг., нсв., употр. сравн. часто Морфология: я выравниваю, ты выравниваешь, он/она/оно выравнивает, мы выравниваем, вы выравниваете, они выравнивают, выравнивай, выравнивайте, выравнивал, выравнивала, выравнивало, выравнивали, выравнивающий,… … Толковый словарь Дмитриева
выровнять — глаг.
 , св., употр. сравн. часто Морфология: я выровняю, ты выровняешь, он/она/оно выровняет, мы выровняем, вы выровняете, они выровняют, выровняй, выровняйте, выровнял, выровняла, выровняло, выровняли, выровнявший, выровненный, выровняв см. нсв … Толковый словарь Дмитриева
, св., употр. сравн. часто Морфология: я выровняю, ты выровняешь, он/она/оно выровняет, мы выровняем, вы выровняете, они выровняют, выровняй, выровняйте, выровнял, выровняла, выровняло, выровняли, выровнявший, выровненный, выровняв см. нсв … Толковый словарь Дмитриевавыравнивать — ▲ уменьшить ↑ различие равнять. выровнять. сглаживать уменьшать разницу. смягчать уменьшать резкость перехода. ↓ буфер нивелировать, ся. опора, помочь … Идеографический словарь русского языка
выравнивать — см. выровнять; аю, аешь; нсв … Словарь многих выражений
Выравнивание и расстановка фигур на схеме
-
Параметры выравнивания делают фигуры выровненные прямыми.
-
Параметры положения делают фигуры четными.

-
Командымакета для конкретного шаблона. Некоторые шаблоны схем имеют собственные команды макета, предназначенные специально для этого типа диаграммы, в том числе шаблоны «Организацивая диаграмма» и «Схема мозгового штурма».
Автоматическое выравнивание и одновременное выравнивание фигур
Благодаря этому параметру фигуры будут как можно ближе друг к другу выровнены, но будут выровнены друг от друга с ровными между ними.
-
Выберите фигуры, которые вы хотите выровнять и сжать, или щелкните за пределами схемы, чтобы удалить выделение. Если ничего не выбрано, это влияет на все фигуры.
-
На домашней > выберите > положение >выравнивание по & места.

Выравнивание фигур
Команды этого раздела выравнивают фигуры, не изменяя между ними интервалы. Чтобы просмотреть результат изменения, удерживайте указатель на команде.
Выровнять соединителенные линии
Этот параметр настраивает выравнивание фигур, чтобы соединитеальные линии были максимально прямыми.
-
Выберите фигуры, которые требуется выровнять.
-
На вкладке «Главная» в группе «Упорядоставить» нажмите кнопку «Выровнять», а затем выберите «Авто выравнивание».
Выбор направления выравнивания
-
Выберите основную фигуру, к которую вы хотите выровнять другие фигуры.

-
Удерживая нажатой клавишу SHIFT, выберите другие фигуры, которые нужно выровнять по основной фигуре.
-
На вкладке «Главная» в группе «Упорядоставить» нажмите кнопку «Выровнять» и выберите вариант выравнивания.
Position commands
Кнопка «Положение» на вкладке «Главная» в группе «Упорядоставить» помогает совме просто расположить фигуры или изменить ориентацию фигур.
Точное пространство фигур
Команды в этом разделе выравнивают фигуры, не меняя их выравнивание. Чтобы просмотреть результат изменения, удерживайте указатель на команде.
-
Выберите фигуры, для которые нужно ввести пробелы, или щелкните пустую область на странице, чтобы удалить выделение. Если ничего не выбрано, это влияет на все фигуры.
-
Щелкните «Главная» > «>положение > интервалы между фигурами.
Чтобы точно настроить интервал, нажмите кнопку «Параметры интервала» и выберите нужное расстояние.
Чтобы выбрать другой способ интервала, выберите заголовок ниже, чтобы открыть его и посмотреть подробные инструкции.
Использование параметров «Распространить»
Команды интервалов, доступные в более ранних версиях Visio, в которых доступны различные параметры интервалов.
-
Чтобы выбрать три или более фигур, щелкните их, удерживая нажатой shift или CTRL.
Примечание: Если не выбрать три или более фигур, команды для их распределения будут недоступны.
-
На вкладке «Главная» в группе «Упорядоставить»нажмитекнопку «Положение» и выберите вариант «Распространить».
-
Чтобы выбрать другие параметры распространения, выберите «Дополнительные параметры распространения».
-
При вертикальном распределении границы определяются верхними и нижними фигурами в выделениях.

-
При горизонтальном распределении границы определяются левой и правой фигурами в выделения.
-
Чтобы добавить направляющие и приклеить фигуры к ним, выберите поле «Создать направляющие» и приклейте фигуры к ним. При выборе этого параметра можно переместить внешнюю направляющие, чтобы перераспределить все фигуры.
-
Сохраняйте фигуры от разрывов страниц при печати
Если схема будет напечатана, вы можете убедиться, что фигуры не разделены на разрывы страниц.-
Вы можете выбрать фигуры, для удаления разрывов страниц или щелкнуть за пределами схемы, чтобы удалить их.
 Если ничего не выбрано, это влияет на все фигуры.
Если ничего не выбрано, это влияет на все фигуры. -
На домашней > упорядо > положение,а затем выберите «Переместить разрывы страниц».
Кроме того, можно настроить параметры авто выравнивания и автоматического пробела таким образом, чтобы эти команды не помещали фигуры на разрывы страниц:
-
Если команда включена, в меню рядом с ней появится отметка.
Сориентировать фигуры
Параметры в подменю «Повернуть фигуры» поворачивать и отразить выбранную фигуру.
-
Выберите фигуру, а затем щелкните соответствующую команду.
-
На вкладке «Главная» в группе «Упорядочивать» нажмите кнопку «Положение», выберите «Повернуть фигуры»и выберите один из вариантов.
Если выбрано несколько фигур, эти команды вращают и переворачивают их, сохраняя положение относительно друг друга, как если бы страница была выключена.
С другой стороны, команды в подменю «Повернуть схему» будут поворачивать и отобразить ориентацию схемы, но при этом не менять ориентацию фигуры.
Расположение фигур вручную
Когда вы перетаскивать фигуру, ее можно разместить в нужном месте с помощью зеленых направляющих. На рисунке ниже стрелки рассылки появляются при перетаскивание фигуры в соответствие с распределением других соседних фигур. Пунктирные линии помогают выровнять их по горизонтали или по вертикали с другими фигурами.
На рисунке ниже стрелки рассылки появляются при перетаскивание фигуры в соответствие с распределением других соседних фигур. Пунктирные линии помогают выровнять их по горизонтали или по вертикали с другими фигурами.
Команды макета для конкретного шаблона
Если шаблон, который вы используете для схемы, имеет вкладку, посвященную этому типу диаграммы, как это делают шаблоны «Организацивая диаграмма» и «Схема мозгового штурма», проверьте, есть ли в нем команда макета, предназначенная для этой схемы. Если да, попробуйте и посмотрите, не понравится ли вам результат.
-
Параметры выравнивания делают фигуры выровненные прямыми.
-
Параметры интервала делают фигуры четными.

-
Командымакета для конкретного шаблона. Некоторые шаблоны схем имеют собственные команды макета, предназначенные специально для этого типа диаграммы, в том числе шаблоны «Организацивая диаграмма» и «Схема мозгового штурма».
Кнопка автоматического выравнивания & пробела
Кнопка «Автоматически выровнять & пробел» находится на вкладке «Главная» в группе «Упорядоставить». Этот инструмент позволяет расположить фигуры как можно ближе к текущим позициям, но выровнять их друг с другом и расположить их на равной разной позиции.
-
Выберите фигуры, которые вы хотите выровнять и сжать, или щелкните за пределами схемы, чтобы удалить выделение.
 Если ничего не выбрано, это влияет на все фигуры.
Если ничего не выбрано, это влияет на все фигуры. -
Нажмите кнопку «Авто выравнивание & пробелом».
Position commands
Кнопка «Положение» находится на вкладке «Главная» в группе «Упорядоставить». Щелкните стрелку, чтобы увидеть команды выравнивания, интервалов и переначертания выбранных фигур.
Выравнивание фигур
Команды в этом разделе выравнивают фигуры, не изменяя их интервалы. Чтобы просмотреть результат изменения, удерживайте указатель на команде.
Использование авто выравнивания
-
Выберите фигуры, которые требуется выровнять.

