Дизайн направление – Тенденции графического дизайна в ближайшем будущем / Тренды / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Дизайн: направления, тренды, карьера — StudyLab
Для тех, кто хотел бы изучать дизайн за рубежом, но пока не определился с направлением, мы подготовили краткий обзор. Какие виды дизайна сегодня востребованы на рынке и какие возможности открыты перед выпускниками зарубежных арт-вузов? Графический, интерактивный дизайн и дизайн продукта в вузах Англии и Италии.
Графический дизайн

Графический дизайн — это самая междисциплинарная область дизайна. Она предполагает визуальную коммуникацию с помощью различных средств — иллюстраций, типографии, анимации, цифровых медиа. В базовом виде графический дизайн использует слова и изображения, чтобы донести сообщение до аудитории ясной и привлекательной форме.
Графический дизайнер — это посредник между создателем и клиентом в любой сфере — будь то реклама или искусство. Он должен понимать цели своей аудитории, её манеру восприятия. Учебные заведения по-разному обучают графических дизайнеров — одни фокусируются на технических навыках, другие — на концепции и содержании, но все делают акцент на качественной визуальной коммуникации.
Arts University Bournemouth — английский пример практикоориентированного обучения. Программы заточены под требования рынка, и студенты с первого курса учатся решать проектные задачи — осваивают новые технологии, изучают различные опыты пользователя. Выпускники AUB, как правило, пробиваются в индустрию за счёт хорошей техники и оригинального видения.
- Программа обучения: Foundation in Art & Design (1 год) + бакалавриат по графическому дизайну (3 года)
- Специализации: брэндинг, анимационная графика, информационная графика, дизайн изданий.
- Требования для поступления: аттестат средней школы, сертификат IELTS 5.5, портфолио, интервью
Дизайн продукта

Дизайн продукта — это всё, что окружает нас в повседневной жизни — будь то кофейные чашки, предметы мебели, товары класса люкс или электронные гаджеты. Сегодня всё больше компаний ищут дизайнеров, способных создать привлекательный, функциональный и коммерчески успешный продукт. Вследствие чего появляются и различные подходы к преподаванию дизайна в зарубежных вузах.
Одни школы знакомят студентов с современным производством и рынком, другие — воспринимают дизайнера как независимого художника и стараются не ограничивать его в творчестве. Наряду с этим есть учебные заведения, которые предлагают более сбалансированный учебный план. Европейские школы дизайна могут специализироваться на текстиле, услугах, автомобилях, продуктах питания, либо предлагают отдельные курсы в составе крупных университетов.
Выпускник отделения по дизайну интерьера может найти себя в небольшой фирме и работать над эксклюзивным товаром, либо уйти в стратегический отдел крупной компании и заняться тестированием продукта. Многие предпочитают работать консультантами по дизайну в компаниях-производителях, а некоторые открывают собственные студии, полагаясь на партнёрские связи и контакты.
Istituto Marangoni — легендарный институт с недавно открытой школой дизайна в Милане. Все программы Marangoni по дизайну продукта нацелены на три вещи: функциональность, эстетическая привлекательность и современная текстура. В процессе обучения студенты составляют брифы, выполняют чертежи с описанием технических свойств, изучают материалы и процессы производства, исследуют рынок и создают дизайн-проект. Каждая программа строится на проектном подходе — от разработки концепции до готового продукта и его продвижения.
Программы:
- Короткие курсы: дизайн итальянского продукта, освещения, интерьера отеля (2 — 3 недели)
- Интенсивный курс: дизайн интерьера (1 год)
- Трехгодичная программа: дизайн продукта (3 года)
- Pre-Masters по дизайну (1 год)
- Магистратура: дизайн предметов роскоши для дома, дизайн бутиков, салонов автомобилей (1 год)
Интерактивный дизайн

Интерактивный дизайн — это сравнительно новое направление в дизайне. Оно — о том, как человек взаимодействует с технологиями. Интерактивный дизайн помогает иначе взглянуть на предметы и данные, решить технические вопросы оборудования, веб-дизайна и сенсорных систем.
В центре интерактивного дизайна — опыт пользователя, поэтому он зачастую требует исследований и тщательных испытаний. Объектами для интерактивного дизайна могут быть инсталляции, смарт-устройства, цифровые платформы. В реальном мире всё большую популярность приобретают мобильные приложения и интерактивные выставочные пространства. Отсюда — постоянный спрос на дизайнеров пользовательских интерфейсов.
Студенты, изучающие интерактивный дизайн за рубежом, могут создать собственный стартап за счет инвесторов или краудсорсинга. Благодаря скорости и успеху такого подхода интерактивный дизайн становится уникальной отраслью в нынешних экономических условиях. Знания и навыки по интерактивному дизайну дают возможность работать на передовой современных технологий — в стартапах, фрилансером или на производителей.
Domus Academy в Милане предлагает магистратуру по интерактивному дизайну. Обучение строится на воркшопах, семинарах, проектных работах, плюс стажировки. Студенты учатся создавать продукт, услугу или пространство, которые будут взаимодействовать с телом или сознанием человека при помощи технологий. Для тех, у кого есть опыт в графическом дизайне, архитектуре, веб-дизайне или дизайне продукта, это возможность сделать карьеру стратега, креативного директора или дизайнера пользовательских интерфейсов в зарубежной компании.
- Программа обучения: Магистратура по интерактивному дизайну (1 год)
- Язык обучения: английский
- Стажировка: 12 недель. Работа в компании (Adobe, Canon, Mattel, Nokia, Samsung и др.), либо совместный проект с одной из компаний на кампусе Domus Academy
- Требования для поступления: резюме, портфолио, мотивационное письмо, диплом об образовании, сертификат IELTS 5.0, 2 рекомендательных письма
Популярные направления в дизайне / WAYUP

Профессия дизайнера шире, чем нам кажется на первый взгляд. Дизайнер – это человек, который соединяет в себе техническое и творческое начала. Он создаёт и погружает нас в фантастический мир ярких красок, образов и технологий.
Технологии развиваются стремительно, и мир дизайна не остался в стороне. Каждый месяц появляются новые программы и технологические возможности, которые требуют расширения навыков дизайнеров.
Практически невозможно, да и нецелесообразно, быть дизайнером-универсалом. Даже если вам удастся найти курсы, где обещают научить всему и сразу, то в любом случае для своей дальнейшей профессиональной деятельности вы выберете одну, максимум две специализации.
Существует не меньше 10 направлений дизайна. Давайте рассмотрим самые популярные из них.
Веб-дизайнер
Почетное первое место занимает человек, создающий внешний вид сайтов. Именно веб-дизайнер определяет, где на странице будут располагаться те или иные элементы, как они будут выглядеть и каким образом пользователь будет с ними взаимодействовать.