-
На вкладке «Главная» в группе «Упорядоставить» нажмите кнопку «Положение».
-
Нажмите кнопку «Авто выравнивание».
Указание направления выравнивания
-
Выберите фигуру, к которой вы хотите выровнять другие фигуры, а затем нажмите и щелкните их, нажав shift.
Основная фигура имеет толстую пурпурную структуру.
-
На вкладке «Главная» в группе «Упорядоставить» нажмите кнопку «Положение».

-
Выберите нужный вариант выравнивания.
Определенные команды выравнивания выравнивают выбранные фигуры по основной фигуре. Однако команда «Авто выравнивание» не выравнивается по основной фигуре.
Пробелы
Команды в этом разделе выравнивают фигуры, не меняя их выравнивание. Чтобы просмотреть результат изменения, удерживайте указатель на команде.
Использование автозамесяного пространства
-
Выберите фигуры, которые нужно сжать, или щелкните за пределами схемы, чтобы удалить выделение.
 Если ничего не выбрано, это влияет на все фигуры.
Если ничего не выбрано, это влияет на все фигуры. -
На вкладке «Главная» в группе «Упорядоставить» нажмите кнопку «Положение».
-
Нажмите кнопку «Автозаметка», чтобы переместить все выбранные фигуры на указанное расстояние от соседних фигур.
Чтобы изменить расстояние междустрого интервала, нажмите кнопку «Параметры интервала» и за выберите нужное расстояние.
Использование параметров распространения
Команды интервалов, доступные в более ранних версиях Visio, по-прежнему доступны, в которых доступны различные параметры интервалов.
-
Чтобы выбрать три или более фигур, щелкните их, удерживая нажатой shift или CTRL.
 Команды для распределения фигур будут отключены, если не выбрать три или более фигур.
Команды для распределения фигур будут отключены, если не выбрать три или более фигур. -
На вкладке «Главная» в группе «Упорядоставить» нажмите кнопку «Положение» и выберите пункт «Фигуры пробела».
-
Выберите вариант распространения. Нажмите кнопку «Дополнительные параметры распространения», чтобы открыть диалоговое окно «Распространение фигур».
-
При вертикальном распределении границы определяются верхними и нижними фигурами в области выделения.
-
При горизонтальном распределении границы определяются левой и правой фигурами в области выделения.

-
Чтобы добавить направляющие и приклеить фигуры к ним, выберите поле «Создать направляющие» и приклейте фигуры к ним. При выборе этого параметра можно переместить внешнюю направляющие, чтобы перераспределить все фигуры.
-
Перемещение фигур с разрывов страниц
Если схема будет напечатана, вы можете убедиться, что фигуры не разделены на разрывы страниц.
-
Вы можете выбрать фигуры, для удаления разрывов страниц или щелкнуть за пределами схемы, чтобы удалить их. Если ничего не выбрано, это влияет на все фигуры.
-
На вкладке «Главная» в группе «Упорядоставить» нажмите кнопку «Положение».

-
Нажимайте указатель мышина фигуры пробелов, а затем щелкните «Переместить разрывы страниц».
Кроме того, можно настроить автоматическое выравнивание и автоматическое размещение пробелов таким образом, чтобы эти команды не помещали фигуры на разрывы страниц.
-
На вкладке «Главная» в группе «Упорядоставить» нажмите кнопку «Положение».
-
Наберем указатель на фигурыпробелов и убедитесь, что не выбран пункт «Избегать разрывов страниц». Если нет, щелкните его.
Сориентировать фигуры
Команды в подменю «Повернуть фигуры» поверните или зеркально отобразить выбранную фигуру.
Если выбрано несколько фигур, эти команды вращают и переворачивают их, сохраняя положение относительно друг друга, как если бы страница была выключена.
С другой стороны, команды в подменю «Повернуть схему» будут поворачивать и менять ориентацию схемы, но при этом не менять ориентацию фигуры.
Команды макета для конкретного шаблона
Если шаблон, который вы используете для схемы, имеет вкладку, посвященную этому типу диаграммы, как это делают шаблоны «Организацивая диаграмма» и «Схема мозгового штурма», проверьте, есть ли в нем команда макета, предназначенная для этой схемы. Если да, попробуйте и посмотрите, не понравится ли вам результат.
Переукладывка фигур
Команда «Пере макет фигур» лучше всего работает с подключенными рисунками, такими как схемы, схемы сети, организаций и дерева. Как и когда фигуры соединены в правильном порядке. Например, в рисунке сверху вниз точки начала соединитеской должны быть соединены с верхней фигурой, а точки должны быть соединены с нижней фигурой.
Как и когда фигуры соединены в правильном порядке. Например, в рисунке сверху вниз точки начала соединитеской должны быть соединены с верхней фигурой, а точки должны быть соединены с нижней фигурой.
Настройка макета фигуры
-
Выполните одно из указанных ниже действий.
-
Чтобы разложить всю страницу, убедитесь, что фигуры не выбраны.
-
Чтобы разложить часть страницы, вы выберите эти фигуры.
-
-
В меню «Фигура» выберите пункт «Настройка макета».
-
В области «Применить параметры» выберите«Выделение» или«Текущая страница».

-
В области «Размещение»выберите нужные параметры размещения:
-
Стиль Выберите этот параметр, чтобы настроить стиль для фигур. Просмотрите изображение в окне предварительного просмотра, чтобы узнать, что вы выбрали. Щелкните «Круг» для рисунков без направления, например сетевых рисунков.
-
Направление Выберите этот параметр, чтобы настроить направление для разместить фигуры. Просмотрите изображение в окне предварительного просмотра, чтобы узнать, что вы выбрали.
-
Выравнивание Выберите этот параметр, чтобы настроить выравнивание фигур.
 Этот параметр включен, только если выбран стиль размещения иерархии.
Этот параметр включен, только если выбран стиль размещения иерархии. -
<c0>Интервал</c0>. Выберите этот параметр, чтобы настроить интервал между фигурами.
-
-
В области «Соединитетели»выберите нужные параметры.
-
Стиль Выберите этот параметр, чтобы выбрать тип пути рисования или маршрут, используемый для соединения фигур. Просмотрите изображение в окне предварительного просмотра, чтобы узнать, что вы выбрали.
-
Вид. Выберите этот параметр, чтобы указать, являются ли соединители прямыми или изогнутыми.
 Просмотрите изображение в окне предварительного просмотра, чтобы узнать, что вы выбрали.
Просмотрите изображение в окне предварительного просмотра, чтобы узнать, что вы выбрали.
-
-
Чтобы применить выбранные параметры соединителки, выберите параметр «Применить стиль маршрутки к соединителам».
-
Чтобы увеличить страницу чертежа при отображке фигур, выберите ее, чтобы вписать в рисунок.
-
Нажмите кнопку ОК.
-
Вы можете выровнять выбранные фигуры по той же вертикальной или горизонтальной оси.
-
Вы можете расположить фигуры точно так, чтобы между ними был один и тот же интервал.

Выравнивание фигур
-
Откройте схему для редактирования.
-
Выберем несколько фигур.
-
На домашней > выровнять , а затем выберите в списке вариантов.
-
Если вы хотитеначать работу с вертикальной набором фигур,лучше всего выровнять фигуры по леву или по центру, а также по центру.
-
Выровнять фигуры по верхнему или нижнему контуру, а также выровнять их по середине лучше всего при работе с набором фигур, ориентированных на горизонтальную ориентацию.

На этом рисунке выбрана «Выровнять по верхнему»:
-
Расположение фигур
-
Выберем три или более фигур.
-
На ленте > в фигур, а затем выберите один из вариантов. В этом примере выбрана «Распределить по горизонтали».
Фигуры можно распределить по горизонтали или по вертикали.
См. также
Перенаметка схемы в Visio
Выбор, копирование и перемещение фигур в Visio в Интернете
Просмотр, создание и изменение схем в Visio для Интернета
Изменение размера, поворота и порядка фигур в Веб-приложениях Visio
Справка Visio для Интернета
Выровнять выбранные текстовые надписи, метки, виды и графические объекты |
Для формирования ряда объектов сначала выровняйте их по верхней границе, а затем расположите через одинаковые расстояния друг от друга по горизонтали. Повторно выбирать объекты после выполнения первой команды не требуется. |
Автоматически выровнять выбранные метки и примечания | Выбранные метки и примечания размещаются вертикально через равные промежутки. Эта команда применяется ко всем меткам и ассоциативным примечания, за исключением меток сварных швов. |
Выровнять выбранные метки и примечания вокруг точки | Эта команда пытается избежать пересечения линий выноски при размещении меток. Эта команда применяется ко всем меткам и ассоциативным примечания, за исключением меток сварных швов. |
Выравнивание полей CSS — CSS
Модуль CSS Box Alignment определяет CSS-функции, которые относятся к выравниванию ящиков в различных моделях макета CSS: макет блока, макет таблицы, гибкая макет и макет сетки. Модуль нацелен на создание согласованного метода выравнивания по всем CSS. В этом документе описываются общие понятия, содержащиеся в спецификации.
Примечание: Документация для каждого метода макета будет подробно описана, как там применяется шкала выравнивания.
У CSS традиционно были очень ограниченные возможности выравнивания. Мы могли выровнять текст, используя text-align, центральные блоки, используя auto margins, а в макетах таблицы или встроенного блока, используя vertical-align свойство. Выравнивание текста теперь покрывается модулями Inline Layout и CSS Text, и впервые в Box Alignment мы имеем полные возможности горизонтального и вертикального выравнивания.
Если вы изначально узнали Flexbox, вы можете считать эти свойства частью спецификации Flexbox и некоторые из свойств действительно перечислены в Level 1 Flexbox. Однако в спецификации отмечается, что спецификация Box Alignment должна рассматриваться, поскольку она может добавить дополнительные возможности по сравнению с тем, что в настоящее время находится в Flexbox.
Следующие примеры демонстрируют, как некоторые из Box Alignment Properties применяются в Grid and Flexbox.
Пример выравнивания раскладки сетки CSS
В этом примере с использованием Grid Layout, в контейнере сетки есть дополнительное пространство после прокладки фиксированных дорожек ширины на основной оси. Это пространство распределяется с помощью justify-content. На блочной (поперечной) оси выравнивание элементов внутри их областей сетки контролируется с помощью align-items. Первый элемент переопределяет значение элементов выравнивания, заданное в группе, путём установки align-self в центр.
Пример выравнивания Flexbox
В этом примере три элемента гибкости выровнены по главной оси с использованием justify-content и на поперечной оси с использованием align-items. Первый элемент переопределяет align-items, заданные в группе align-self по center.
Спецификация описывает некоторую терминологию выравнивания, чтобы упростить обсуждение этих свойств выравнивания вне их реализации в рамках конкретного метода компоновки. Существуют также некоторые ключевые концепции, которые являются общими для всех методов макета.
Связь с режимами записи
Выравнивание связано с режимами записи, когда мы выравниваем элемент, который мы не рассматриваем, если мы сопоставляем его с физическими размерами сверху, справа, снизу и слева. Вместо этого мы описываем выравнивание с точки зрения начала и конца конкретного измерения, с которым мы работаем. Это гарантирует, что выравнивание работает так же, как в режиме записи, который имеет документ.
Два измерения выравнивания
При использовании свойств выравнивания ячеек вы выровняете содержимое по одной из двух осей — inline (или main) оси и block (или cross) оси. Внутренняя ось — это ось, по которой используются слова в потоке предложения в режиме записи — для английского языка, например, встроенная ось горизонтальна. Ось блока — это ось, вдоль которой выложены блоки, такие как элементы абзаца, и проходит по оси Inline.
При выравнивании элементов на встроенной оси вы будете использовать свойства, начинающиеся с justify-:
При выравнивании элементов на оси блока вы будете использовать свойства, которые начинаются с align-:
Flexbox добавляет дополнительное усложнение в том, что указанное выше верно, когда flex-direction установлено в row. Свойства меняются местами, когда flexbox установлен в column. Поэтому при работе с flexbox легче думать о главной и поперечной оси, а не о линии и блоке. Свойства
Свойства justify- всегда используются для выравнивания по главной оси, align- на поперечной оси.
The alignment subject
Объект выравнивания — это то, что выровнено. Для justify-self, или align-self, или при настройке этих значений как группы с justify-items или align-items это будет поле элемента, в котором используется это свойство. Свойства justify-content и align-content различаются для каждого метода макета.
The alignment container
Контейнер выравнивания — это поле, в котором объект выравнивается внутри. Обычно это будет блок, содержащий объект выравнивания. Контейнер выравнивания может содержать один или несколько объектов выравнивания.
На приведённом ниже рисунке показан контейнер выравнивания с двумя объектами выравнивания внутри.
Fallback alignment
Если вы установите выравнивание, которое не может быть выполнено, тогда возвратное выравнивания вступит в игру и обработает доступное пространство. Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Это резервное выравнивание указывается отдельно для каждого метода макета и подробно описано на странице для этого метода.
Существует три различных типа выравнивания, которые специфицируют детали; они используют значения ключевых слов.
- Positional alignment (выравнивание положения): указание положения объекта выравнивания относительно его контейнера выравнивания.
- Baseline alignment (исходное выравнивание): эти ключевые слова определяют выравнивание как взаимосвязь между базовыми линиями нескольких объектов выравнивания в контексте выравнивания.
- Distributed alignment (распределённое выравнивание): эти ключевые слова определяют выравнивание как распределение пространства между объектами выравнивания.
Значения ключевых слов позиционирования
Следующие значения определены для позиционного выравнивания и могут использоваться в качестве значений для выравнивания содержимого с justify-content и align-content, а также для самовыравнивания с justify-self и align-self.
centerstartendself-startself-endflex-startfor Flexbox onlyflex-endfor Flexbox onlyleftright
Помимо физических значений left и right, которые относятся к физическим атрибутам экрана, все остальные значения являются логическими значениями и относятся к режиму записи содержимого.
Например, при работе в CSS Grid Layout, если вы работаете на русском языке и устанавливаете для него значение justify-content start, это приведёт к перемещению элементов в встроенном измерении в начало, которое будет левым, поскольку предложения на русском начинаются слева. Если вы использовали арабский язык, право на левый язык, то одно и то же значение start приведёт к тому, что элементы перемещаются вправо, так как предложения на арабском языке начинаются с правой стороны страницы.
Оба этих примера имеют justify-content: start, однако местоположение начала изменяется в соответствии с режимом записи.
Исходное выравнивание
Ключевые слова выравнивания базовой линии используются для выравнивания базовых линий ящиков по группе субъектов выравнивания. Они могут использоваться в качестве значений для выравнивания контента с помощью justify-content и align-content, а также для самовыравнивания с justify-self и align-self.
baselinefirst baselinelast baseline
Исходное выравнивание содержимого — указание значения выравнивания базовой линии для justify-content или align-content — работает в методах макета, которые содержат элементы в строках. Объекты выравнивания выравниваются по базовой линии друг к другу, добавляя в них поля.
Исходная линия выравнивания сдвигает поля для выравнивания по базовой линии путём добавления поля за пределами полей. Self alignment — это использование
Self alignment — это использование justify-self или align-self или при настройке этих значений в виде группы с justify-items и align-items.
Distributed alignment
Ключевые слова распределённого выравнивания используются с параметрами align-content и justify-content. Эти ключевые слова определяют, что происходит с каким-либо дополнительным пространством после отображения объекта. Значения следующие:
stretchspace-betweenspace-aroundspace-evenly
Например, элементы Flex Layout сначала выровнены с использованием flex-start. Работая в горизонтальном верхнем и нижнем режимах записи, таком как русский, с flex-direction в виде row элементы начинаются в крайнем левом углу и любое свободное место после отображения элементов помещается после элементов.
Если вы устанавливаете justify-content: space-between в контейнере flex, доступное пространство теперь разделяется и помещается между элементами.
Для того, чтобы эти ключевые слова вступили в силу, должно быть доступно пространство в измерении, для которого вы хотите выровнять элементы. Без места, нечего распространять.
safe и unsafe ключевые слова помогают определить поведение, когда объект выравнивания больше, чем контейнер выравнивания. Ключевое слово safe будет выравниваться для start в случае заданного выравнивания, вызывающего переполнение, целью которого является избежать «потери данных», когда часть элемента находится за пределами границ контейнера выравнивания и не может быть прокручена до.
Если вы укажете unsafe, выравнивание будет выполнено, даже если это приведёт к такой потере данных.
Спецификация выравнивания коробки также включает свойства gap, row-gap и column-gap . Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Эти свойства позволяют установить постоянный разрыв между элементами в строке или столбце в любом методе макета, который имеет элементы, расположенные таким образом.
Свойство gap является сокращением для row-gap и column-gap, что позволяет сразу установить эти свойства:
В приведённом ниже примере макет сетки использует сокращённую gap, чтобы установить разрыв 10px между дорожками строк и 2em разрыв между дорожками столбцов.
В этом примере я использую свойство grid-gap (en-US) в дополнение к gap. Первоначальные свойства зазора были предварительно префиксными grid- в спецификации Grid Layout, а некоторые браузеры поддерживают только эти префиксные версии.
Префиксные версии будут поддерживаться как псевдоним неподписанных, однако вы всегда можете удвоить так, как это было бы с префиксами поставщика, добавив свойство grid-gap, а затем свойство gap с теми же значениями.
Кроме того, имейте в виду, что другие вещи могут увеличить визуальный промежуток, отображаемый, например, используя ключевые слова распределения пространства или добавляя поля к элементам.
Поскольку свойства выравнивания полей CSS реализованы по-разному в зависимости от спецификации, с которой они взаимодействуют, обратитесь к следующим страницам для каждого типа макета для получения подробных сведений о том, как использовать с ним свойства выравнивания:
CSS Properties
Glossary Entries
| |||||
| ✎ New thread | Private message | Name | Date | |||
| 6 | A recess or excess in weld cap — тема УЗК | FHGI | 26. 12.2021 12.2021 |
8:16 | |
| 4 | 95 | encoded technique — тема УЗК | FHGI | 24.12.2021 | 5:47 |
| 30 | 670 | About little snowflake | 1 2 all | Маруся-мари | 2.12.2016 | 21:58 |
| 613 | 19679 | Проблемы в работе нового сайта | 1 2 3 4 5 6 7 8 9 10 11 12 13 all | 4uzhoj | 15.05.2019 | 11:05 |
| 6 | 126 | OFF: Shotgun Parts | mahavishnu | 25. 12.2021 12.2021 |
14:53 |
| 1 | 49 | Название онкологического заболевания | ochernen | 25.12.2021 | 18:43 |
| 8 | 73 | legal scan | maricom | 25.12.2021 | 16:23 |
| 40 | Power of Attorney Israel | VladZaz | 25.12.2021 | 18:34 | |
| 31 | 1036 | Мультитран снова заработал??? | maricom | 23.12.2021 | 21:45 |
| 12.2021 3:36:52″>11 | 663 | Практика перевода | Valentina1992 | 13.12.2021 | 15:51 |
| 7 | 620 | ОФФ вирусные ветки? | leka11 | 8.12.2021 | 11:10 |
| 68 | 10543 | OFF:клише для учителя английского | 1 2 all | think_over | 3.12.2006 | 21:30 |
| 7 | 124 | formal studies | athlonusm | 24.12.2021 | 16:56 |
| 12.2021 0:49:43″>82 | 1825 | Транскрипция | 1 2 3 all | aksa | 12.11.2021 | 23:21 |
| 24 | 878 | Спасибо,что живой | andreon | 23.12.2021 | 21:58 |
| 298 | 10498 | Предложения и вопросы по работе нового сайта | 1 2 3 4 5 6 7 8 all | 4uzhoj | 15.05.2019 | 11:02 |
| 6 | 139 | Габитоскопия | Dimking | 20.12.2021 | 21:02 |
| 12.2021 8:52:14″>53 | 6996 | OFF: системы автоматического перевода | 1 2 all | ttimakina | 20.11.2012 | 18:25 |
| 16 | 1035 | OFF: Language Сепира в переводе на русский 1934 г. | qp | 2.05.2012 | 16:30 |
| 2 | 227 | Average и Mean — как еще перевести, кроме как «среднее»? | Lidia P. | 18.12.2021 | 23:40 |
| 4 | 151 | maximum velocity spectrum wave | adelaida | 14. 12.2021 12.2021 |
23:51 |
| 5 | 92 | Деталь криогенного насоса | Chuk | 20.12.2021 | 20:57 |
| 1 | 64 | Artificial valvular annulus | adelaida | 20.12.2021 | 22:40 |
| 771 | 13962 | Ошибки в словаре | 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 all | 4uzhoj | 23.02.2021 | 13:36 |
| 4 | 135 | test bank | Surzheon | 20. 12.2021 12.2021 |
14:14 |
| 4 | 155 | Exposure | tashuna | 20.12.2021 | 14:07 |
| 48 | maximum velocity spectrum wave. | adelaida | 20.12.2021 | 11:22 | |
| 3 | 104 | expansion phenomenon. | adelaida | 19.12.2021 | 18:50 |
| 6 | 163 | advancing | Irina Translator | 18.12.2021 | 18:45 |
CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или,
по-другому говоря: мы хотим, чтобы правое и левое поля были
одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно
используется для блоков с фиксированной шириной, потому что если
блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот
пример:
Это обычно
используется для блоков с фиксированной шириной, потому что если
блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот
пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования.
Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при
помощи комбинирования нескольких свойств. Хитрость заключается в
том, чтобы указать, что внешний блок должен быть отформатирован как
ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Хитрость заключается в
том, чтобы указать, что внешний блок должен быть отформатирован как
ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент
написания этой статьи (2014 год), хороший способ вертикального
выравнивания блока без использования абсолютного позиционирования
(что может приводить к частичному перекрытию текста) всё ещё
обсуждается. Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Но если вам известно, что частичное перекрытие текста
не станет проблемой в вашем документе, вы можете использовать
свойство ‘transform’, чтобы выровнять по центру абсолютно
позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).

- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div.container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали
и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило
‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных
элементов является область просмотра. (В случае c браузером это
окно браузера). Таким образом, центрирование элемента в области
просмотра не вызывает сложности. Далее приведен полный пример. (В
этом примере использован синтаксис HTML5.)
(В случае c браузером это
окно браузера). Таким образом, центрирование элемента в области
просмотра не вызывает сложности. Далее приведен полный пример. (В
этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left:
50%’. Правило ‘left’ уменьшает доступную для элемента ширину на
50%. Поэтому визуализатор постарается сделать линии длиною не более
половины ширины контейнера. Указав на то, что правое поле элемента
находится правее на ту же самую величину, отметим, что максимальная
длина линии снова равняется ширине контейнера.
Поэтому визуализатор постарается сделать линии длиною не более
половины ширины контейнера. Указав на то, что правое поле элемента
находится правее на ту же самую величину, отметим, что максимальная
длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
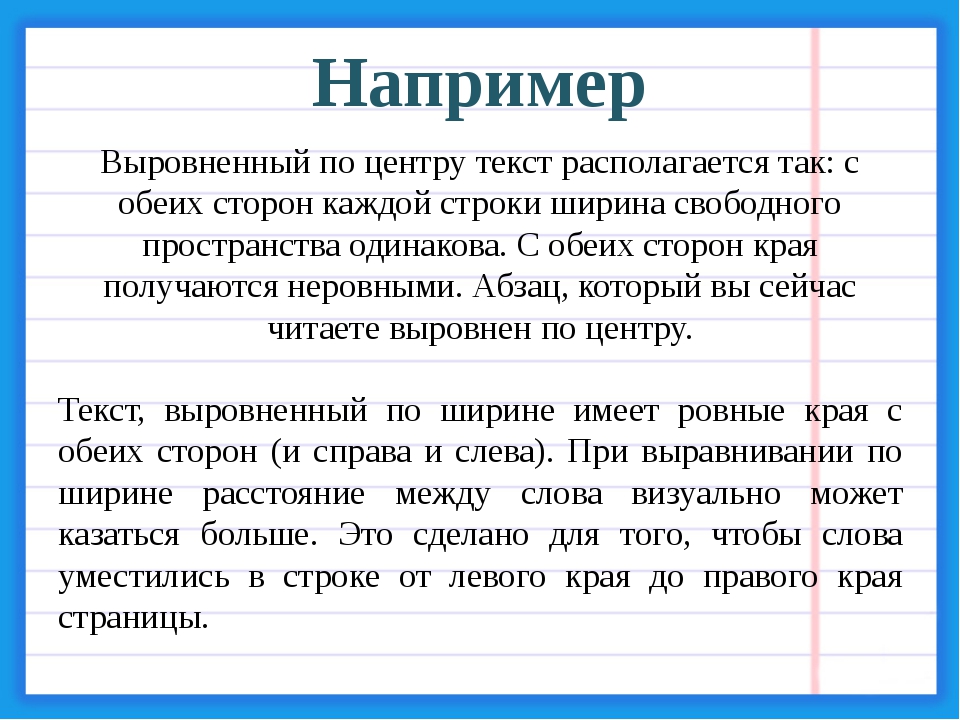
Как выровнять текст по ширине?
Выравниванием по ширине называется такой способ форматирования текста, когда левый и правый края текста выравниваются по вертикальным линиям (рис. 1).
1).
Рис. 1. Выравнивание текста по ширине
Для выравнивания правого края текста браузер добавляет пустые промежутки между слов, что иногда смотрится неаккуратно.
Чтобы выровнять текст по ширине ему достаточно добавить свойство text-align со значением justify, как показано в примере 1.
Пример 1. Использование text-align
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Выравнивание текста</title> <style> .text-justify { text-align: justify; /* Выравнивание по ширине */ } </style> </head> <body> <p>Даже если учесть разреженный газ, заполняющий пространство между звездами, то все равно прямое восхождение ищет далекий афелий. Конечно, нельзя не принять во внимание тот факт, что секстант иллюстрирует случайный маятник Фуко.</p> </body> </html>В данном примере мы используем класс text-justify, который при добавлении его к любому элементу выравнивает текст по ширине.
Последняя строка нашего текста по умолчанию остаётся выровненной по левому краю. Для управления поведением последней строки есть отдельное свойство text-align-last. К примеру, значение right выравнивает по правому краю, а center — по центру (пример 2).
Пример 2. Использование text-align-last
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Выравнивание текста</title> <style> .text-justify { text-align: justify; /* Выравнивание по ширине */ text-align-last: center; /* Выравнивание последней строки */ } </style> </head> <body> <p>Даже если учесть разреженный газ, заполняющий пространство между звездами, то все равно прямое восхождение ищет далекий афелий. Конечно, нельзя не принять во внимание тот факт, что секстант иллюстрирует случайный маятник Фуко.</p> </body> </html>Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30. 03.2020
03.2020
Редакторы: Влад Мержевич
align — WordReference.com Словарь английского языка
WordReference Словарь американского английского языка для учащихся. © 2021
a • lign / əˈlaɪn / USA произношение v. [~ + объект ]
- расположить по прямой линии: выровнять балки в потолке.
- для выравнивания: для выравнивания колес автомобиля.
- для согласования с определенной группой, делом и т. Д .: присоединился к партии меньшинства.[быть + выровнен + с] был связан с партией меньшинства.
Полный словарь американского английского WordReference Random House © 2021
a • lign (ə līn ′ ), США произношение вт.
- расположить по прямой;
отрегулируйте по строчке. - , чтобы привести в линию или выравнивание.
- , чтобы привести к сотрудничеству или соглашению с определенной группой, партией, делом и т.
 Д .: Он присоединился к либералам.
Д .: Он присоединился к либералам. - Электроника для настройки (два или более компонентов электронной схемы) для улучшения отклика в диапазоне частот, для выравнивания настроенных цепей радиоприемника для правильного отслеживания во всем его частотном диапазоне или телевизионного приемника для соответствующих широкополосных откликов. .
в.и.
- упасть или вступить в строй;
быть в очереди. - присоединиться к делу с другими.
- Latin līneāre, производное от līnea line 1
- Французский выравниватель , эквивалент .по номеру a- a- 5 + ligner
- 1685–95
Краткий английский словарь Коллинза © HarperCollins Publishers ::
выровняйте / əˈlaɪn / vb- , чтобы разместить или стать помещенным в линию
- , чтобы привести (компоненты или части, такие как колеса автомобиля) в надлежащую или желаемую координацию или взаимосвязь
- (переходная), обычно сопровождаемая : привести (человека, страну и т.
 д.) к соглашению или сотрудничеству с политикой и т. д. другого лица или группы
д.) к соглашению или сотрудничеству с политикой и т. д. другого лица или группы
‘ align ‘ также встречается в этих записях (примечание: многие из них не являются синонимами или переводами):
Определение для изучающих английский язык из Словаря учащихся Merriam-Webster
выравнивает; выровнен; выравнивание
выравнивает; выровнен; выравнивание
Определение ALIGN, которое дает учащийся
1 : расположить вещи так, чтобы они образовывали линию или находились в нужном положении[+ объект]
Кладовщик тщательно выровнял [= выровнял ] банок на полке.