Раньше основная задача веб-дизайнера состояла в том, чтобы сделать сайт красивым. Теперь все больше ему приходится работать над тем, чтобы сайт был удобным. А значит, веб-дизайнер должен разбираться в основах юзабилити и верстки. Весь перечень этих навыков вы обретете на обучающем курсе WAYUP «Веб-дизайнер: счастливый билет в Таиланд».
Сотни, даже тысячи вакансий на сервисах по поиску работы подтверждают востребованность специалистов этой профессии.

UX и UI-дизайнер
Работа UX/UI-дизайнера перекликается с работой веб-дизайнера, но все чаще выделяется в отдельное направление.
UX-дизайнер занимается разработкой интерфейса, который удобен и продуман до мелочей. Он анализирует имеющийся опыт и тестирует каждый создаваемый элемент. Именно от его работы зависит то, какие ощущение получит пользователь от знакомства и общения с продуктом.
UI-дизайнер отвечает за то, как люди видят продукт. То есть он пытается визуально показать тот путь взаимодействия, который задумал UX-дизайнер. При этом UI-дизайнер следит за единым стилем и согласованностью всех элементов.
Границы между работой UX и UI-дизайнеров несколько размыты и чаще всего эту роль выполняет один и тот же специалист.
Графический дизайнер
Область деятельности графического дизайнера весьма обширна, но основная задача состоит в разработке индивидуального стиля компании или продукта за счет создания логотипа, собственных шрифтов и цветовых решений и так далее. Он выстраивает диалог между потребителем и брендом.
Всё, что делает графический дизайнер, в конечном счете, должно привлекать и продавать. Поэтому помимо творческих способностей, он должен разбираться в психологии, чтобы уметь определять интересы и потребности целевой аудитории продукта или услуги.
Создание макетов печатной продукции – также одно из направлений работы графического дизайнера.
Освоить основные навыки работы можно всего за пару месяцев на курсе «Графический дизайнер: вектор бренда» от WAYUP.

Дизайнер мобильных приложений
Мы уже не раз говорили в наших статьях и приводили статистику, отражающую стремительный рост мобильного интернет-трафика. Эта тенденция не могла не повлиять и на сферу дизайна.
Любая компания заинтересована в создании, как минимум, мобильной версии сайта, как максимум, собственного мобильного приложения. Отсюда возникло отдельное направление дизайна.
Дизайнер мобильных приложений занимается проектированием мобильных интерфейсов и с использованием определенных инструментов создает дизайн, который отвечает запросам пользователей смартфонов.
Дизайнер должен быть хорошо знаком с платформами Android/iOS.

3D-дизайнер
Это специалист, который занимается трехмерным моделированием. Существует множество направлений в работе 3D-дизайнера, которые охватывают такие сферы, как архитектура, строительство и инженерия, реклама, компьютерные игры и многое другое.
3D-дизайнеры создают объекты в виртуальном пространстве так, чтобы зрители принимали в целом всю картинку за действительность.
Главный навык, которым должен обладать дизайнер – это развитое пространственное и художественное мышление.
Геймдизайнер
Это одно из направлений 3D-дизайна. Но геймдизайнер не просто создает трехмерные модели, он становится полноценным создателем игры, разрабатывает правила и из отдельных частей собирает единое целое.
Кроме создания концепции и проработки деталей проекта, геймдизайнер еще должен суметь донести свои мысли до разработчиков, которые будут реализовывать его идею.
Также не стоит забывать о важности учёта трендов и психологии людей, для которых создается игра. Мало придумать идею. Она должна оказаться востребована.
Кажется, что это направление в дизайне является одним из самых творческих. Возможно, так и есть. Но работа геймдизанера – это не только креатив. Это ещё и координация действий всех участников создания игры (например, разработчиков), тестирование, математические формулы и документация.

Дизайнер дополненной реальности (VR)
Это дизайнер, который помимо художественных навыков, должен обладать навыками программирования, а также хорошо разбираться в истории. Ведь именно виртуальной реконструкцией исторических событий и мест чаще всего занимается дизайнер дополненной реальности.
Задача дизайнера VR не только создать во всех деталях виртуальный мир, но и управлять им. Зрителю должно быть интересно и комфортно при погружении в него.
Это одно из самых новых направлений дизайна, но развивающееся стремительно и имеющее огромные перспективы.
Только представьте, скоро для того, чтобы посетить все уголки мира, нам даже не придется вставать с дивана.
Дизайнер-аниматор
Анимация – это одно из главных направлений 3D-дизайна. Помимо создания трехмерных объектов, аниматор еще и заставляет их двигаться.
Ключевой фигурой дизайнер-аниматор становится при создании мультфильмов. Без него герои не оживут и не будут перемещаться по экрану.
Кроме этого дизайнер может заниматься анимацией интерфейсов и его отдельных элементов, что делает дизайн сайта ещё более уникальным.
Продуктовый дизайнер
Профессия продуктового дизайнера сочетает в себе творчество и аналитику, нестандартность мышления и инженерную точность. Грамотная работа этого специалиста призвана решать основные задачи бизнеса.
Продуктовый дизайнер разрабатывает схему взаимодействия бренда и пользователя в рамках сайта или мобильного приложения, интерфейс продукта. Конечно, главная задача состоит в том, чтобы все детали взаимодействия были комфортны пользователю и приносили выгоду компании.

Как вы могли заметить, некоторые направления современного дизайна перекликаются, дополняют или произошли друг от друга. Но при этом у каждого из них есть свои особенности и нюансы.
Все из рассмотренных направлений продолжают интенсивное развитие, а значит, специалисты этих областей будут востребованы ещё долгие годы. Попытайтесь выбрать одно из направлений и стать профи именно в нём.
9 направлений, в которых веб-дизайнеру нужно развить себя — подборки на Skillbox
Простой способ стать хорошим дизайнером — начать с копирования чужих работ. Но не просто перерисовывать макет, а анализировать и думать, почему автор выбрал тот или иной шрифт, зачем на странице несколько крупных заголовков и почему сайт хочется листать дальше. За такими дизайнерскими решениями чаще всего стоит хорошее знание теории.
Например:
- Сайт выглядит скучно, если все блоки в нем одинакового размера, ничего не выделяется и нет контраста;
- Страница с хорошо подобранными шрифтами и интересными цветовыми сочетаниями всегда будет казаться интересной и привлекать внимание пользователей.
Разберем те знания и навыки, которые помогут начинающему дизайнеру стать первоклассными специалистом.
Дизайнер располагает элементы на сайте так, чтобы страница выглядела цельной и не разваливалась. Он смотрит на взаиморасположение и расстояние между блоками, создает контраст, старается уменьшить беспорядок на странице и улучшить ее структуру.
Важно!
Пользователь легко ориентируется на сайте с хорошей версткой и быстро получает нужную информацию.
Чтобы сверстать страницу хорошо, можно пользоваться такими приемами:
- Группировать однородные элементы — ставить их ближе друг к другу, чтобы пользователю было легче воспринимать информацию.