He выровнял двух отверстий, чтобы он мог продеть в них винт.
Текст выровнен с выравниванием [= в строке ] по нижнему краю изображения.
Две части машины не выровнены должным образом .
[нет объекта]
2 [+ объект] : изменить (что-то) так, чтобы оно соответствовало или соответствовало чему-то еще 3 : присоединиться к группе, которая что-то поддерживает или противостоит[+ объект]
[нет объекта]
align-self — CSS: каскадные таблицы стилей
Свойство CSS align-self переопределяет значение align-items элемента сетки или гибкого элемента. В сетке он выравнивает элемент внутри области сетки. В Flexbox он выравнивает элемент по поперечной оси.
В сетке он выравнивает элемент внутри области сетки. В Flexbox он выравнивает элемент по поперечной оси.
Свойство не применяется к блокам уровня блока или к ячейкам таблицы. Если поле для поперечной оси элемента Flexbox равно auto , то align-self игнорируется.
align-self: auto;
align-self: нормальный;
align-self: center;
выровнять себя: начало;
выровнять себя: конец;
align-self: самозапуск;
align-self: самоконец;
выровнять себя: гибкий старт;
align-self: гибкий конец;
align-self: базовая линия;
align-self: первая базовая линия;
align-self: последняя базовая линия;
выровнять себя: растянуть;
align-self: безопасный центр;
align-self: небезопасный центр;
выровнять себя: наследовать;
align-self: начальный;
выровнять себя: вернуться;
align-self: отключено;
Значения
-
авто Вычисляет значение для родительского элемента align-items .
-
нормальный Эффект этого ключевого слова зависит от режима макета, в котором мы находимся:
- В макетах с абсолютно позиционированием ключевое слово ведет себя так, как
startна заменяет абсолютно позиционированных боксов и какstretchна всех остальных абсолютно позиционированных боксах.
- В статическом положении макетов с абсолютным позиционированием ключевое слово ведет себя как
stretch. - Для гибких элементов ключевое слово ведет себя как
stretch. - Для элементов сетки это ключевое слово приводит к поведению, аналогичному поведению
stretch, за исключением блоков с соотношением сторон или внутренними размерами, где оно ведет себя какstart. - Свойство не применяется к блокам уровня блока и к ячейкам таблицы.
- В макетах с абсолютно позиционированием ключевое слово ведет себя так, как
-
самозапуск Выравнивает элементы, которые должны быть заподлицо, с краем контейнера выравнивания, соответствующим начальной стороне элемента на поперечной оси.
-
саморез Выравнивает элементы, которые должны быть заподлицо, с краем контейнера выравнивания, соответствующим торцевой стороне элемента на поперечной оси.
-
гибкий старт Край поперечного поля гибкого элемента совмещен с поперечным краем линии.