- Создавать контраст с помощью шрифтов, цветов, размеров. Так сайт не выглядит однообразным и монотонным. С помощью контраста выделяют главное, управляют вниманием и делают так, чтобы текст было интересно читать.
- Пользоваться сеткой, чтобы выровнять элементы относительно друг друга, сделать страницу аккуратней.
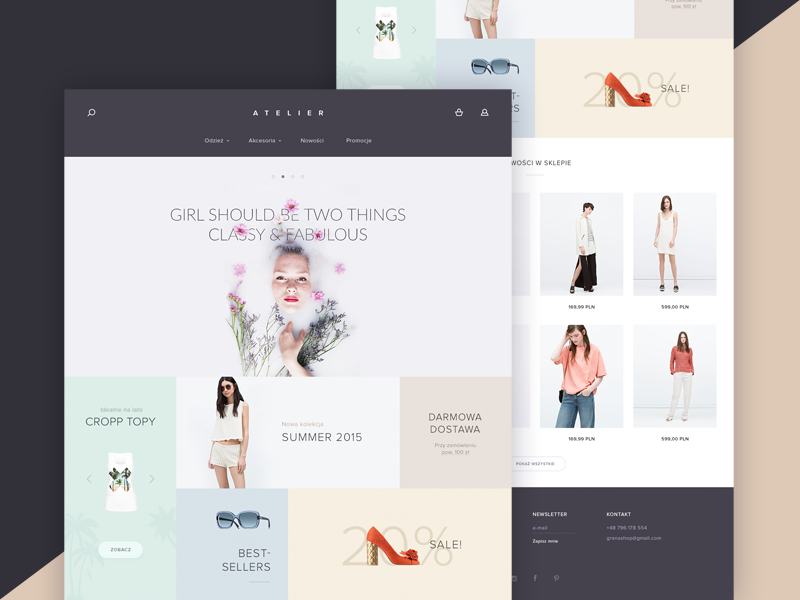
 Atelier: beauty store on Dribbble
Atelier: beauty store on DribbbleСтраницу, сверстанную с помощью таких базовых приемов, удобно и интересно читать, на ней видны логические связи между разными объектами и понятно, какую информацию изучать в первую очередь.
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
 The Design Genome Project by InVision
The Design Genome Project by InVisionСетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Знание типографики — один из основных навыков любого дизайнера, и не важно, создает ли он интерфейсы, делает макеты печатных газет или верстает плакаты.
Важно!
Типографика на странице тесно связана с другими элементами интерфейса, поэтому нужно правильно ей пользоваться.
Делать так, чтобы написанный текст хотелось прочитать. Искать хорошие шрифты, чтобы передать нужное настроение. Знать, чем отличаются кавычки-лапки от кавычек-елочек, что такое швейцарская красная строка.
Дизайнер, который разбирается в типографике:
- умеет правильно оформлять текст: ставит длинные тире, кавычки-елочки, а предлоги, союзы и короткие слова переносит на новую строку, чтобы они не висели в конце предыдущей;
- подбирает хороший шрифт, который легко читать;
- создает настроение на странице с помощью шрифтовой пары.
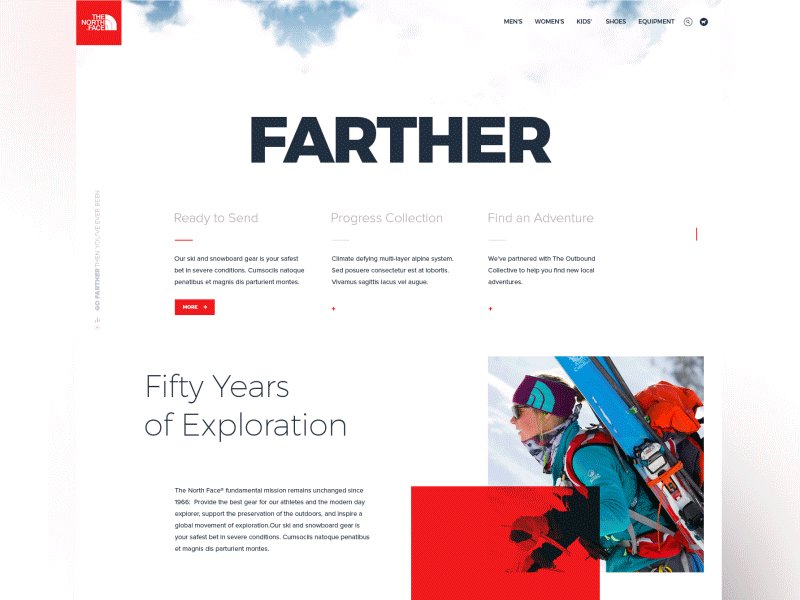
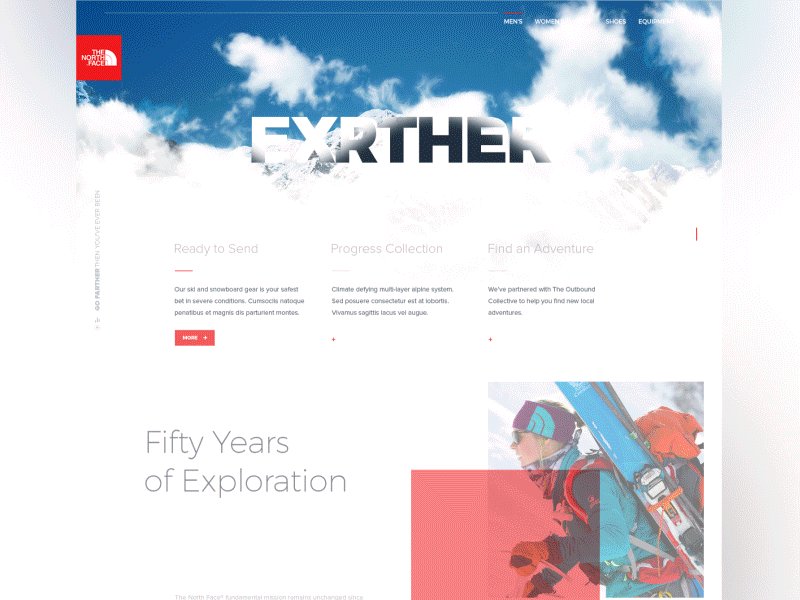
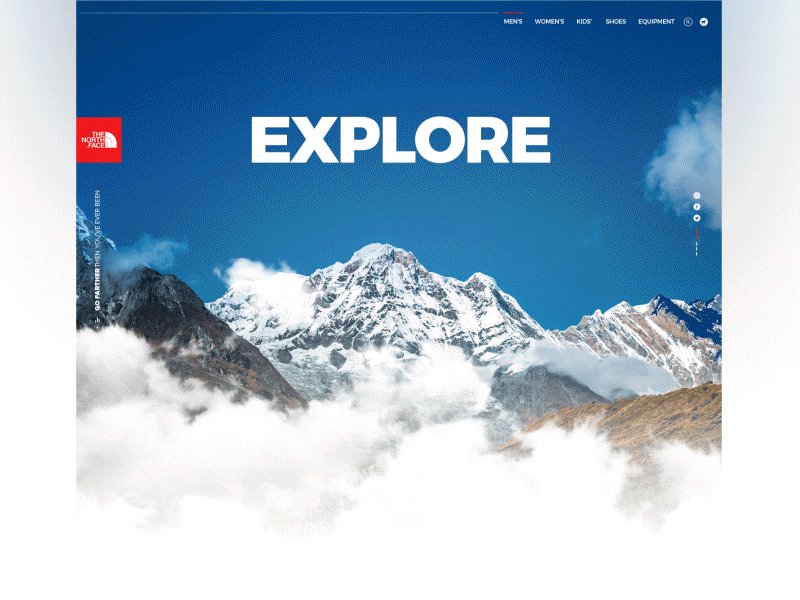
 Exploring The North Face on Dribbble
Exploring The North Face on DribbbleС помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.
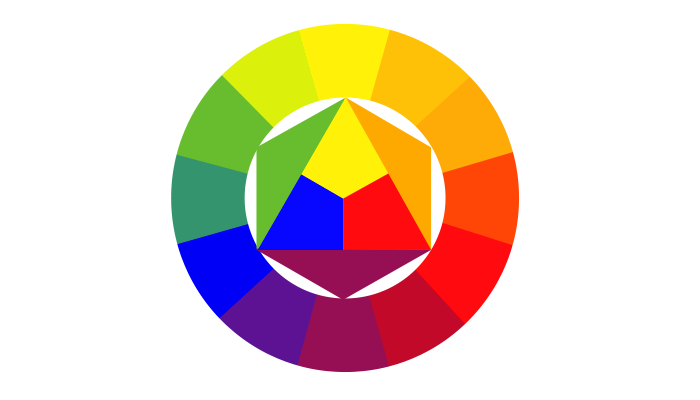
 Цветовой круг Иоханнеса Иттена
Цветовой круг Иоханнеса ИттенаЦветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
На протяжении долгого времени сайты рисовали в Adobe Photoshop — универсальном графическом редакторе. Со временем появились редакторы для веб: Sketch, Figma или Adobe XD, которые работают быстрее, чем Photoshop, у них простой интерфейс и нет лишних функций. Поэтому они хорошо работают даже с большим количеством открытых макетов и их легко освоить.
Вот программы, которые пригодятся веб-дизайнеру:
- Axure — для проектирования сайта;
- Sketch, Figma или Adobe XD — для работы с графикой и создания макетов;
- Principle и Adobe XD — для создания анимированных прототипов сайтов и приложений;
- Zeplin — для передачи файлов разработчику;
- Adobe Illustrator — для создания иконок и логотипов, а также для работы с любой векторной графикой.
Помните, что программы — это один из инструментов дизайнера. Не стремитесь в совершенстве овладеть всеми. Изучите основные возможности и выберите ту, которая вам больше нравится.
Текст для дизайнера — это такой же инструмент, как форма, цвет и размер. Дизайнер должен уметь писать текст, чтобы создавать сайты, в которых есть смысл.
Полезное действие сайта или веб-приложения — привлечь, заинтересовать клиента или что-то продать.
Полезное действие будет выполняться, если и текст, и дизайн взаимосвязаны и дополняют друг друга.
Можно сделать красивый дизайн сайта, подобрать иллюстрации, но заполнить его текстом Lorem ipsum. Это значит, что дизайнер поработал над внешним видом сайта, но не думал над контентом в текстовых блоках. Скорее всего, такой сайт не будет выполнять свое полезное действие, потому что текст, который позже напишет редактор, будет оторван от дизайна.
Проверить, выполняет ли сайт полезное действие, можно с помощью простого приема. Закройте логотип компании и уберите фирменные цвета. Дизайн выполнен хорошо, если на основе текста и изображений можно понять, о чем этот сайт и чем занимается компания.
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
- какие типы сайтов существуют, чем отличается лендинг от интернет-магазина, как оформить блог или корпоративный портал;
- как создают персонажей пользователя и делают сценарии поведения;
- как расставлять акценты не для красоты, а для выделения важных блоков: кнопок, ссылок, цен, телефонов.
Полезно будет понимать, как из нарисованного макета создают работающий сайт, какие есть технические ограничения. Изучить на базовом уровне основы HTML и CSS. Будет легче общаться с технологами и верстальщиками, ставить им задачу и понимать, какие идеи нельзя реализовать с помощью кода.
Простой способ узнать, как работает верстка, — познакомиться с кодом любого сайта с помощью веб-инспектора браузера.
 Веб-инспектор в Google Chrome
Веб-инспектор в Google ChromeДо этого мы говорили про навыки, которые непосредственно относятся к созданию новых проектов и их реализации. Но дизайнер работает не один и общается с заказчиками, с командой, с арт-директором, презентует свою работу.
Идеальный дизайнер умеет договариваться, правильно понимает задачу, обсуждает правки по макетам, четко планирует свое время и сдает работу в срок.
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания. Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
как выбрать направление в дизайне — руководства на Skillbox
Если вы любите работать с ассоциациями, визуальными образами, смыслами, культурным кодом — попробуйте силы в графическом дизайне, иллюстрации или типографике. Это, пожалуй, самое старое направление дизайна: началом графического дизайна можно считать издание первой печатной книги «Алмазная сутра». Ее издали в Китае в 868 году.
Графический дизайн влияет не только на книгоиздание. Его основная задача — создавать эффективную визуальную коммуникацию между бизнесом и его клиентами. Ни один предприниматель или стартап не могут обойтись без логотипа, айдентики или фирменного шрифта. Учитывая развитие рынка и рост борьбы за внимание клиентов, у бизнеса есть запрос на свежие идеи и визуальные решения.
Графический дизайнер — это человек с богатой визуальной культурой. Работа с графикой требует высокой концентрации, умения слушать других и передавать информацию с помощью конкретных образов.
В графическом дизайне множество направлений: типографика, леттеринг, разработка логотипов и айдентики, оформление книг, плакатов и упаковки товаров, проектирование навигации на сайтах и в помещениях. Чтобы определиться, задайте себе следующие вопросы:
преподаватель
Ты обращаешь внимание на шрифт, когда читаешь книгу, смотришь афишу или изучаешь сайт?
преподаватель
Тогда тебе возможно будет интересно попробовать себя в типографике.
преподаватель
Обращаешь внимание на баннеры на улицах и вывески магазинов, насколько они понятны и привлекательны? Отмечаешь про себя, куда бы зашел, а куда — нет?
Да, всегда так делаю.
преподаватель
Тогда стоит попробовать свои силы в наружной рекламе или UX-дизайне — помогать людям с навигацией.
преподаватель
Сможешь сейчас назвать5 логотипов компаний, которые тебе нравятся? Подмечаешь смысл, в них заложенный, формы, цвета?