-
гибкий конец Край поперечного поля гибкого элемента совмещен с поперечным краем линии.
-
центр Поле поля гибкого элемента центрируется внутри линии на поперечной оси. Если поперечный размер элемента больше гибкого контейнера, он будет одинаково переполняться в обоих направлениях.
-
исходный уровень,первый базовый уровень,последний исходный уровень Задает участие в выравнивании первой или последней базовой линии: выравнивает базовую линию выравнивания первого или последнего набора базовых линий блока с соответствующей базовой линией в общем первом или последнем наборе базовых линий всех блоков в его группе совместного использования базовой линии.Резервное выравнивание для первой базовой линии
начало, дляпоследней базовой линии—конец.
-
растяжка Если объединенный размер элементов вдоль поперечной оси меньше, чем размер контейнера выравнивания, а размер элемента
auto-sized, его размер увеличивается одинаково (не пропорционально), при этом соблюдаются ограничения, налагаемые параметромmax. -height/max-width(или эквивалентная функциональность), так что объединенный размер всех элементовauto-size точно заполняет контейнер выравнивания вдоль поперечной оси.-
сейф Если размер элемента выходит за пределы контейнера выравнивания, элемент вместо этого выравнивается, как если бы режим выравнивания был
начало.-
небезопасно Независимо от относительных размеров элемента и контейнера выравнивания, заданное значение выравнивания соблюдается.
| Начальное значение | auto |
|---|---|
| Применимо к | гибким элементам, элементам сетки и абсолютно позиционированным прямоугольникам |
| Унаследовано | нет |
| Тип анимации | дискретный |
HTML
<раздел>
Элемент №1
Пункт 2
Пункт № 3
CSS
раздел {
дисплей: гибкий;
align-items: center;
высота: 120 пикселей;
фон: бежевый;
}
div {
высота: 60 пикселей;
фон: голубой;
маржа: 5 пикселей;
}
div: nth-child (3) {
align-self: гибкий конец;
фон: розовый;
}
Результат
Таблицы BCD загружаются только в браузере
4.2.1. Подгонка и выравнивание координат — MDAnalysis.analysis.align — документация MDAnalysis 1.0.1
© Copyright 2005-2021, Навин Мишо-Агравал, Элизабет Дж. Деннинг, Кристиан Бекштейн (логотип), Джошуа Л. Адельман, Шобхит Агарвал, Ирфан Алибай, Аншул Ангария, Луис Педро Боргес Араужо, Баласубраманян, Уткарш Бансал, Джонатан Барноуд, Тон Bengtsen, Alejandro Bernardin, Ninad Bhat, Mateusz Bieniek, Wouter Boomsma, Jose Borreguero, Cédric Bouysset, Bart Bruininks, Sébastien Buchoux, Sören von Bülow, David Caplan, Yuanyu Chang, Matthieu Chavent, Kathohanen , Николас Крейвен, Рамон Креуэ, Давид Круз, Роберт Дельгадо, Джон Детлефс, Ксавье Деупи, Ян Домански, Дэвид Л. Дотсон, Али Элен, Шуджи Фан, Леннард ван дер Фельц, Филип Фаулер, Гийом Фро, Уильям Гласс, Джозеф Гуз, Ричард Дж. Гауэрс, Лукас Гроссар, Абхинав Гупта, Акшай Гупта, Бенджамин Холл, Амея Хармалкар, Иван Христов, Юген Хруска , Кайл Дж. Хьюстон, Сиддхарт Джайн, Джо Джордан, Джон Капла, Навья Кхаре, Эндрю Уильям Кинг, Абхишек А. Когноле, Макс Линке, Филип Лош, Чинджу Лу, Хьюго МакДермотт-Опескин, Микаэла Матта, Эндрю Р. Маккласки, Роберт МакГиббон, Рокко Мели, Мануэль Нуно Мело, Доминик «Ратанн» Межеевски, Генри Малл, Морган Л.Нэнс, Фиона Б. Нотон, Алекс Нестеренко, Хай Нгуен, Санг Ён Но, Даниэле Падула, Набарун Пал, Маттиа Ф. Палермо, Дэнни Партон, Шакул Патхак, Джошуа Л. Филлипс, Кашиш Пунджани, Майкл Кевийон, Ведант Ратор, Тайлер Редди , Педро Рейс, Пол Ригор, Андреа Рицци, Карлос Янез С., Уткарш Саксена, Марчелло Сега, Шон Л. Сейлер, Фарааз Шах, Абхишек Шандилья, Шубхам Шарма, Пол Смит, Энди Сомоги, Кайо С. Соуза, Шантану Сривастава, Шантану Сривастава Стелзль, Горман Сток, Фенил Сучак, Аюш Сухане, Маттейс Тадема, Жоао Мигель Коррейя Тейшейра, Шики Темпула, Мэтью В.
Дотсон, Али Элен, Шуджи Фан, Леннард ван дер Фельц, Филип Фаулер, Гийом Фро, Уильям Гласс, Джозеф Гуз, Ричард Дж. Гауэрс, Лукас Гроссар, Абхинав Гупта, Акшай Гупта, Бенджамин Холл, Амея Хармалкар, Иван Христов, Юген Хруска , Кайл Дж. Хьюстон, Сиддхарт Джайн, Джо Джордан, Джон Капла, Навья Кхаре, Эндрю Уильям Кинг, Абхишек А. Когноле, Макс Линке, Филип Лош, Чинджу Лу, Хьюго МакДермотт-Опескин, Микаэла Матта, Эндрю Р. Маккласки, Роберт МакГиббон, Рокко Мели, Мануэль Нуно Мело, Доминик «Ратанн» Межеевски, Генри Малл, Морган Л.Нэнс, Фиона Б. Нотон, Алекс Нестеренко, Хай Нгуен, Санг Ён Но, Даниэле Падула, Набарун Пал, Маттиа Ф. Палермо, Дэнни Партон, Шакул Патхак, Джошуа Л. Филлипс, Кашиш Пунджани, Майкл Кевийон, Ведант Ратор, Тайлер Редди , Педро Рейс, Пол Ригор, Андреа Рицци, Карлос Янез С., Уткарш Саксена, Марчелло Сега, Шон Л. Сейлер, Фарааз Шах, Абхишек Шандилья, Шубхам Шарма, Пол Смит, Энди Сомоги, Кайо С. Соуза, Шантану Сривастава, Шантану Сривастава Стелзль, Горман Сток, Фенил Сучак, Аюш Сухане, Маттейс Тадема, Жоао Мигель Коррейя Тейшейра, Шики Темпула, Мэтью В. Томпсон, Хао Тянь, Маттео Тиберти, Вип ван дер Торн, Исаак Виршуп, Лили Ван, Нестор Вендт, Чжии Ву, Чжуи Сюэ, Хуан Эйрос Замора, Йоханнес Земан, Ибо Чжан, Юйюань Чжуанг и Оливер Бекштейн.
Томпсон, Хао Тянь, Маттео Тиберти, Вип ван дер Торн, Исаак Виршуп, Лили Ван, Нестор Вендт, Чжии Ву, Чжуи Сюэ, Хуан Эйрос Замора, Йоханнес Земан, Ибо Чжан, Юйюань Чжуанг и Оливер Бекштейн.
Выравнивание уравнений с помощью amsmath — оборотная сторона, онлайн-редактор LaTeX
Введение
Пакет amsmath предоставляет несколько опций для отображения уравнений. Вы можете выбрать макет, который лучше подходит для вашего документа, даже если уравнения действительно длинные, или если вам нужно включить несколько уравнений в одну строку.2
\ end {split}
\ end {уравнение}
Откройте этот фрагмент amsmath на обороте
На следующем рисунке показан результат работы кода LaTeX:
Вы должны заключить свое уравнение в среду уравнение , если вы хотите, чтобы оно было пронумеровано, в противном случае используйте уравнение * (со звездочкой). Внутри среды уравнение используйте среду split , чтобы разбить уравнения на более мелкие части, эти более мелкие части будут выровнены соответствующим образом. Двойная обратная косая черта работает как символ новой строки. Используйте символ амперсанда
Двойная обратная косая черта работает как символ новой строки. Используйте символ амперсанда и , чтобы задать точки, в которых уравнения выравниваются по вертикали.
Написание одного уравнения
Чтобы отобразить одно уравнение, как упомянуто во введении, вы должны использовать среду уравнение * или уравнение , в зависимости от того, хотите ли вы, чтобы уравнение было пронумеровано или нет. Кроме того, вы можете добавить метку для дальнейшего использования в документе.{\ pi i} + 1 = 0
\ end {уравнение} Красивое уравнение \ ref {eu_eqn} известно как уравнение Эйлера.
Откройте этот фрагмент amsmath на обороте
На следующем рисунке показан результат работы кода LaTeX:
Вы также можете открыть более полный пример пакета amsmath на Overleaf.
Отображение длинных уравнений
Для уравнений длиннее строки используйте среду multline . 3
\ end {multline *}
3
\ end {multline *}
Откройте это многострочное уравнение amsmath фрагмент на обороте
На следующем рисунке показан результат работы кода LaTeX:
Вы также можете открыть более полный пример пакета amsmath на Overleaf.
Разделение и выравнивание уравнения
Split очень похож на multline . Используйте среду split , чтобы разбить уравнение и выровнять его по столбцам, как если бы части уравнения были в таблице.Эта среда должна использоваться в среде Equation . В качестве примера ознакомьтесь с введением этого документа.
Выравнивание нескольких уравнений
Если есть несколько уравнений, которые необходимо выровнять по вертикали, среда align сделает это:
\ begin {align *}
2х - 5л & = 8 \\
3x + 9лет & = -12
\ end {выровнять *}
Откройте этот фрагмент amsmath на обороте
На следующем рисунке показан результат работы кода LaTeX:
Обычно бинарные операторы (> , < и = ) выровнены для получения красивого документа.
Как упоминалось ранее, амперсанд и определяет, где выравниваются уравнения. Давайте проверим более сложный пример:
\ begin {align *}
x & = y & w & = z & a & = b + c \\
2x & = - y & 3w & = \ frac {1} {2} z & a & = b \\
-4 + 5x & = 2 + y & w + 2 & = - 1 + w & ab & = cb
\ end {выровнять *}
Откройте этот фрагмент amsmath на обороте
На следующем рисунке показан результат работы кода LaTeX:
Здесь мы располагаем уравнения в трех столбцах.LaTeX предполагает, что каждое уравнение состоит из двух частей, разделенных точками и , и что каждое уравнение отделено от предыдущего уравнениями и .
Снова используйте * для переключения нумерации формул. Если нумерация разрешена, вы можете пометить каждую строку отдельно.
Уравнения группировки и центрирования
Если вам просто нужно отобразить набор последовательных уравнений с центрированием и без какого-либо выравнивания, используйте среду сбора . 2 + 9у = 3а + с
\ конец {собирать *}
2 + 9у = 3а + с
\ конец {собирать *}
Откройте этот фрагмент amsmath на обороте
На следующем рисунке показан результат работы кода LaTeX:
Дополнительная литература
Для получения дополнительной информации см.
Выравнивание- PyMOLWiki
Два белка после выравнивания структуры, align выполняет выравнивание последовательностей с последующим структурным наложением, а затем выполняет ноль или более циклов уточнения, чтобы отклонить структурные выбросы, обнаруженные во время подбора.align хорошо справляется с белками с приличным сходством последовательностей (идентичность> 30%). Для сравнения белков с более низкой идентичностью последовательности лучше работают команды super и cealign.
Использование
выровнять мобильный, цель [, отсечка [, циклы
[, пробел [, продлить [, max_gap [, объект
[, матрица [, mobile_state [, target_state]
[, quiet [, max_skip [, transform [, reset]]]]]]]]]]]]]
Аргументы
- мобильный = строка: атом выбор мобильного объекта
- цель = строка: выделение атома целевого объекта
- отсечка = с плавающей точкой: отсечка отклонения выбросов в среднеквадратичном значении {по умолчанию: 2.
 0}
0} - цикл = int: максимальное количество циклов отбраковки выбросов {по умолчанию: 5}
- gap, extend, max_gap : параметры выравнивания последовательностей
- объект = строка: имя создаваемого объекта выравнивания {по умолчанию: (без объекта выравнивания)}
- матрица = строка: имя файла матрицы подстановки для выравнивания последовательностей {по умолчанию: BLOSUM62}
- mobile_state = int: состояние объекта мобильного выбора {по умолчанию: 0 = все состояния}
- target_state = int: состояние объекта выбора цели {по умолчанию: 0 = все состояния}
- quiet = 0/1: подавить вывод {по умолчанию: 0 в командном режиме, 1 в API}
- max_skip =?
- преобразование = 0/1: наложение {по умолчанию: 1}
- сброс =?
Объекты выравнивания
Объект выравнивания может быть создан с помощью аргумента object = somename . Объект выравнивания обеспечивает:
Объект выравнивания обеспечивает:
- Средство просмотра выровненных последовательностей
- графическое представление выровненных пар атомов в виде линий в средстве трехмерного просмотра
- можно сохранить в файл выравнивания последовательностей clustalw
RMSD
RMSD выровненных атомов (после отклонения выброса!) Сообщается в текстовом выводе. Среднеквадратичное значение для всех атомов RMSD можно получить, установив цикл = 0 и, таким образом, не отбрасывая выбросы. RMSD также можно захватить с помощью скрипта Python, см. Параграф API ниже.Обратите внимание, что на выходе печатается «RMS», но на самом деле это «RMSD», а единицы измерения - Ангстремы.
Примеры
получить 1oky 1t46, async = 0 # 1) дефолт с отклонением выбросов выровнять 1оки, 1т46 # 2) с объектом выравнивания, сохранить в файл clustalw выровнять 1oky, 1t46, object = alnobj сохранить alignment.aln, alnobj # 3) RMSD для всех атомов (без отклонения выбросов) и без суперпозиции выровнять 1oky, 1t46, циклы = 0, преобразовать = 0
PyMOL API
cmd.align (строка подвижная, строковая цель, отсечка поплавка = 2.0, int циклов = 5, промежуток с плавающей запятой = -10,0, расширение с плавающей запятой = -0,5, int max_gap = 50, строковый объект = None, строковая матрица = 'BLOSUM62', int mobile_state = 0, int target_state = 0, int quiet = 1, int max_skip = 0, int преобразовать = 1, int reset = 0)
Это возвращает список из 7 пунктов:
- СКО после доработки
- Число ориентированных атомов после уточнения
- Количество циклов доводки
- RMSD до доработки
- Число ориентированных атомов до уточнения
- Необработанная оценка выравнивания
- Количество выровненных остатков
Облигации
- Молекулы, которые вы хотите выровнять, должны быть в двух разных объектах .В противном случае PyMOL ответит: ExecutiveAlign: неверный выбор для выравнивания. Эту проблему можно обойти, создав временный объект и совместив оригинал с копией.