Да, даже пару десятков могу назвать сходу.
преподаватель
Ого! Скорее всего тебе будет интересно создавать логотипы и шрифты.
В Skillbox есть курс «Графический дизайнер с 0 до PRO» для веб-дизайнеров, иллюстраторов и графических дизайнеров. Вы научитесь разрабатывать фирменный стиль для компаний и продуктов, создавать айдентику — логотипы, брендбуки и полиграфию. Узнаете, как выстраивать правильную коммуникацию с клиентом, сформируете качественное портфолио для получения заказов.
Курс «Графический дизайнер с 0 до PRO»
Станьте графический дизайнером за 8 месяцев. Научитесь создавать логотипы и айдентику и начните работать с клиентами со всего мира.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — дословно означает «опыт пользователя». В более широком смысле это понятие включает в себя опыт, который получает пользователь, работая с вашим сайтом или приложением.
Это новое направление дизайна появилось около десяти лет назад, правда, тогда его воспринимали как часть веб-дизайна и не выделяли. Около двух-трех лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию дизайнера более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Если в 2000-х сайты создавали для галочки, сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории заказчика, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до получения услуги, сервиса, результата.
преподаватель
Чтобы проверить, подходит ли тебе UX-дизайн, спроси:
Нравится ли разбираться в том, как цветовые сочетания и оттенки влияют на людей и процесс принятия решений? Почему кнопка «Подтвердить» не может быть красной, а «Отменить» — зеленой?
Волнует ли, насколько удобно будет пользоваться сайтом или приложением? Задаешь ли ты себе вопрос «Почему в этом приложении нужно делать свайп вправо, а не влево? Ведь влево более привычно», когда пользуешься каким-то приложением?
Почему плохо подписывать пользователя на аккаунты в социальных сетях без его согласия?
Да, иногда попадаются приложения, которыми неудобно пользоваться, и мне хочется написать разработчикам, чтобы его улучшили.
преподаватель
Тебе точно нужно в UX-дизайн!
Несмотря на растущую популярность направления, в России не так много мест, где можно получить образование в сфере UX. В Skillbox, например, есть курс по UX-дизайну от компании AIC.
Там вы научитесь проектировать удобные, функциональные интерфейсы сайтов и приложений, узнаете не только то, как разрабатывать визуально привлекательные проекты, но и создавать новый положительный опыт пользователей и менять мышление бизнеса об интерфейсах.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Тем, кто обожает разрабатывать визуальные и цветовые решения для сайтов, продумывать поведение элементов на странице, мы советуем развиваться в веб-дизайне.
Веб-дизайн — процесс проектирования и визуализации веб-сайтов: макетов, прототипов и правил анимации. Сегодня считается одним из востребованных направлений дизайна.
В отличие от UX и UI, веб-дизайнер работает уже с обработанными данными. Его задача — предложить наиболее эффективное и подходящее решение на основе информации, которую подготовил UX-дизайнер.
Веб-дизайнера можно сравнить с портным, который шьет одежду по готовым меркам или выкройке. Он создает графическую оболочку сайта, конечный пользовательский интерфейс, прорабатывает правила анимации и поведения отдельных элементов на сайте.
Кроме этого, веб-дизайн сочетает работу с графикой, шрифтами и умение проектировать интерфейсы, опираясь на опыт пользователей.
Сергей Попков
преподаватель
Чтобы понять, близка ли профессия веб-дизайнера, ответь на три вопроса:
Насколько, по-твоему, важна эстетика в интерфейсе сайтов, приложений и других онлайн-сервисов, которыми мы пользуемся?
Если понятия «красиво» и «хороший дизайн» неразделимы в твоем понимании — веб-дизайн точно твое!
Нравится ли тебе систематизировать и структурировать информацию о продукте, составлять инструкции и прорабатывать правила анимации?
Если ответ «да» — иди в веб-дизайн. Здесь все подчинено логике и правилам верстки.
Интересует ли тебя, как другой дизайнер или коллега пришли в тому или иному решению? Как они использовали сетку, чтобы компактно расположить элементы на странице? С помощью каких приемов они создали динамику?
Да, мне все это интересно и важно. Часто просматриваю различные кейсы на Бехансе и Дрибббле, анализирую и стараюсь повторить чужие работы для тренировки.
преподаватель
В тебе растет отличный веб-дизайнер!
На курсе «Веб-дизайн с 0 до PRO» вы научитесь создавать эффективные дизайн-решения для продуктов и брендов, работать с типографикой и сеткой. Также вы соберете и оформите убедительное портфолио на Behance или собственном сайте. Обучение длится12 месяцев и состоит из двух блоков «Веб-дизайн с нуля» и «Веб-дизайн PRO».
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Основные направления в графическом дизайне
Специалист в области графического дизайна занимается оформлением с использованием специализированного ПО. Он должен иметь хорошую логику и обладать креативностью. В его работе очень важен творческий подход. Графический дизайнер оформляет рекламные щиты, плакаты, наружные вывески, указатели, знаки. Также он заботится о том, чтобы информация на визитках, листовках, журналах, интернет-сайтах была удобочитаемой.

Сегодня профессия дизайнера в области графики довольно востребована. Создаваемый таким специалистом продукт должен быть оригинальным, ярким и запоминающимся, а также отражать специфику организации, для которой он разрабатывался. Графические дизайнеры нужны не только издательским домам или рекламным агентствам, но и компаниям, которые производят открытки, канцелярские товары, упаковки. Также можно попробовать свои силы и в других областях, к примеру, в веб-дизайне или разработке дизайна для компьютерных игр.
Ежедневно в интернете создаётся большое количество веб-сайтов, а в социальных сетях появляется множество групп – все они хотят быть индивидуальными, чтобы выделиться из общей массы и стать запоминающимися. Ни одна современная компания не обходится в наше время без услуг графического дизайнера. Именно поэтому получение высшего образования по специальности «Графический дизайн» является перспективным занятием.
Основные направления
Брендинг и создание фирменного стиля. Каждая компания хочет обладать собственным стилем, благодаря которому она станет узнаваемой среди потенциальных клиентов. Его разрабатывает графический дизайнер. На основе предпочтений заказчика он создаёт логотип и фирменный знак организации, рекомендуется определенные шрифты.
Графический дизайн пространства. К этому направлению относятся знаки, указатели – по ним люди ориентируются на улицах, в метро, крупных бизнес и торговых центрах. То есть все те таблички, которые мы видим на улице и внутри зданий, являются работой графического дизайнера.
Создание дизайна рекламы. Ещё одно достаточно популярное направление, которое предполагает визуализацию идей рекламщиков. Нередко визуализация играет весомую роль в рекламе.
Разработка шрифтов. В этом направлении требуется создание удобочитаемых и оригинальных шрифтов. Их разработка требует знания большого количества правил и нюансов, но несмотря на это специалистам удаётся создавать что-то новое в этом направлении.
Дизайн для интернета. Довольно востребованы специалисты, которые разрабатывают дизайн для веб-сайтов, чтобы виртуальная среда отвечала двум требованиям: эстетичность и удобство для пользователей.
Разработка дизайна для газет, книг, журналов. По данному направлению дизайнер создает сетку верстку и прорабатывает стилистику для каждой рубрики. Также в его задачу входит создание графических элементов, работа над обложкой и контроль за правильным кадрированием рисунков и форматированием текста.

Профессиональные навыки, которые понадобятся в работе
Дизайнер графики должен владеть шрифтами, знать колористику и основы композиции. Важно также следить за последними изменениями в стиле и моде. Основные инструменты такого специалиста – это мощное графическое ПО наподобие Adobe Photoshop и Illustrator. Кроме того, дизайнер должен:
- быть изобретательным и креативным;
- иметь художественный вкус и визуальное восприятие;
- уметь мыслить трезво, но оригинально.
Где учиться?
Чтобы стать дипломированным специалистом и получить необходимые навыки и знания, Вы можете поступить в вуз по специальности «Графический дизайн». Там Вы ознакомитесь с историей отрасли, основами графического дизайна, колористикой, типографикой, дизайном упаковки. Хорошо, если в выбранном учебном заведении уделяется особое внимание работе в специализированном ПО.

Что касается трудоустройства, то дизайнеры в области графики сегодня очень востребованы. Чтобы набраться практического опыта, вначале можно устроиться в один из издательских домов. По мере развития своих навыков Вы найдете применение своим талантам в рекламных агентствах и компаниях, которые производятся канцелярские товары. В дальнейшем можно пройти соответствующие курсы и попробовать себя в разработке дизайна для веб-проектов.
Что касается заработной платы, то в среднем в зависимости от региона она составляет от 30 до 50 тыс. р. Опытные и востребованные специалисты получают и по 75-100 тыс. р. При этом учтите, если дизайнер создает качественный продукт, то его зарплата находится на высоком уровне, в противном случае, рассчитывать на достойную заработную плату не стоит. Известные специалисты в этой области достигли больших высот благодаря трудолюбию и таланту.
Что такое дизайн? Какие бывают стили и направления в дизайне?
В современном лексиконе присутствует множество слов, значение которых мы досконально не знаем. Например, некоторые люди не могут точно ответить на вопрос о том, что такое дизайн, каково истинное значение данного слова, откуда оно произошло. Постараемся приподнять завесу подобной тайны на основе теории и практических примеров.
Некоторые общие понятия
Если говорить обобщенно, то дизайн – это синтез процесса конструирования и его результата. В ходе этого создаются предметы повседневного пользования, помещения, машины и техника, а также множество других вещей.
По правилам, дизайн должен содержать в себе три основные критерии: экономичность, удобство и красоту. Хотя процентное соотношение этих показателей может колебаться в зависимости от того, в какой именно отрасли проводятся работы. Однако так кратко и сухо нельзя сказать о том, что такое дизайн. Это понятие делится на множество подгрупп, разновидностей, которые принципиально отличаются друг от друга. Но объединяет их одна вещь – заниматься созданием чего-либо красивого, комфортабельного и экономичного должен специально обученный человек.

Рассмотрим, кто такой дизайнер
Так как в наши дни данное направление часто сравнивают с архитектурой, музыкой, скульптурой, сам творец в этой области также считается деятелем искусства. Он создает нечто красивое, универсальное, то, что будет одновременно радовать глаз и, возможно, станет приемлемым в использовании.
Кто такой дизайнер? Нельзя упустить и тот момент, что такой человек должен четко видеть общую организацию всех деталей и форм в вещах, с которыми он работает. Это значит, что, создавая нечто новое, он должен перемещать все составляющие того объекта, с которым он работает, до тех пор, пока они не будут смотреться наиболее гармонично и привлекательно в заданных условиях. Это касается и работы с цветом, и с линиями, и с формами. Если человек чувствует баланс в вещах, при этом видя общую картину того, что получается, значит, он истинный дизайнер. Такой специалист смело может искать себя в одной из отраслей данного вида искусства.
Поговорим о дизайне с профессиональной точки зрения
Теперь попробуем рассмотреть данный вид искусства с практичной стороны, что поможет по-новому взглянуть на него и понять всю его суть. Современные информационные источники дают слишком много ненужной информации о том, что такое дизайн, однако точного понятия, по сути, и нет.
Итак, если нам надо решить какую-либо проблему, мы создаем что-то новое, то, что позволяет устранить недостатки быстро и наиболее доступным образом. Например, для преодоления расстояния между двумя этажами, высота стен которых очень высока, возводится винтовая лестница. Одновременно она является более плавной для поднимающегося человека, нежели прямая, и занимает меньше места. Таким образом, дизайн является решением проблемы как с практической точки зрения (более комфортабельные условия, больше свободного пространства), так и с эстетической (все мы знаем, что винтовые лестницы смотрятся очень эффектно и отлично дополняют любой интерьер).

Желание становиться лучше
Продолжая говорить о том, что такое дизайн, обратим внимание на мебель, которая стоит в наших квартирах, домах и офисах. Мало кто задумывает о том, что когда-то она была произведена именно для того, чтобы наша жизнь стала лучше, комфортнее и красивее. Пока что не ведем речь о том, какие разновидности тех или иных мебельных элементов сегодня можно купить, а рассмотрим непосредственно те предметы, на которых мы сидим.
Когда-то очень давно люди пользовались только табуретами и скамьями. Но появился человек, который пожелал иметь более комфортное места для отдыха, и он создал мягкое кресло, обитое материей. Ему пришлось разработать в первую очередь конструкцию, которая смогла бы выдержать человека с любой массой тела, а после придать ей определенный внешний вид. Теперь становится проще понять, кто такой дизайнер. Это человек, одновременно конструирующий и облагораживающий свои творения, которые впоследствии становятся полезными и даже незаменимыми для общества.
Каким бывает дизайн
В наши дни существует целая масса различных видов деятельности, которые все объединяются под одним тегом – дизайн. Это касается интернета, предметов быта, продуктов питания, игрушек и интерьера, машин и портативной техники. Все, что нас окружает, когда-то было, как говорится, мечтой, которая воплотилась в реальность благодаря совмещению конструктивной деятельности и декоративной. Поэтому сейчас попробуем разделить все стили и направления в дизайне на основные подгруппы, которые пользуются наибольшей популярностью в наши дни. Кстати, многие из них уже стали отдельными отраслями искусства, которым обучают не только на специализированных курсах, но и в университетах международного стандарта.
Наш дом, дача, офис и процесс их создания
Пожалуй, со словом «дизайн» у большинства людей первым делом ассоциируется определенный тип интерьера. Сегодня варианты оформления помещений делятся на множество разновидностей, которые могут классифицироваться в зависимости от эпохи, страны или просто фантазии создателя. Например, в офисах чаще всего преобладает классический стиль, который, соответственно, берет свое начало из эпохи классицизма (девятнадцатый век).