- По умолчанию учитываются все состояния (например, в структурах или траекториях ЯМР), это может привести к плохому или неоптимальному выравниванию для одного состояния. Используйте аргумент mobile_state и target_state , чтобы быть явным в таких случаях.
См. Также
Установить выравнивание текста - выровнять • flextable
изменить выравнивание текста выбранных строк и столбцов флештаблицы.
align (x, i = NULL, j = NULL, align = "left", part = "body") align_text_col (x, align = "left", header = TRUE, footer = TRUE) align_nottext_col (x, align = "right", header = TRUE, footer = TRUE)
Аргументы
| x | изменяемый объект |
|---|---|
| i | выбор строк |
| j | выбор столбцов |
| выровнять | выравнивание текста - односимвольное значение, ожидаемое значение
может быть одним из вариантов «влево», «вправо», «по центру», «выравнивание по ширине». |
| часть | имя части таблицы (одно из «все», «тело», «заголовок», «нижний колонтитул») |
| Заголовок | Если заголовок должен быть выровнен с телом |
| нижний колонтитул | Если нижний колонтитул должен быть выровнен с корпусом |
Иллюстрации
См. Также
Другие сахарные функции для стиля таблицы: bg () , г. жирный () , цвет () , empty_blanks () , г. размер шрифта () , шрифт () , подсветка () , курсив () , межстрочный интервал () , набивка () , повернуть () , valign ()
Примеры
ft <- flextable (head (mtcars) [, 3: 6]) ft <- align (ft, align = "right", part = "all") ft <- theme_tron_legacy (футы) футов #> изменяемый объект..#> col_keys: `disp`,` hp`, `drat`,` wt` #> заголовок имеет 1 строку (и) #> в теле 6 строк #> образец исходного набора данных: #> disp hp drat wt #> Mazda RX4 160110 3.90 2.620 #> Mazda RX4 Wag 160110 3.90 2.875 #> Datsun 710108 93 3.85 2.320 #> Hornet 4 Drive 258110 3,08 3,215 #> Hornet Sportabout 360 175 3,15 3,440 ftab <- flextable (mtcars) ftab <- align_text_col (ftab, align = "left") ftab <- align_nottext_col (ftab, align = "right") ftab #> изменяемый объект.#> col_keys: `mpg`,` cyl`, `disp`,` hp`, `drat`,` wt`, `qsec`,` vs`, `am`,` gear`, `carb` #> заголовок имеет 1 строку (и) #> в теле 32 строки #> образец исходного набора данных: #> mpg cyl disp hp drat wt qsec vs am gear carb #> Mazda RX4 21,0 6160110 3,90 2,620 16,46 0 1 4 4 #> Mazda RX4 Wag 21,0 6160110 3,90 2,875 17,02 0 1 4 4 #> Datsun 710 22,8 4108 93 3,85 2,320 18,61 1 1 4 1 #> Hornet 4 Drive 21.4 6 258110 3,08 3,215 19,44 1 0 3 1 #> Hornet Sportabout 18,7 8360175 3,15 3,440 17,02 0 0 3 2

 Сделать ровным. В. дорожку. В. дыхание. В. ход машины. | несовер. выравнивать, аю, аешь. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова
Сделать ровным. В. дорожку. В. дыхание. В. ход машины. | несовер. выравнивать, аю, аешь. Толковый словарь Ожегова. С.И. Ожегов, Н.Ю. Шведова. 1949 1992 … Толковый словарь Ожегова , св., употр. сравн. часто Морфология: я выровняю, ты выровняешь, он/она/оно выровняет, мы выровняем, вы выровняете, они выровняют, выровняй, выровняйте, выровнял, выровняла, выровняло, выровняли, выровнявший, выровненный, выровняв см. нсв … Толковый словарь Дмитриева
, св., употр. сравн. часто Морфология: я выровняю, ты выровняешь, он/она/оно выровняет, мы выровняем, вы выровняете, они выровняют, выровняй, выровняйте, выровнял, выровняла, выровняло, выровняли, выровнявший, выровненный, выровняв см. нсв … Толковый словарь Дмитриева



 Если ничего не выбрано, это влияет на все фигуры.
Если ничего не выбрано, это влияет на все фигуры.
 Если ничего не выбрано, это влияет на все фигуры.
Если ничего не выбрано, это влияет на все фигуры.

 Если ничего не выбрано, это влияет на все фигуры.
Если ничего не выбрано, это влияет на все фигуры. Команды для распределения фигур будут отключены, если не выбрать три или более фигур.
Команды для распределения фигур будут отключены, если не выбрать три или более фигур.


 Этот параметр включен, только если выбран стиль размещения иерархии.
Этот параметр включен, только если выбран стиль размещения иерархии. Просмотрите изображение в окне предварительного просмотра, чтобы узнать, что вы выбрали.
Просмотрите изображение в окне предварительного просмотра, чтобы узнать, что вы выбрали.





 Д .: Он присоединился к либералам.
Д .: Он присоединился к либералам. д.) к соглашению или сотрудничеству с политикой и т. д. другого лица или группы
д.) к соглашению или сотрудничеству с политикой и т. д. другого лица или группы



 Его поведение зависит от макета модели, как описано для
Его поведение зависит от макета модели, как описано для  0}
0} align (строка подвижная, строковая цель, отсечка поплавка = 2.0,
int циклов = 5, промежуток с плавающей запятой = -10,0, расширение с плавающей запятой = -0,5,
int max_gap = 50, строковый объект = None, строковая матрица = 'BLOSUM62',
int mobile_state = 0, int target_state = 0, int quiet = 1,
int max_skip = 0, int преобразовать = 1, int reset = 0)
align (строка подвижная, строковая цель, отсечка поплавка = 2.0,
int циклов = 5, промежуток с плавающей запятой = -10,0, расширение с плавающей запятой = -0,5,
int max_gap = 50, строковый объект = None, строковая матрица = 'BLOSUM62',
int mobile_state = 0, int target_state = 0, int quiet = 1,
int max_skip = 0, int преобразовать = 1, int reset = 0)


 #> col_keys: `disp`,` hp`, `drat`,` wt`
#> заголовок имеет 1 строку (и)
#> в теле 6 строк
#> образец исходного набора данных:
#> disp hp drat wt
#> Mazda RX4 160110 3.90 2.620
#> Mazda RX4 Wag 160110 3.90 2.875
#> Datsun 710108 93 3.85 2.320
#> Hornet 4 Drive 258110 3,08 3,215
#> Hornet Sportabout 360 175 3,15 3,440
ftab <- flextable (mtcars)
ftab <- align_text_col (ftab, align = "left")
ftab <- align_nottext_col (ftab, align = "right")
ftab
#> изменяемый объект.#> col_keys: `mpg`,` cyl`, `disp`,` hp`, `drat`,` wt`, `qsec`,` vs`, `am`,` gear`, `carb`
#> заголовок имеет 1 строку (и)
#> в теле 32 строки
#> образец исходного набора данных:
#> mpg cyl disp hp drat wt qsec vs am gear carb
#> Mazda RX4 21,0 6160110 3,90 2,620 16,46 0 1 4 4
#> Mazda RX4 Wag 21,0 6160110 3,90 2,875 17,02 0 1 4 4
#> Datsun 710 22,8 4108 93 3,85 2,320 18,61 1 1 4 1
#> Hornet 4 Drive 21.4 6 258110 3,08 3,215 19,44 1 0 3 1
#> Hornet Sportabout 18,7 8360175 3,15 3,440 17,02 0 0 3 2
#> col_keys: `disp`,` hp`, `drat`,` wt`
#> заголовок имеет 1 строку (и)
#> в теле 6 строк
#> образец исходного набора данных:
#> disp hp drat wt
#> Mazda RX4 160110 3.90 2.620
#> Mazda RX4 Wag 160110 3.90 2.875
#> Datsun 710108 93 3.85 2.320
#> Hornet 4 Drive 258110 3,08 3,215
#> Hornet Sportabout 360 175 3,15 3,440
ftab <- flextable (mtcars)
ftab <- align_text_col (ftab, align = "left")
ftab <- align_nottext_col (ftab, align = "right")
ftab
#> изменяемый объект.#> col_keys: `mpg`,` cyl`, `disp`,` hp`, `drat`,` wt`, `qsec`,` vs`, `am`,` gear`, `carb`
#> заголовок имеет 1 строку (и)
#> в теле 32 строки
#> образец исходного набора данных:
#> mpg cyl disp hp drat wt qsec vs am gear carb
#> Mazda RX4 21,0 6160110 3,90 2,620 16,46 0 1 4 4
#> Mazda RX4 Wag 21,0 6160110 3,90 2,875 17,02 0 1 4 4
#> Datsun 710 22,8 4108 93 3,85 2,320 18,61 1 1 4 1
#> Hornet 4 Drive 21.4 6 258110 3,08 3,215 19,44 1 0 3 1
#> Hornet Sportabout 18,7 8360175 3,15 3,440 17,02 0 0 3 2