Современный дизайн создается в квартирах, и он может напоминать космический корабль, ночной клуб и так далее. Как правило, такой вариант характерен минимальным количеством мебели, стеклянными полочками и столиками, большим количеством зеркал и монохромной цветовой гаммой. Но любое помещение (как рабочее, так и домашнее) может быть выполнено, скажем, в японском стиле или во французском. В первом случае достаточно установить минимум функциональной мебели в помещении и добавить соответствующую атрибутику. Во втором подбираем жардиньерки, кушетки и утонченные кованые элементы, после чего ваша задумка оживает.
Интернет – поле для полета фантазии
Сегодня направления дизайна очень плотно связаны с жизнью во всемирной сети. Количество сайтов, которые наполняют интернет, нереально сосчитать, и каждый из них имеет свою отдельную специфику. Одни созданы для общения, другие – для получения основного или дополнительного заработка, есть детские порталы, а есть совсем взрослые (18+). В сети функционируют магазины, социальные службы, различные вспомогательные сервисы и много-много другого. Мы видим, что в интернете можно просто жить, поэтому каждая отрасль виртуального бытия должна иметь свой, отличный от других внешний облик.
Дизайн сайта создается при учете того, каковы его основные функции. В зависимости от этого подбирается цветовое оформление, различные декоративные детали и вставки, вид шрифта, виджеты, функциональность и т.д. Стоит также отметить, что внешний вид и оформление сайта за весь период его существования могут неоднократно меняться. Все зависит от скорости развития новых ИТ-технологий, сервисов, которые делают пользование ресурсом более комфортным и приемлемым.
Еда тоже имеет внешний вид
Трудно себе представить, но в пищевой промышленности также трудятся дизайнеры. Они создают красивую оболочку всего того, что мы едим, начиная с обертки и заканчивая наружностью самого продукта.
В качестве примера возьмем дизайн конфеты шоколадной. Если этот продукт предназначен для детей, скорее всего, он будет иметь прямоугольную форму или же эллиптическую. Обертку окрасят в яркие тона, на ней будут рисунки и красочные надписи. Таким образом, с помощь дизайна этот продукт будет привлекать внимание детей, что позволит производителю увеличить количество продаж.
Конфеты для взрослых чаще всего упаковываются в картонные коробки. Они могут иметь круглую, прямоугольную, квадратную форму или даже очертания сердца. Дизайн упаковки, вероятнее всего, будет романтичным, выполненным в темных тонах. Подобным образом создается и дизайн блюд, которые подаются на стол без упаковки. Даже мясо можно приготовить определенным образом, чтобы оно имело нужную вам форму и оттенок.
Дизайн в более крупных масштабах
Задумывались ли вы когда-нибудь о том, что не только наш дом имеет свой, отличный от других внешний вид, но и город? На самом деле каждый населенный пункт обладает своим неповторимым дизайном, который в большинстве случаев создавался на протяжении многих веков. Именно это мы часто именуем аурой какого-либо места, его тайным смыслом. Интересно, что внешний облик города очень сильно влияет и на жителей, которые в нем проживают. Воздействие оказывают архитектурные формы (плавные или стрельчатые), ширина улиц, высота зданий, их окрас, форма окон и дверей, а также многое-многое другое.
Возможно, небольшая провинция или деревня не будет иметь целостности в этом плане, однако взглянем на такие мегаполисы, как Москва, Чикаго, Мехико. В каждом из них есть и старинные постройки, и небоскребы, и широкие проспекты, и узкие улочки. Однако они принципиально разные потому, что имеют различный дизайн, который создавался веками.
Небольшое заключение
Сегодня достаточно пройти курсы дизайна для того, чтобы стать достойным представителем данной профессии. Однако важно учитывать один факт: чтобы создавать нечто новое, помогающее решать определенные проблемы и при этом выглядящее красиво, нужно обладать талантом. Дизайнеры, несомненно, творческие натуры, которые видят этот мир не так, как технологи или простые рабочие. Тем не менее сам дизайн не является искусством, неким украшательством или чем-то подобным. Это совмещение инновационных находок, делающих нашу жизнь проще и комфортабельнее, и красоты, которая привносит в каждый прожитый день больше хорошего настроения и позитива.
Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
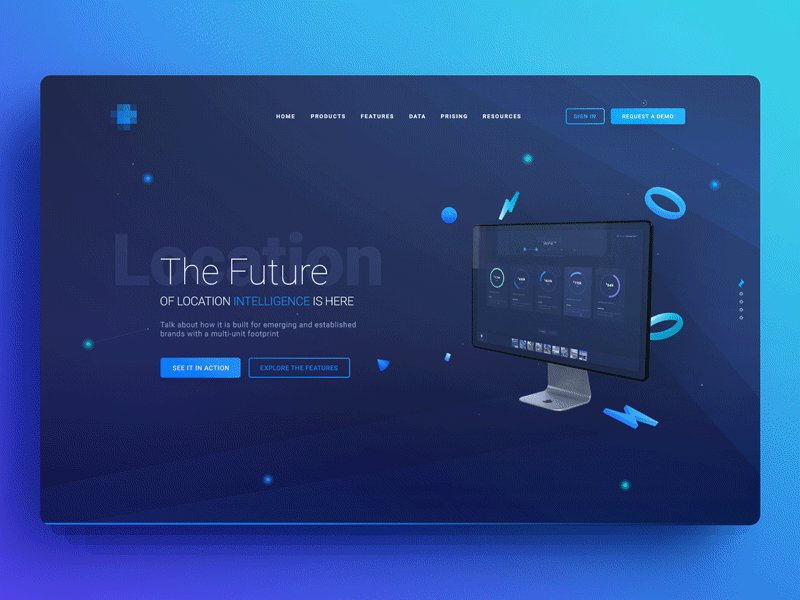
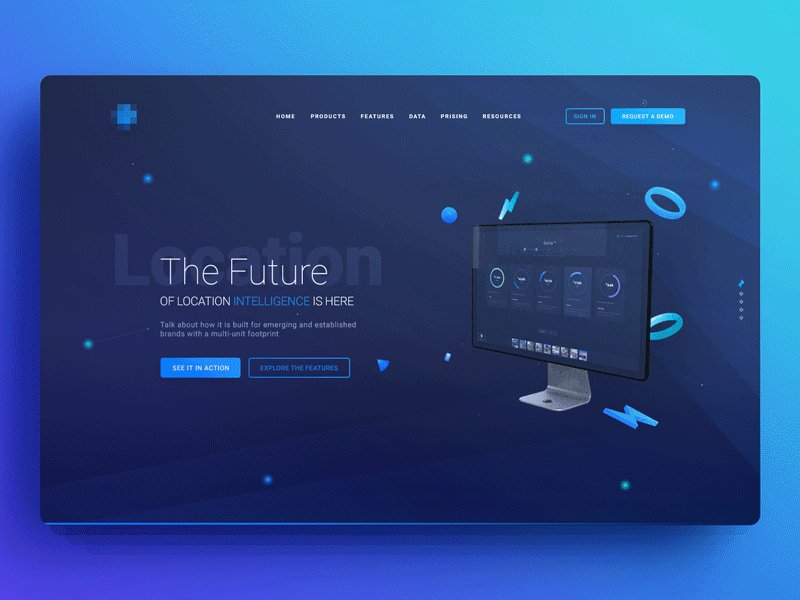
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
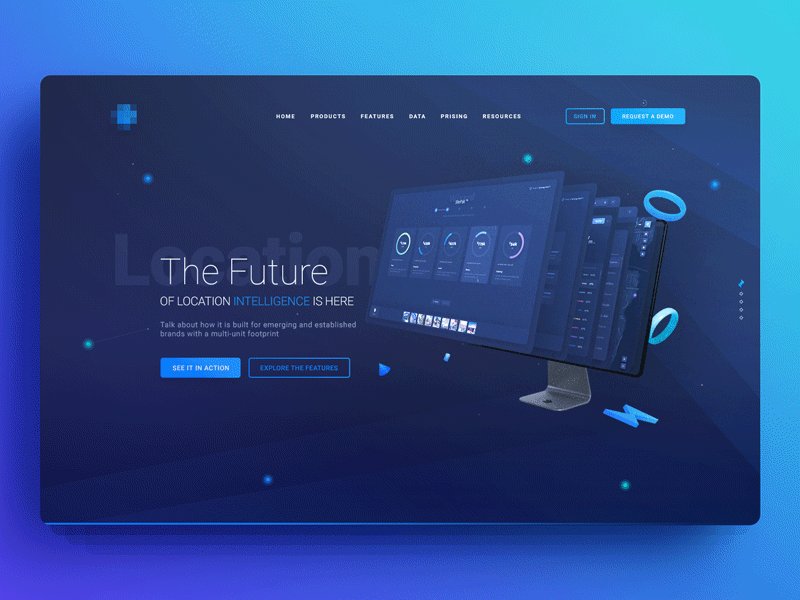
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
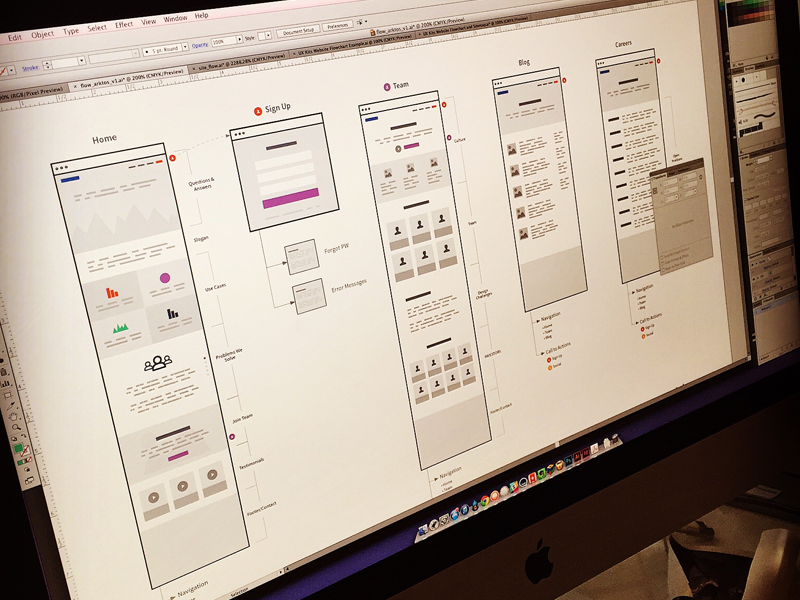
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
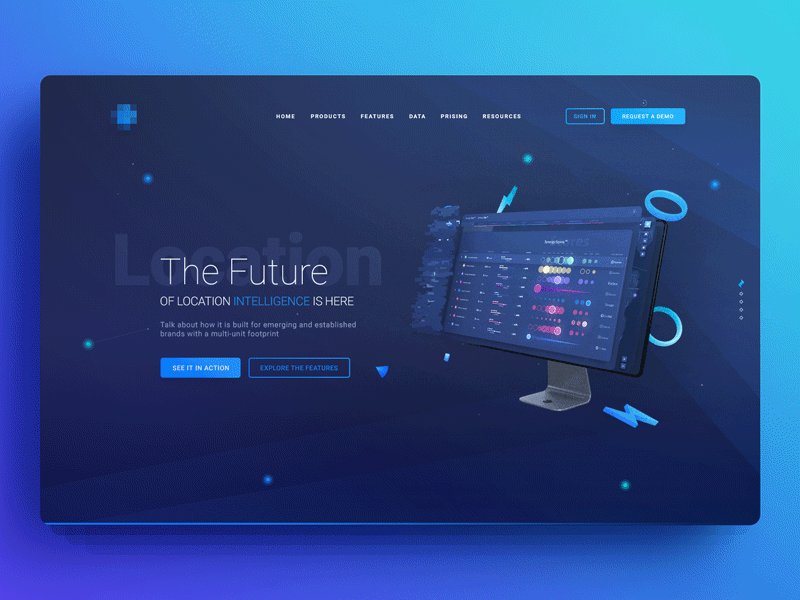
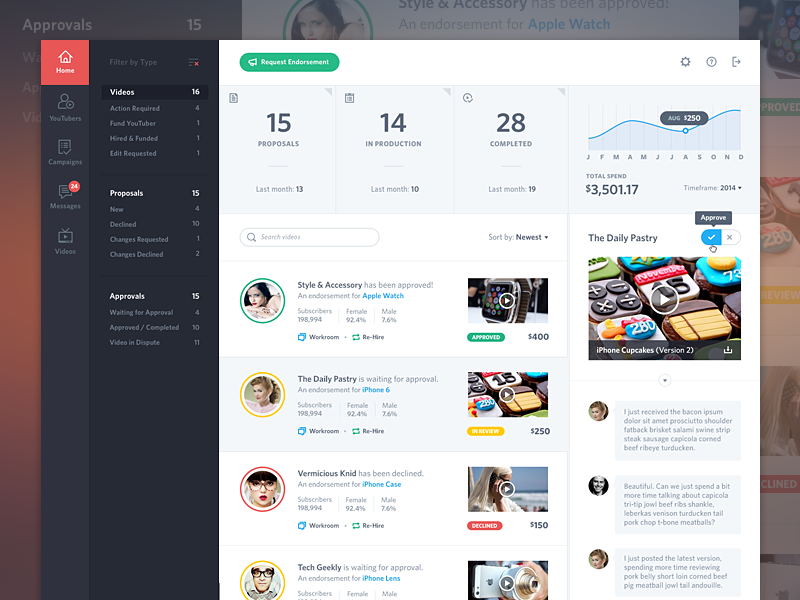
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellUX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionБрендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы