Материал стиль – Что такое Material Design и как делать анимацию в стиле Google — статьи на Skillbox
Material Design — Википедия
Материал из Википедии — свободной энциклопедии
(перенаправлено с «Material design»)Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 21 апреля 2019; проверки требуют 6 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 21 апреля 2019; проверки требуют 6 правок.
Material Design (рус. Материальный дизайн) — стиль графического дизайна интерфейсов программного обеспечения и приложений, разработанный компанией Google. Впервые представлен на конференции Google I/O 25 июня 2014 года. Стиль расширяет идею «карточек», появившуюся в Google Now, более широким применением строгих макетов, анимаций и переходов, отступов и эффектов глубины (света и тени). По идее графических дизайнеров Google, у приложений не должно быть острых углов, карточки должны переключаться между собой плавно и практически незаметно[1]
 Основные компоненты Material Design
Основные компоненты Material Design | Этот раздел имеет чрезмерный объём или содержит маловажные подробности. Если вы не согласны с этим, пожалуйста, покажите в тексте существенность излагаемого материала. В противном случае раздел может быть удалён. Подробности могут быть на странице обсуждения. (3 апреля 2019) |
Material Design используется полноценно в операционной системе Android с версии Android Lollipop и выше, а также в некоторых приложениях более старых версий.
В качестве примера старого дизайна можно отметить приложение Google Play и YouTube, а в качестве обновленного дизайна — Google Карты и Google Chrome.
Методические рекомендации по исполнению и внедрению Material Design были опубликованы Google на официальном сайте проекта в разделе «Guidelines». Раздел включает в себя рекомендации по использованию цветов, шрифтов, кнопок, иконок, анимаций, переходов и других элементов приложений и сайтов. Помимо этого, платформа предоставляет собственный инструмент для внедрения Material Design — плагин Material Theme Editor для Sketch.
Каноническое исполнение Material Design для веб-приложений называется Polymer Paper Elements. Оно содержит библиотеку Polymer, прослойку с API к веб-компонентам для браузеров, не поддерживающих стандарт Polymer, а также коллекцию Paper Elements[2].
Что такое Material Design и как делать анимацию в стиле Google — статьи на Skillbox
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
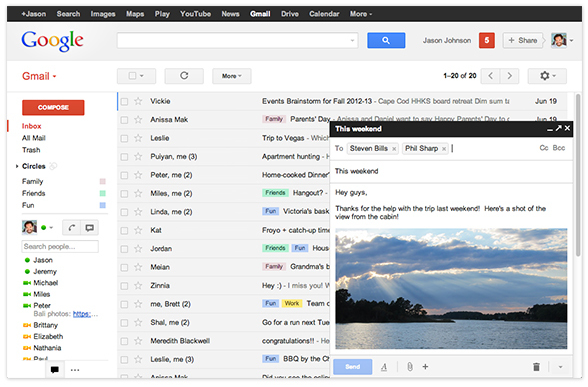
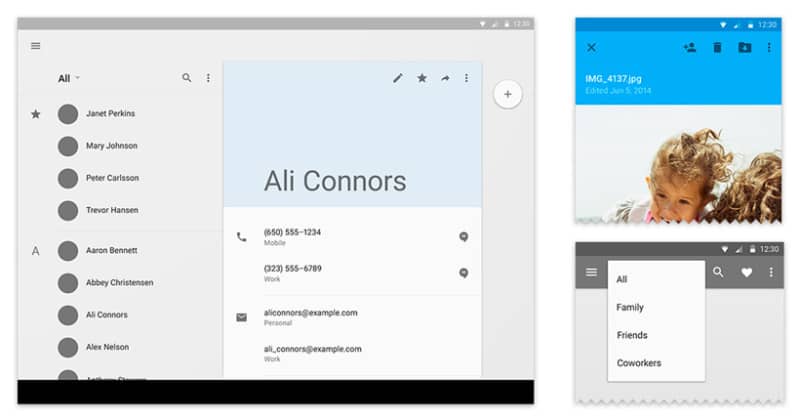
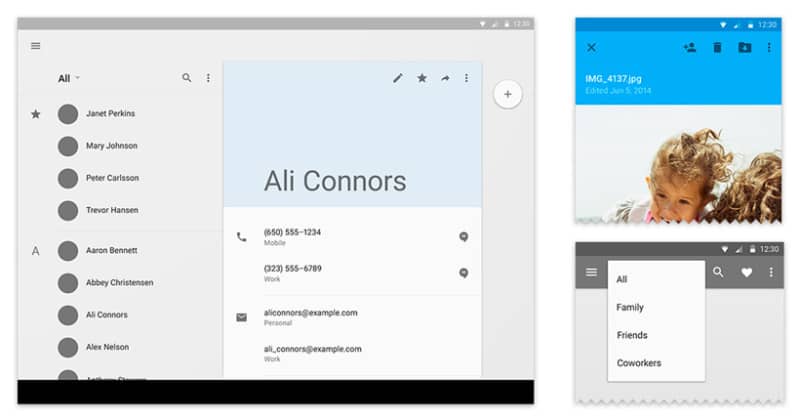
 Gmail.com (Kennedy)
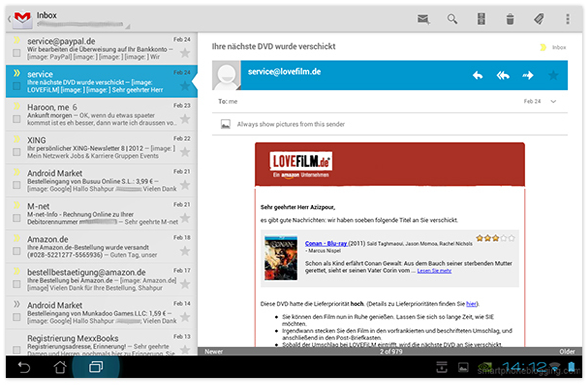
Gmail.com (Kennedy) Gmail for Android (Holo)
Gmail for Android (Holo)К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
 Скевоморфизм — стиль в веб-дизайне, максимально подражающий объектам реального мира.
Скевоморфизм — стиль в веб-дизайне, максимально подражающий объектам реального мира. Флэт — упрощенный, минималистичный стиль с акцентом на функциональность, а не визуал.
Флэт — упрощенный, минималистичный стиль с акцентом на функциональность, а не визуал. Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
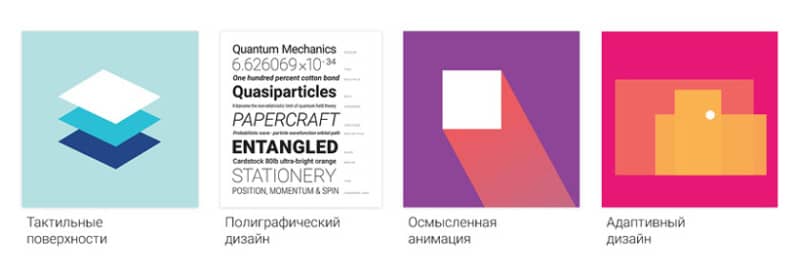
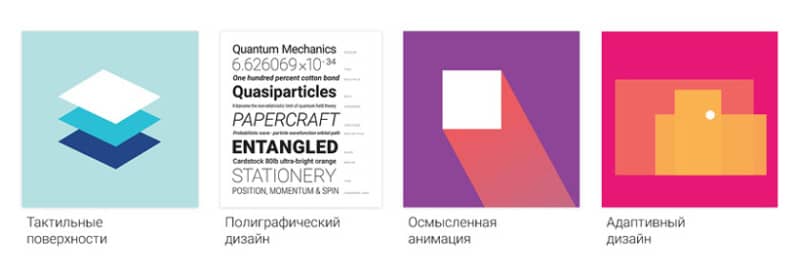
В основе Material Design лежат четыре принципа:
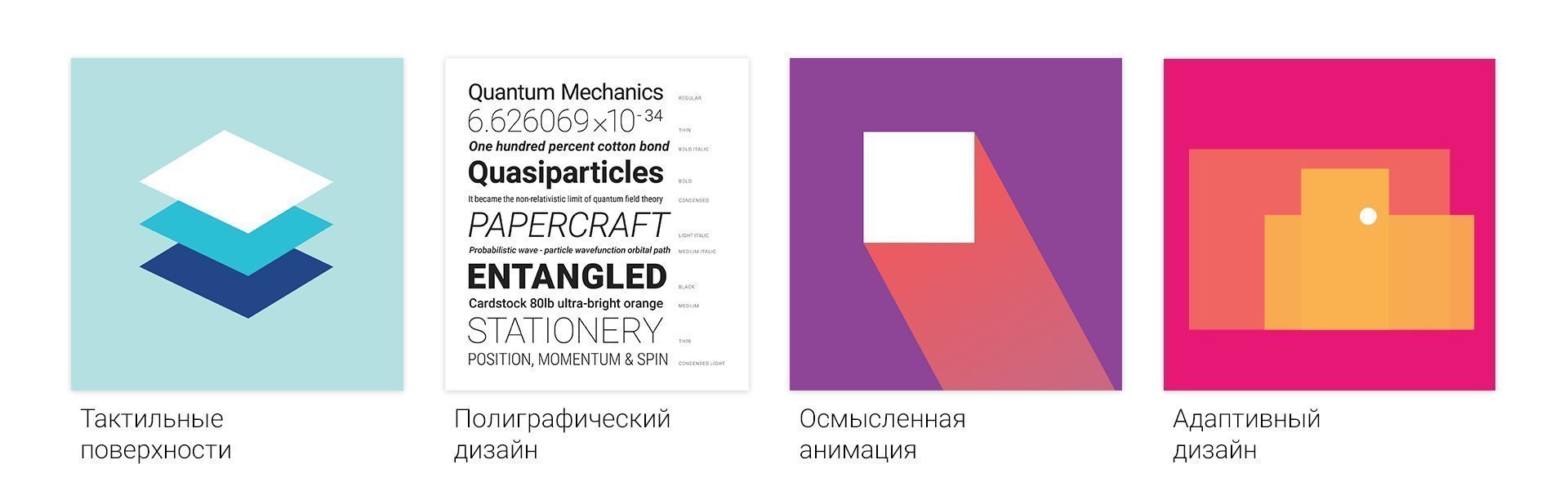
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
 Четыре основных принципа Material Design наглядно. Источник
Четыре основных принципа Material Design наглядно. ИсточникКак видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.

Анимация выражает характер, индивидуальность и стиль каждого продукта.

Таким образом, с помощью анимации можно:
Показать пользователю, как элементы связаны друг с другом.

Показать, как выполнять разные действия.


Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.


И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
 «В руководстве по материальному дизайну Google, похоже, думают, что вы должны только ускоряться при выходе из экрана», — Паскаль Д’Сильва. Источник
«В руководстве по материальному дизайну Google, похоже, думают, что вы должны только ускоряться при выходе из экрана», — Паскаль Д’Сильва. ИсточникБлагодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
Курс «Анимация интерфейсов»
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепцию проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
на Луну и обратно / Redmadrobot corporate blog / Habr
“Это унылое диалоговое окно действительно нужно?”
В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
Результат в первую очередь коснулся веба, но затронул и некоторые мобильные продукты. В то же время шла отдельная работа над дизайном Android — Holo, который пришел на смену не слишком эстетически приятным интерфейсам старой Android.
Пользователям приходилось подстраиваться под новый интерфейс при переключении, привыкать к внешнему виду, расположению элементов управления и так далее.
Поэтому в какой-то момент группа дизайнеров из разных уголков Google собралась и стала биться над этой проблемой, чтобы решить ее раз и навсегда.
В 2014 году на конференции I/O была представлена новая дизайн-система, подход, который получил название Material Design. Новая дизайн-система позволяет создавать консистентный пользовательский опыт на всех экранах: десктоп, смартфон, планшеты, часы, телевизоры, машины. Для Android-приложений Material Design представляет собой эволюцию визуального языка Holo и дизайн-гайдлайнов. Во многих смыслах это более гибкая система, которая создавалась с учетом того, что пользоваться ей будут другие дизайнеры — Google был лишь первым пользователем.
Material Design позволяет более объективно подходить к принятию дизайн-решений: как что-то выглядит, как что-то работает, как осуществляется анимация и так далее. Она задает разумные рамки, но не излишние ограничения.
4 принципа Material Design
Material Design зиждется на четырех основных принципах:
- Тактильные поверхности. В Material Design интерфейс складывается из осязаемых слоёв так называемой «цифровой бумаги». Эти слои расположены на разной высоте и отбрасывают тени друг на друга, что помогает пользователям лучше понимать анатомию интерфейса и принцип взаимодействия с ним.
- Полиграфический дизайн. Если считать слои кусками «цифровой бумаги», то в том, что касается «цифровых чернил» (всего того, что изображается на «цифровой бумаге»), используется подход из традиционного графического дизайна: например, журнального и плакатного.
- Осмысленная анимация. В реальном мире предметы не возникают из ниоткуда и не исчезают в никуда — такое бывает только в кино. Поэтому в Material Design мы всё время думаем о том, как с помощью анимации в слоях и в «цифровых чернилах» давать пользователям подсказки о работе интерфейса.
- Адаптивный дизайн. Речь идет о том, как мы применяем предыдущие три концепции на разных устройствах с разными разрешениями и размерами экранов.
Итак, будем двигаться по порядку.
Тактильные поверхности
Начнём с тактильных поверхностей. Это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму. В остальном же ведут себя в полном соответствии с законами физики и законодательством РФ.
Поверхность
Что такое поверхность? В основе своей это “контейнер” с тенью и ничего больше. Но и этого вполне достаточно, чтобы отличить один объект от другого и показать, как они расположены друг относительно друга. Философия Material Design стремится к простоте и “чистому” дизайну.
Нет необходимости заходить слишком далеко и использовать текстуру, накладывать градиенты для изображения светотени. Не нужно давать визуальные свойства кожи как у бабушкиной двери в квартиру — аккуратная тень может выразить очень многое. Но у каждой поверхности есть своя высота — расположение на оси Z. И каждая из поверхностей отбрасывает тень на нижнюю, как и в реальном мире.
Глубина
В традиционном «плоском дизайне» избегают таких теней, как всяческих проявлений объема, но они исполняют важную функцию обозначения структуры и иерархии элементов на экране. Например, если подъем элемента больше, то и тень у него больше. Эта увеличенная глубина помогает сфокусировать внимание пользователя на критически важных вещах и сделать это изящно.
Глубина также задаёт подсказки о взаимодействии. Здесь по мере того, как пользователь делает скролл, зеленая плашка прилипает к верхнему слою и добавляется тень. Это показывает, что двигаются не только «чернила», а белый фон находится ниже и перемещается целиком.
Важно заметить, что у глубины есть “дно”. Предполагается, что она ограничена толщиной самого мобильного устройства. То есть, если на смартфоне это сантиметр от стекла до задней стенки, а у вас в интерфейсе есть кредитная карточка, то её нельзя просто перевернуть — она упрётся в стекло и заднюю стенку.
NB!
- Глубина должна иметь смысл. Задавайте себе вопрос: «Почему так, а не иначе?» Если ответа нет, имеет смысл поискать другое решение.
- Позаботьтесь о логистике. Плавающие кнопки, тулбары и диалоговые окна находятся на определенной высоте. Иногда им нужно перемещаться по оси Z, чтобы избегать столкновений, когда что-то происходит. С этой вот хореографией нужно быть предельно внимательным.
- Не надо насиловать кнопку. Плавающая кнопка — очень характерный элемент. Многие считают, что стоит добавить её в интерфейс: так это сразу становится Material Design. Но она должна использоваться только для ключевого действия в вашем приложении. Если вам нужно закрыть какое-то окошко или подтвердить действие, то не нужно использовать плавающую кнопку. Для этого есть другие элементы.
- Не все должно быть на карточке. Если у какого-то объекта есть много форм и он содержит в себе много разного контента, то карточка подходит. А если нет, то, может, лучше сделать это обычным текстом или текстовым списком?
- Это унылое диалоговое окно действительно нужно? Дизайнеры Google постарались, чтобы сделать диалоговые окна получше, но всё равно для большинства задач больше подходят Bottom Sheets. Есть еще Snackbars. Диалоговые окна нужны только чтобы задать вопрос пользователю.
- Используйте раскрытие списков. Это недооценённый паттерн, но он вполне себе Material и хорошо решает задачу.
Полиграфический дизайн
Раз поверхности в Material Design мы называем «цифровой бумагой», то всё, что на ней размещается — текст, изображения, пиктограммы — нанесены «цифровыми чернилами». И Material Design использует классические принципы полиграфического дизайна в оформлении интерфейсов.
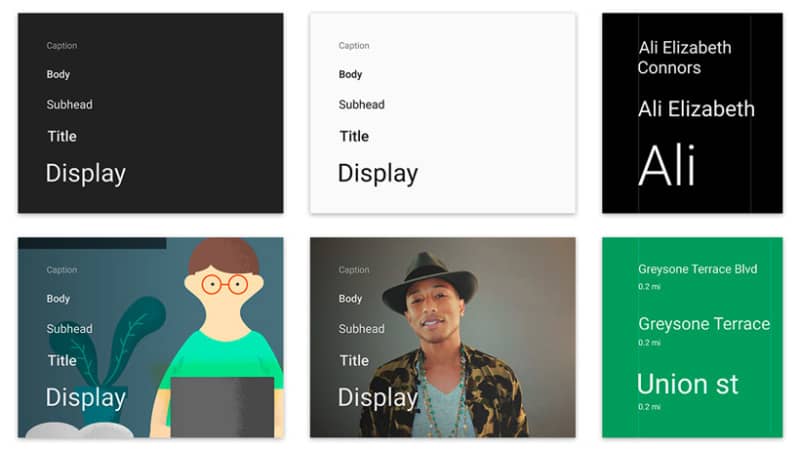
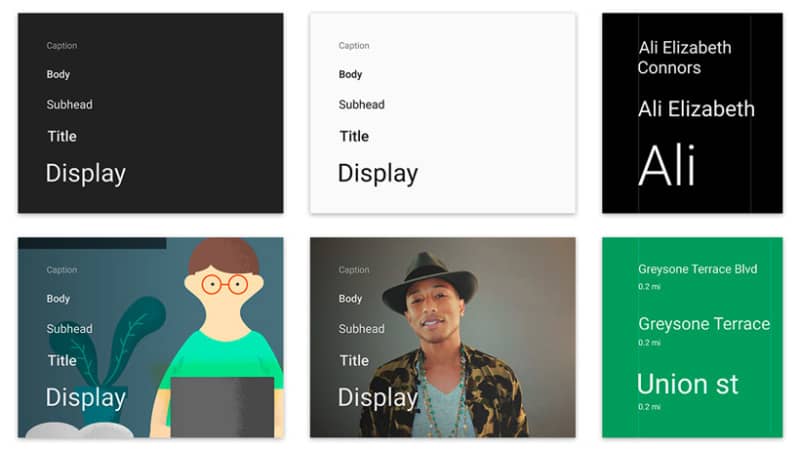
Изящная типографика
В полиграфическом дизайне типографика играет принципиально важную роль. Возьмите любой журнал, и вы заметите, что типографика выполняет там две важные функции. Во-первых, выбор и композиция шрифта является стилеобразующим элементом бренда издания. Во-вторых, типографика задаёт структуру контента.
На этом экране довольно много текста. Но если отбросить иконки и превратить текст в серые блоки, то станет очевидно, что структура вполне различима.
Перед нами крупный заголовок и набор более мелких элементов, которые отличаются своей насыщенностью — более важные темнее. При этом мы явно различаем группировку за счет того, что некоторые прямоугольники расположены близко, а между блоками есть существенный отступ. В общем, всё в лучших традициях!
Размер шрифта
На сайте google.com/design/spec есть стандартная палитра шрифтов, которую можно смело использовать. В палитре используется шрифт Roboto, но его можно заменять своим фирменным шрифтом, чтобы поддержать бренд. Важно всё внимательно протестировать, так как на разных устройствах рендеринг шрифтов может работать по-разному. Обычно OTF шрифты работают лучше, чем TTF.
Контрастная типографика
Еще один принцип из мира полиграфии, который хорошо уживается в Material Design, это контрастная типографика — действительно заметный контраст между размерами шрифта заголовка и наборного текста. Это красиво и хорошо выделяет главное.
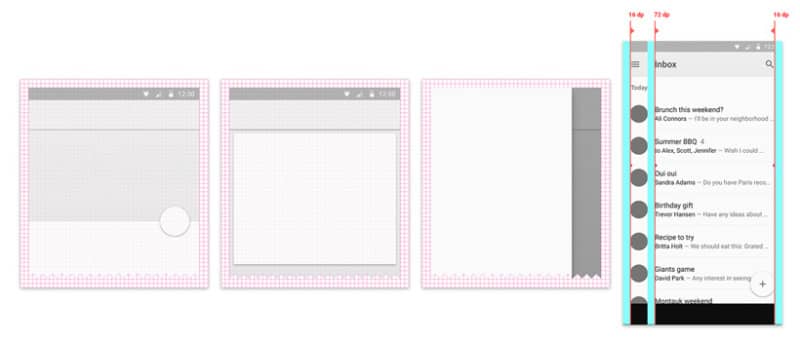
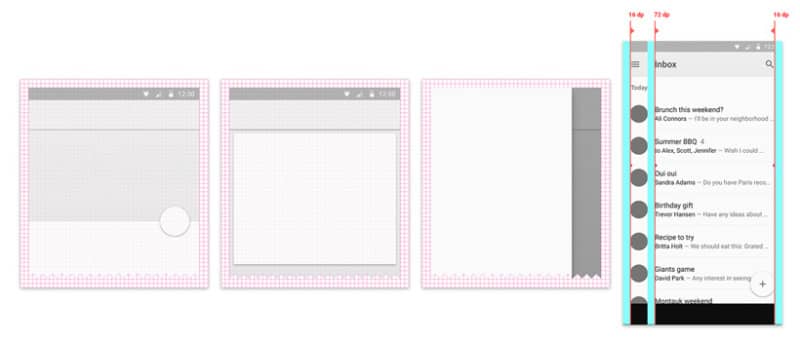
Модульная сетка и направляющие
Теперь к расположению контента на экране. В полиграфическом дизайне используются модульные сетки, в экранном дизайне это больше базовые сетки с очень маленькими модулями. Так, в Material Design используется сетка с шагом в 8dp. DP — это density-independent pixel, единица во многом аналогичная единице point в iOS.
Но главная отличительная черта размещения контента в соответствии с принципами Material Design — расположение ключевых направляющих. Они задают отступы от краёв экрана, структурируя информацию и управляя взглядом пользователя. Если вы знакомы с дизайном многостраничных изданий или читали Чихольда, то наверняка многое знаете о сетке и полях и понимаете, откуда тут растут ноги.
Фактически мы видим колонку текста посередине и большое поле слева, что даёт возможность сфокусировать внимание на основном контенте, а вспомогательные элементы дать на полях.
Геометрическая иконографика
Если говорить про иконографику, то простые иконки использовались в Android уже на протяжении какого-то времени, но в Material Design они стали еще проще и дружелюбней. На неофициальном ресурсе materialdesignicons.com дизайнеры могут найти пиктограммы для своих целей и по возможности внести свой вклад.
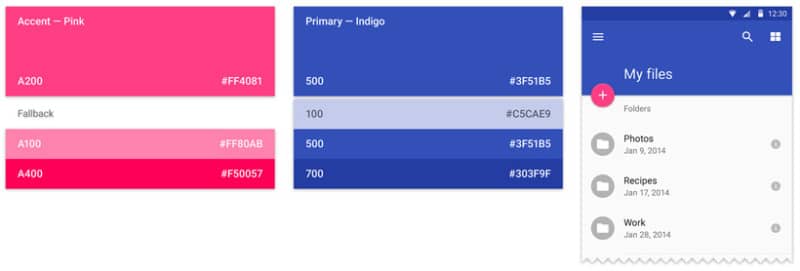
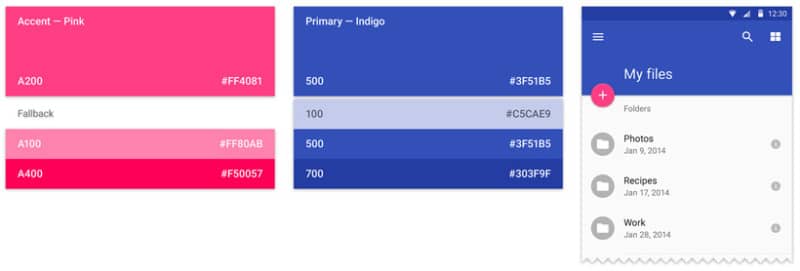
Цвет
Как и в полиграфическом дизайне, в дизайне интерфейсов цвет является важным средством выразительности. В прежнем Android цвет был чем-то дополнительным, теперь же он играет более заметную роль. В Material Design стандартная цветовая палитра приложения состоит из основного и акцентного цветов.
Основной используется для больших областей вроде action bar, а в его более тёмную вариацию красится status bar. Более яркий акцентный цвет используется точечно в элементах управления, кнопках, полосках, индикаторах и т.д. Акцентный цвет призван привлекать внимание пользователя к ключевым элементам, таким как плавающая кнопка.
Насколько много цвета применять? Акценты ставятся точечно, в небольшом количестве. Для раскрашивания остальной части интерфейса есть простое базовое правило. Когда текста много, например, это список почты, стоит оставить app bar стандартного размера и покрасить его, чтобы позволить пользователю сосредоточиться на содержимом. Если контента не так много, например, детальный просмотр отдельного элемента, фото или калькулятор, то это отличная возможность для применения больших цветных плашек — 2х или 3х высоты app bar.
Android поддерживает библиотеку под названием Palette, которая позволяет экстрагировать цвет из фотографий. То есть имеется возможность динамически красить интерфейс, исходя из фотоиллюстраций в приложении.
Мы взяли фотографию, и алгоритм выделил из него 6 цветов с разными характеристиками:
— есть 3 сочных и 3 приглушенных цвета;
— они делятся на светлые, стандартные и тёмные тона;
— для каждого цвета фона определяется свой цвет текста, который также можно использовать.
Красивые фото
И наконец, как и в печатном дизайне, в Material Design поощряется использование фотографии и иллюстраций во всей красе. Картинки в основном размещаются без рамок, часто «навылет». Даже status bar специально делается прозрачным, чтобы не мешать. При этом каждая капля «цифровых чернил» на экране имеет функцию, почти ничего нет просто для украшения.
NB!
- Брендируйте с удовольствием. Google находится в более выгодном положении с тем, что может использовать яркие цвета в качестве фирменных, но это не стоит воспринимать как проблему. Цвета можно выбрать из корпоративного брендбука и вообще использовать логотип.
- Не забывайте отступы и “давайте воздуха”. Базовая сетка в 8dp и отступ слева в 72dp — практически правило. Пусть контенту будет хорошо и свободно.
- Выразительные фото делают погоду. Фотографии и иллюстрации в качестве выразительных средств — наш выбор.
Осмысленная анимация
В реальном мире объекты не могут просто появляться из ниоткуда или исчезать в никуда. Это вызывало бы недоумение и ставило людей в тупик. Поэтому и в Material Design осмысленная анимация используется, чтобы показать, что именно только что произошло.
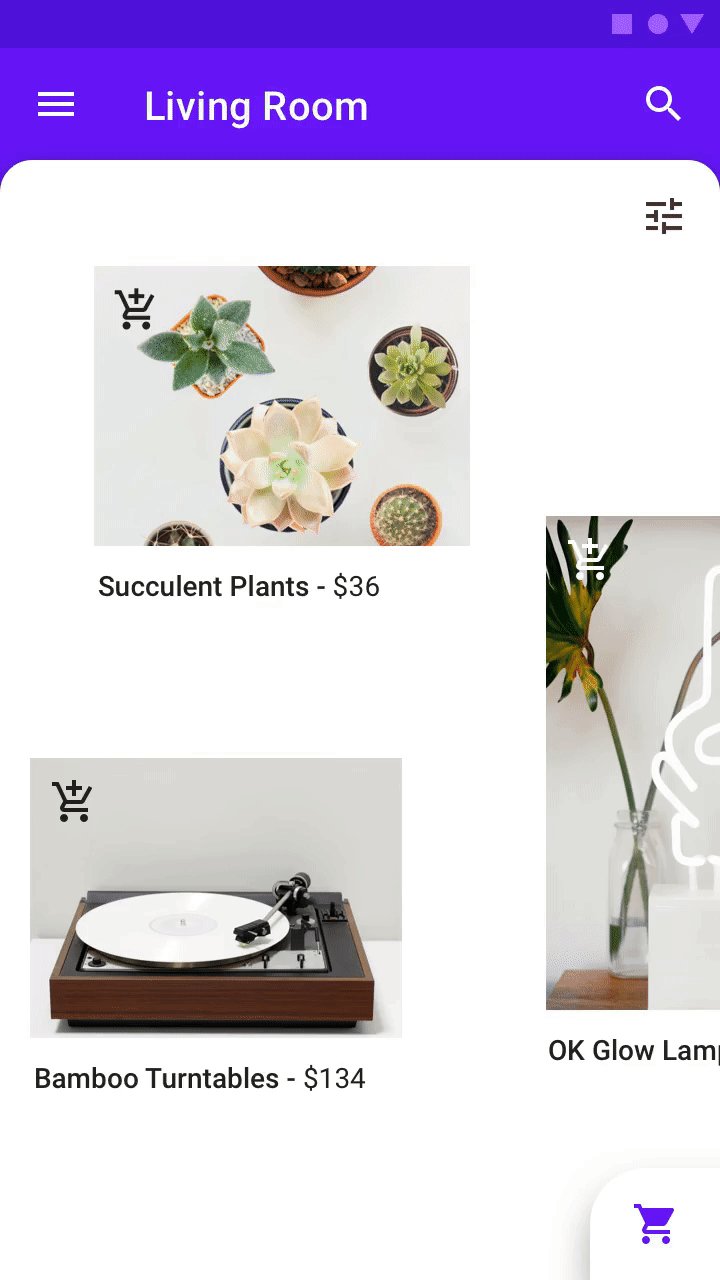
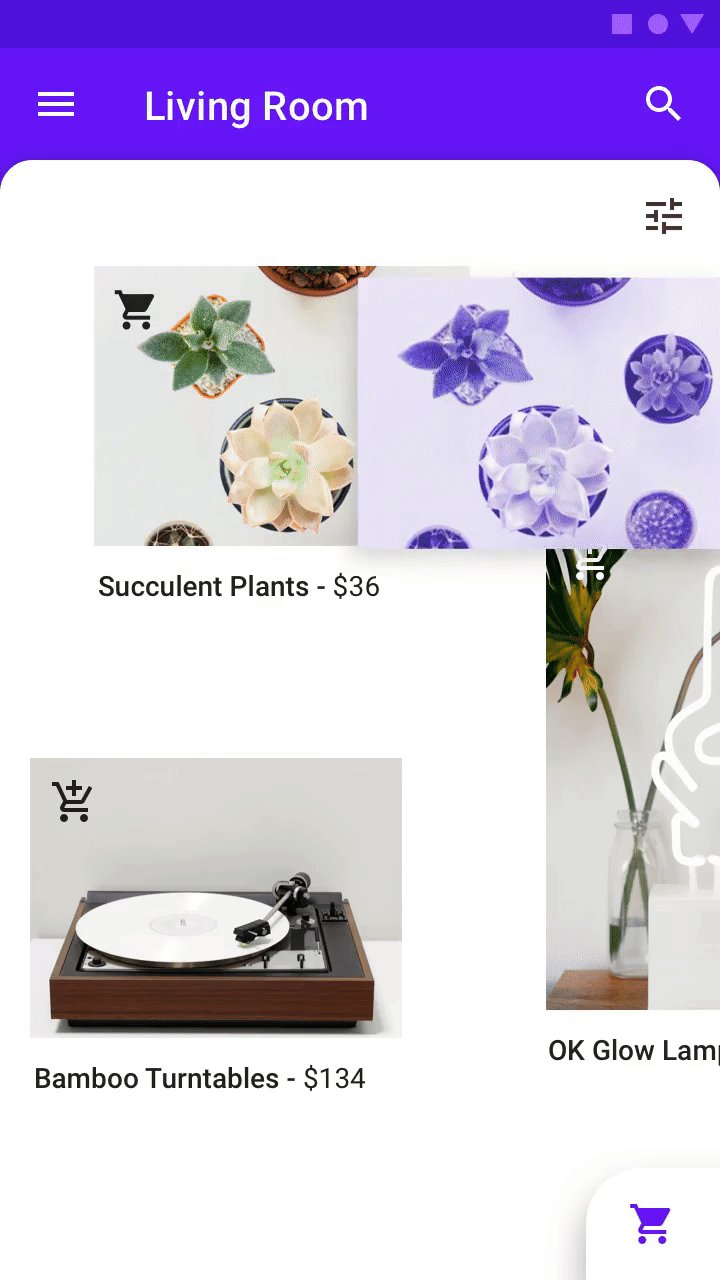
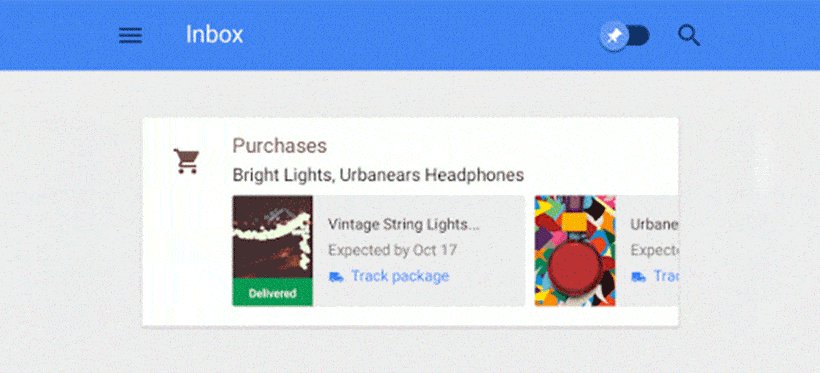
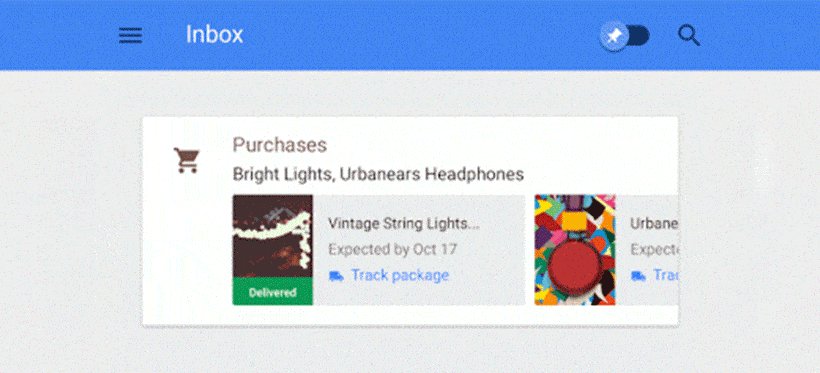
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.
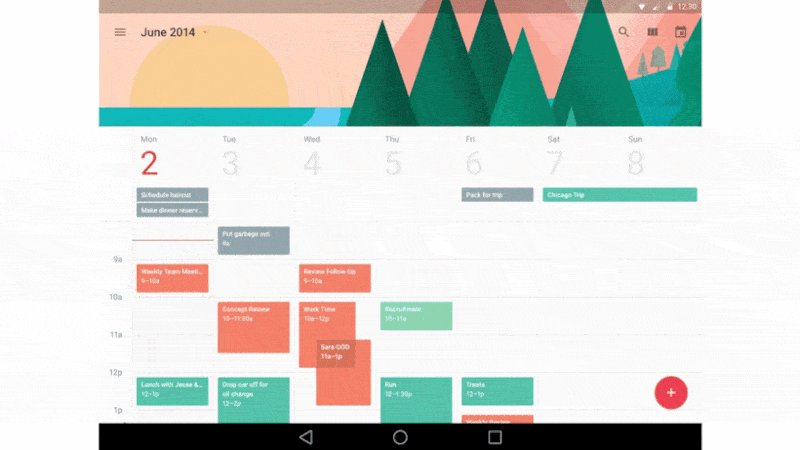
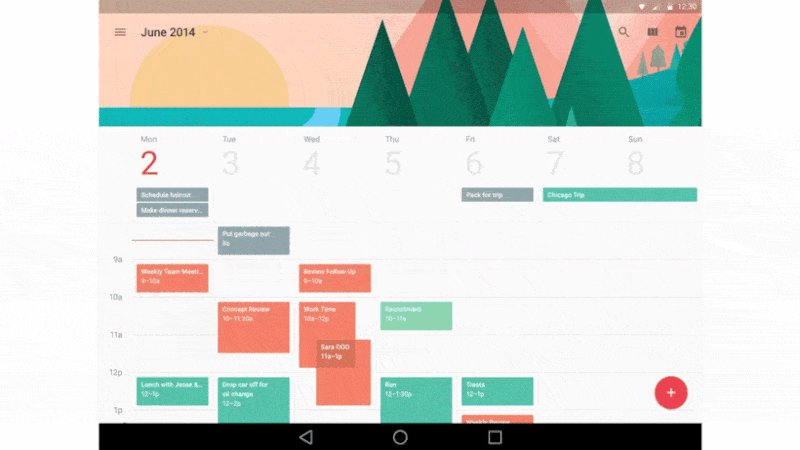
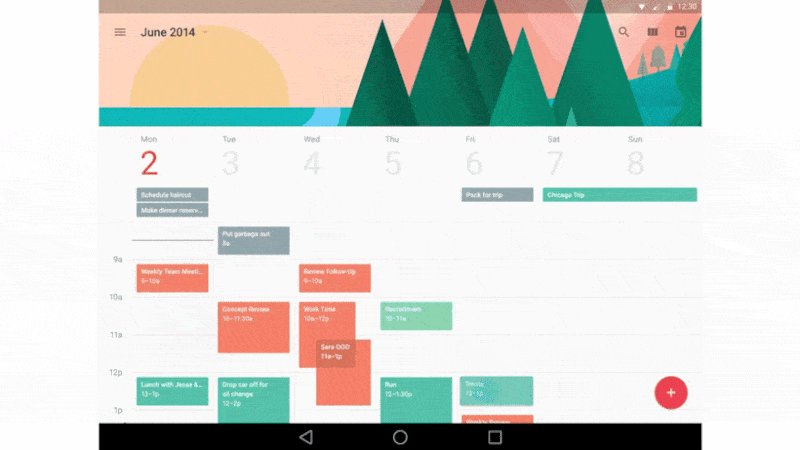
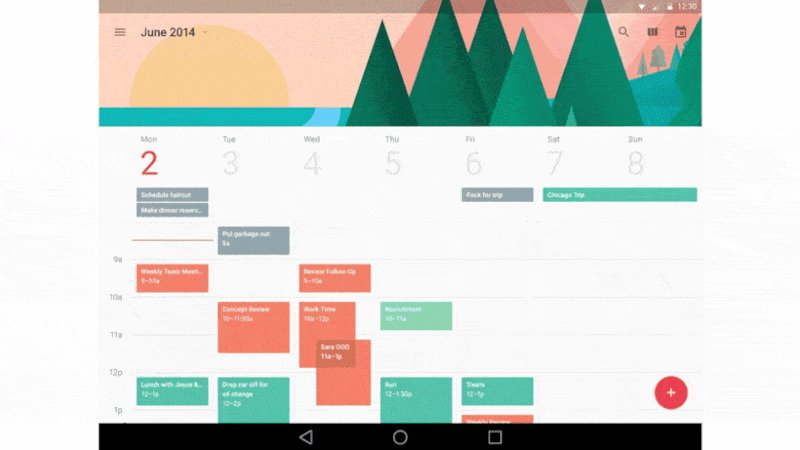
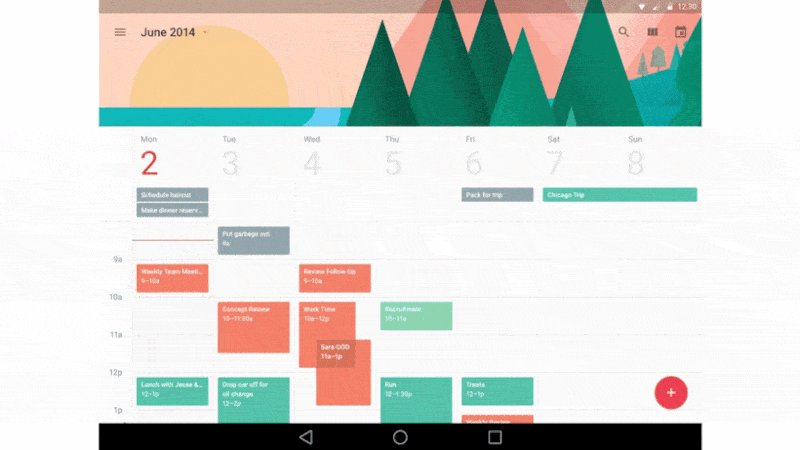
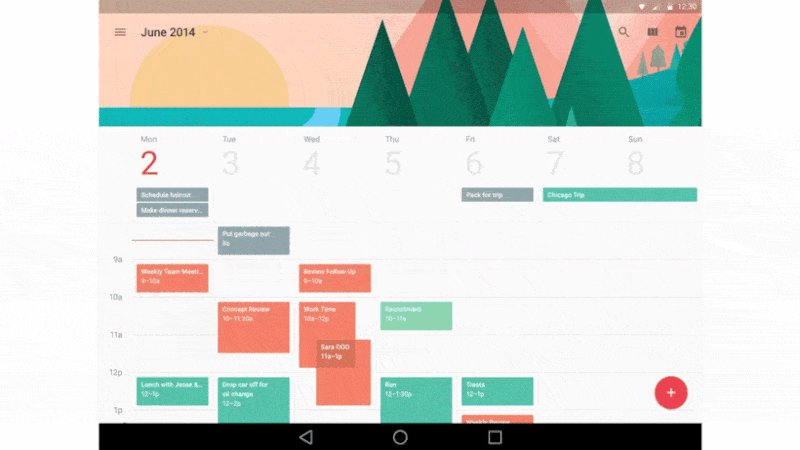
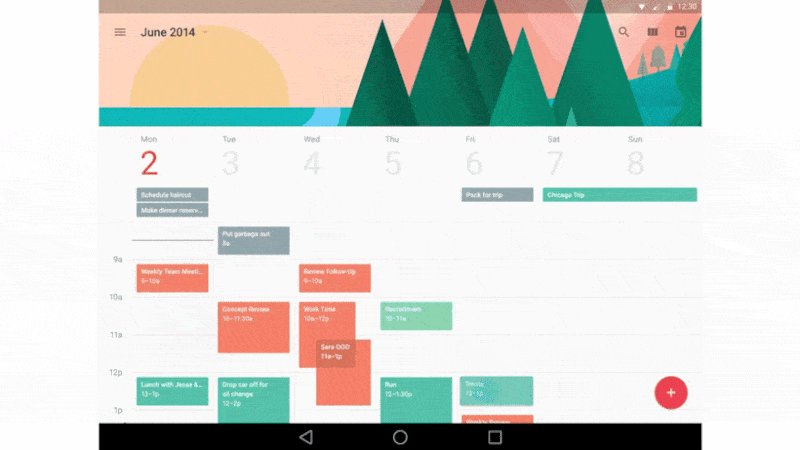
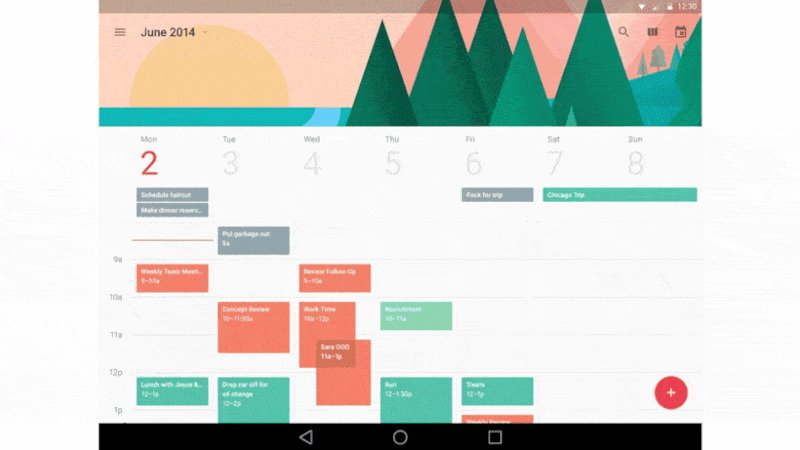
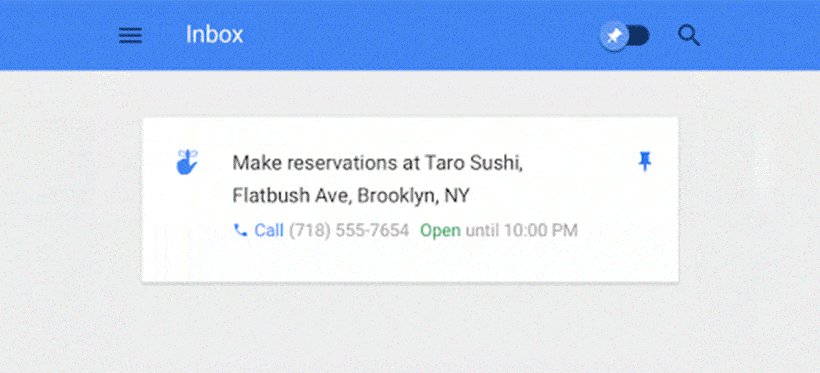
Пример 2. Событие в календаре после нажатия отрывается от поверхности, превращается в отдельный слой «бумаги», начинает трансформироваться и раскрывается в виде подробной информации о событии.
Интересный момент в том, что активное движение привлекает взгляд — это естественно для нашего зрения. C помощью анимации мы управляем вниманием пользователя.
Асимметрия
Поскольку глубина интерфейса ограничена толщиной устройства, все трансформации объектов приходится производить в плоскости. Это также приводит к тому, что анимация трансформаций должна быть асимметричной — то есть изменение ширины и высоты объекта должно быть независимым. В противном случае возникает иллюзия приближения или отдаления от зрителя, причём на очень большое расстояние.
Реакция
Другой очень важный принцип анимации в Material Design — реакция на действия пользователя. Там, где это возможно, эпицентром изменений в интерфейсе должно быть прикосновение к экрану устройства. Например, волна, которая появляется и идёт от точки касания пальцем. Этот эффект без проблем реализуется в Android L.
Микроанимации
В Android L мы можем анимировать каждый элемент приложения — будь это переходы между контентом или маленькие иконки действий. Каждая деталь приложения важна, и микроанимации добавляют приложению более полную детальность и отзывчивость на каждое действие пользователя.
Четкость и резкость
И последний, ключевой принцип анимации: движение должно быть быстрым и чётким. В отличие от банального ускорения в начале и замедления в конце кривая анимации в Material Design более натуральная и интересная. Объекты быстрее реагируют и достигают целевого состояния, резче возвращаются назад, но чуть дольше идут к состоянию покоя в конце. В результате пользователю нужно меньше ждать (это меньше раздражает). При этом там, где объект уже вышел из сферы интересов пользователей, он позволяет себе вести себя более естественно.
NB!
- Не оставляйте анимацию напоследок. Не стоит оставлять анимацию на самый конец — она может служить ключевым фактором пользовательского опыта, и её нужно продумывать заранее.
- Знайте меру. Слишком много анимации — тоже плохо. Держите себя в руках и помните, что она должна быть осмысленной.
Адаптивный дизайн
Последний главный аспект Material Design — это концепция адаптивного дизайна. То есть как мы можем применить все три первые концепции на разных устройствах и экранах в разных форм-факторах.
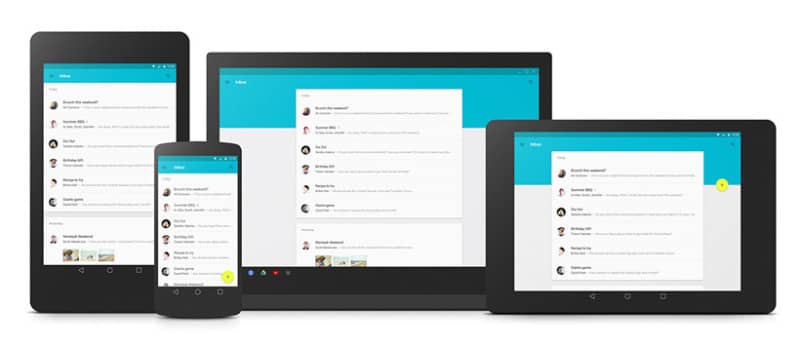
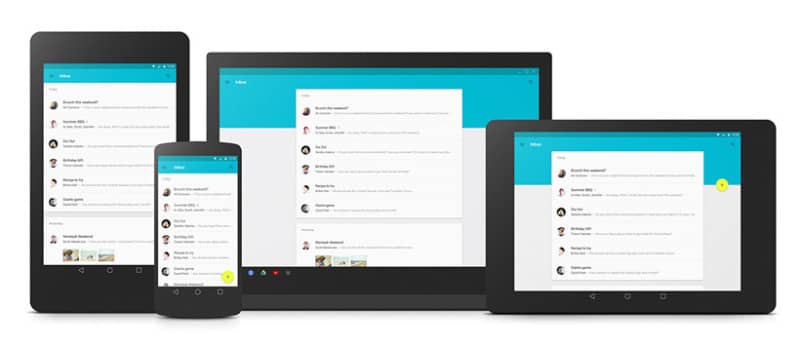
От общего к частному
Самый распространенный приём — уменьшение количества информации, отображаемой на экране вместе с уменьшением экрана. Если на большом экране мы можем позволить себе показать и список, и детальную информацию по выбранному элементу, то на смартфонах сперва отображается список, а для подробностей нужен отдельный экран. В случае с планшетами app bar иногда можно увеличивать, чтобы хоть немного справиться с избытком свободного места.
Отступы
Размещение контента с помощью блоков сильно упрощает работу со свободным пространством на больших экранах. Мы знаем содержимое каждого блока, понимаем, насколько широким он может быть, чтобы не потерять в читаемости, а также насколько узким, чтобы не было слишком тесно. На широких экранах блоки растягиваются до своих пределов удобочитаемости, а потом добавляются отступы от краёв, которые вполне могут быть большими. Их можно заполнять плавающей кнопкой и цветными плашками.
Whiteframes
Идеи по организации пространства и отступам для разных экранов можно подсмотреть на сайте google.com/design/spec в разделе Whiteframes. Это отличное место, чтобы начать, понять общий смысл и затем продолжить собственные эксперименты.
Направляющие
Направляющие задают нам отступы для «чернил» на отдельных листах «бумаги». На смартфоне у нас один лист и один хороший отступ слева, а на планшете их два и в обоих случаях есть отступ. Важно, что для этих двух форм-факторов отступ будет разным. На планшете это 80dp, а на смартфоне — 72dp. Отступы от краёв экрана также разные.
Размеры
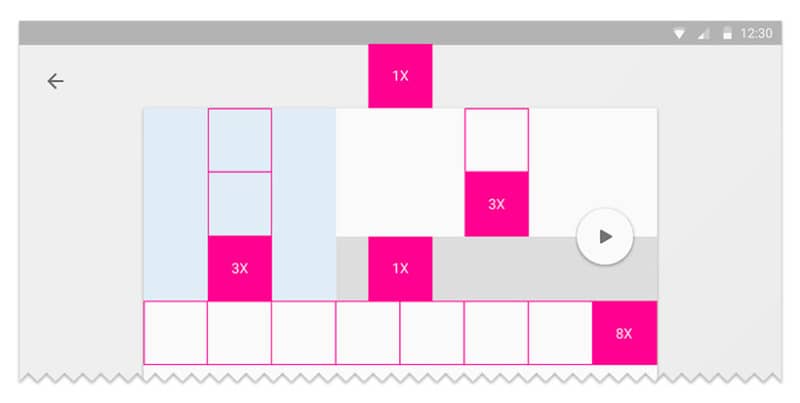
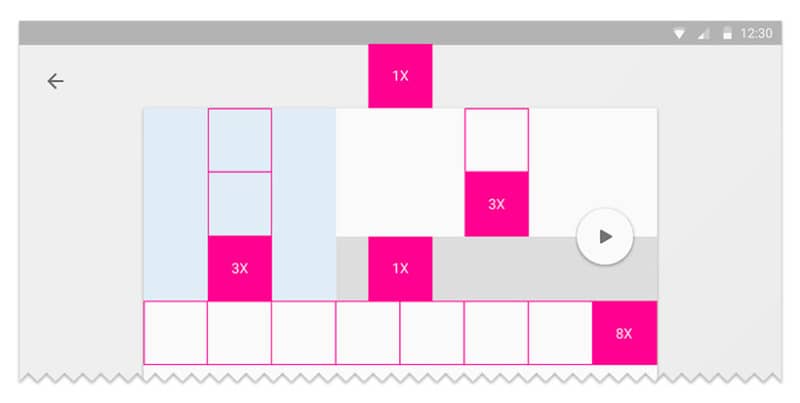
Рекомендуется брать кратные пропорции для всех элементов. В частности — выбирать размер app bar значительно удобнее, если делать его кратным: 1х, 2х, 3х. На смартфонах и планшетах этот размер разный, но приложение без проблем адаптируется.
Блоки
Мышление блоками вообще может быть полезным. Если задать такую вот модульную сетку из блоков, кратных 8dp, то получится отличный визуальный ритм и принимать решения будет удобнее. Зайдите на сайт с вайтфреймами и посмотрите материалы.
Toolbar
Action bar — одна из самых важных частей интерфейса. В нём размещается заголовок, кнопки действий и навигация. В Android Lollipop action bar превратился из скованной полоски сверху в полноценный виджет — функциональный и красивый блок управления приложением. Это стало возможным благодаря тому, что теперь в тулбар можно поместить много функциональных элементов, о которых раньше и мечтать не приходилось:
— поля ввода, формы;
— плавающая кнопка основного действия;
— тулбар скрыт выдвинутой навигацией, но и здесь мы видим вполне функциональный виджет;
— тулбаром удобно управлять при необходимости.
NB!
- Далеко не всегда нужен navigation drawer. Google очень часто использует выдвижную навигацию в своих приложениях, поэтому вы можете видеть её в разных примерах. Но у Google очень много задач, которые можно решить с её помощью: разместить помощь, настройки, логин/логаут, информацию о пользователе и так далее. Если у вас похожие задачи, то всё OK, а если вы делаете простой инструмент, то не стоит.
- Cмелее и остроумнее с тулбарами. Возможность менять размер тулбара динамически, делать его двойного и тройного размера — это очень круто и удобно. Большинство дизайнеров боится с этим связываться и выбирают один размер раз и навсегда, но тут можно и стоит быть смелее.
- Не надо делать из нижнего угла гетто для плавающей кнопки. Плавающая кнопка может быть где угодно: снизу, сверху, справа, слева. Конечно, в углу до неё может быть удобно дотягиваться, но это не единственный вариант. Кнопка может перемещаться с места на место в зависимости от задач.
- И смартфоны, и планшеты; и вертикально, и горизонтально. Линейка Android-устройств велика, и это не упрощает жизнь разработчикам. Но правда в том, что у пользователей действительно есть все эти устройства, которые они поворачивают и так и этак (даже если речь идет о смартфонах). Этот момент надо отрабатывать.
Это Material Design. Не бойтесь экспериментировать и ошибаться: не стоит зацикливаться на копировании существующих решений. Пробуйте!
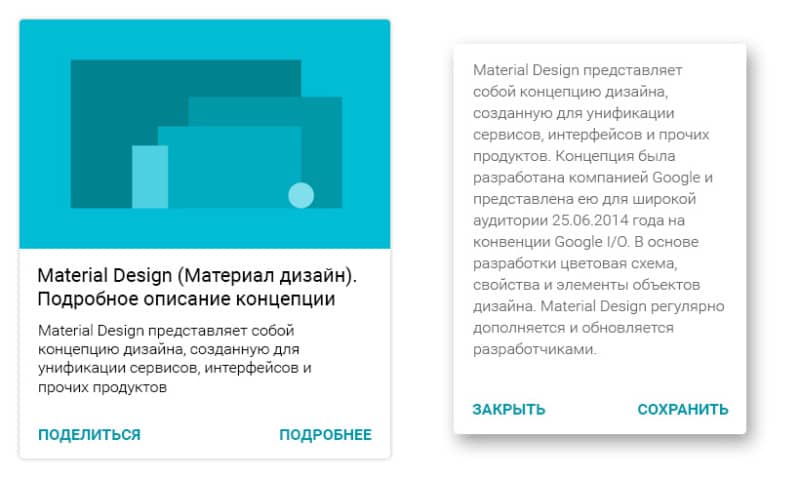
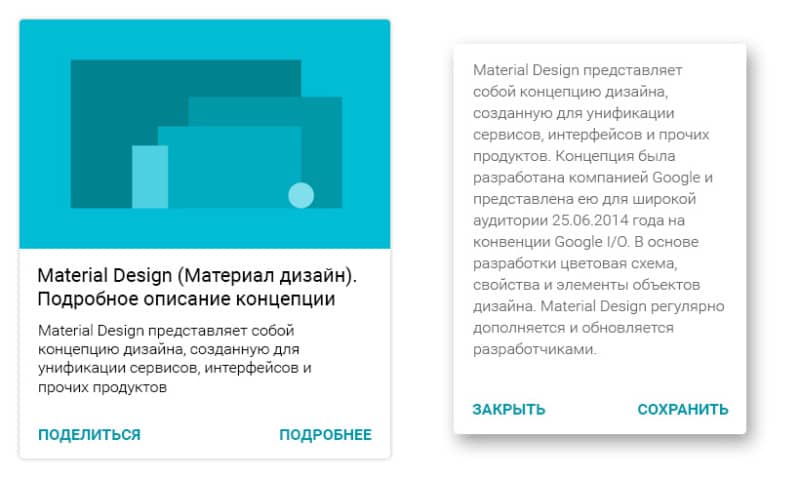
ВоркДримсMaterial Design (Материал дизайн). Подробное описание концепции


Разнообразие применений Material Design
Material Design представляет собой концепцию дизайна, созданную для унификации сервисов, интерфейсов и прочих продуктов. Концепция была разработана компанией Google и представлена ею для широкой аудитории 25.06.2014 года на конвенции Google I/O. В основе разработки цветовая схема, свойства и элементы объектов дизайна. Material Design регулярно дополняется и обновляется разработчиками. Говоря простым языком, основная идея заключается в дизайне в виде блоков, которые открываются и сворачиваются кубиками, подобно картам, с использованием эффекта тени. Сами карты должны плавным образом переключаться между собой.
В основе стратегии такого дизайна лежит в создании целостного пользовательского опыта, возможности проникновения сервисов в самые разные сферы жизнедеятельности пользователя ПК.
Создавая предметы, мы исходим из многовекового опыта и опираемся на него. Но программный дизайн — это еще только зародившийся и планомерно развивающийся продукт. Посмотрев всецело на него, мы задались вопросом: из чего он состоит?
— Джон Вайли, главный по дизайну поиска Google
Главные принципы


К главным принципам Material Design нужно отнести тактильные поверхности, полиграфический дизайн, осмысленная анимация, адаптивный дизайн.
Тактильные поверхности. Интерфейс состоит из «цифровой бумаги». Слои этой «бумаги» размещаются один над другим, и отбрасывают тени. Благодаря этим теням, пользователи персональных компьютеров лучше понимают основы работы с интерфейсом.
Полиграфический дизайн. На «цифровой бумаге» отображаются «цифровые чернила». Для изображений — «цифровых чернил» применяется подход традиционного журнального или плакатного дизайна. Основными элементами печати дизайна являются типографика, масштаб, сетка, цвет и пространство. Из них создается фокус, иерархия и значение. Благодаря цвету, шрифтам, размерам, фону и прочим элементам создается сам дизайн интерфейса. Пользование им акцентирует внимание на главных функциональных возможностях, ключевых точках управления продуктом или сервисом.
Осмысленная анимация. От четкости и понятности анимации приложения напрямую зависят затраты времени пользователя персонального компьютера на осознание результатов действий, применяемых в данной программе. Анимация — это своеобразная подсказка по управлению интерфейсом Материального дизайна.
Адаптивный дизайн. Одной из особенностей Материального дизайна является его универсальность, то есть возможность применения трех выше описанных составляющих на разных устройствах, таких как компьютер, телефон, планшет и т.д.
Тактильные поверхности


Тактильные поверхности с разными уровнями
Тактильные поверхности — это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму.
Поверхность
Поверхностью называют часть элемента дизайна, отбрасывающую тень, благодаря которой один элемент отличается от другого. Материальный дизайн стремится к максимальной простоте и «чистому» дизайну.
«Чистым» дизайном принято называть возможность передачи свойств объекта посредством градиента или тени, без применения структуры. Все поверхности имеют собственную тень и определенную высоту.
Глубина
В «плоском дизайне» стараются не использовать тени, которые демонстрируют объем. Одновременно с этим тени задают определенную иерархию и структуру элементов интерфейса. Глубокая тень выделяет ключевой объект и акцентирует на нем внимание тонким и изящным образом.


Блоки с разной иерархией
Глубина является подсказкой о взаимодействии объектов. В момент пользовательского скролла зеленая плашка прикрепляется к верхнему слою и образует тень. Это наглядно демонстрирует не только движение «чернил», но и перемещение белого фона, расположенного ниже.


Нижний слой глубины является «дном».
- Помните о логистике. Различные диалоговые окна, плавающие окна, тулбары имеют определенную высоту. Во избежание столкновений периодически им необходимо двигаться по оси Z.
- Не насилуйте кнопки. Применять плавающую кнопку нужно только в случае острой необходимости, так как ее использование сразу же привносит в дизайн эффект Material Design. Для подтверждения каких-либо действий и закрытия окон использовать ее не стоит.
- На карточке должно быть не все. Использовать карточку уместно только в случае, когда объект содержит в себе множество форм и большой объем контента. При других вариантах целесообразнее использовать традиционный текст или списки.
- Минимализм в диалоговых окнах. Использовать диалоговые окна следует исключительно для подтверждения действий пользователя при возникновении вопросов.
Полиграфический дизайн


Все объекты, расположенные на поверхности материального дизайна, наносятся «цифровыми чернилами». Этими объектами являются изображения, тест, пиктограммы. Расположение этих объектов происходит по принципу полиграфического дизайна.
Изящная типографика
Типографика имеет важное значение в полиграфическом дизайне. Она задает структуру контента и влияет на образование стиля определенного бренда.

 Типографика образует структуру элементов, которые имеют свой размер, шрифт, иерархию С их помощью мы визуально понимаем, какие элементы более значимы и почему одни из них являются ключевыми, а другие — второстепенными.
Типографика образует структуру элементов, которые имеют свой размер, шрифт, иерархию С их помощью мы визуально понимаем, какие элементы более значимы и почему одни из них являются ключевыми, а другие — второстепенными.Контрастная типографика


Еще одним важным принципом полиграфии является контраст типографики. Несложно заметить, что крупный заголовок и темный шрифт означают нечто важное и основное, а более мелкий текст и светлый тон означают второстепенную информацию. Контраст позволяет выделять главные тезисы, придавая общую эстетичность контенту.
Модульная сетка и направляющие


Модульная сетка
Если в экранном дизайне применяются базовые сетки, то в полиграфическом дизайне — модульные сетки. Для Material Design используют сетку с шагом 8dp.
Отличительной чертой размещения контента в Материальном дизайне считается размещение основных направляющих. Благодаря им, создаются отступы от границ экрана, влияющие на структуру содержания страницы и управление взглядом пользователя. В результате, в центре экрана мы видим основной текст, а дополнительные элементы размещены за его пределами, у границ.
Геометрическая иконографика
Геометричность иконки приложения «Камера»
Простейшие иконки давно использовались на базе работы системы Андроид. В Material Design они выглядят еще проще и визуально приятнее.


Примеры геометричных иконок
Для примера, индикаторы и кнопки выделяют насыщенными яркими цветами. Благодаря таким цветам, расставляют акценты на основных элементах управления (плавающих кнопках и т.д.). При необходимости внесения дополнительных цветов в дизайн рекомендуется использовать базовые, неброские оттенки.
Скачать иконки по теме:
Цвет


Цвет в дизайне отвечает за выразительность. Ранее в Андроид цветовая гамма была второстепенной, теперь же ей отводится одна из ключевых ролей. В Материальном дизайне базовая палитра цвета состоит из акцентных и основных оттенков.


Основным цветом окрашивают action bar, а status bar выделяют более насыщенным его тоном. Акцентный цвет применяется для полосок, индикаторов, плавающих кнопок. Он привлекает внимание к ключевым элементам правления.
Акценты расставляются точечно и в небольшом количестве. Для остальной части интерфейса цвета применяют в соответствии с правилом: большой объем текста (список писем почты) оставляют стандартного размера и добавляют цвет для обращения внимания пользователя ПК; малый объем текста (калькулятор, фото) увеличивают в 2-3 раза в размере и добавляют цветные плашки.


В системе Андроид можно раскрашивать интерфейс динамически, то есть выделять основные цвета из общей фотографии.


Пример работы библиотеки «Palette»
Красивые фото


В Material Design можно и даже нужно использовать различные фотографии и иллюстрации. Часто в картинках отсутствуют рамки. Сам status bar делается бесцветным, чтобы не отвлекать внимание от изображений. «Цифровые чернила» всегда используют не только для красоты, но обязательно для функциональности дизайна.
- Рекомендуется брендирование.
- Нельзя забывать об отступах и свободном пространстве (для базовой сетки 8dp, для отступов — 72 dp).
- Используйте яркие изображения.
Осмысленная анимация


В Материальном дизайне, как и в обычном мире, используется осмысленная анимация, чтобы продемонстрировать пользователю то, что произошло в данный момент. То есть, пользователь должен видеть, что ни один объект не берется из ниоткуда и не исчезает в никуда.
Пример анимации вкладок
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.


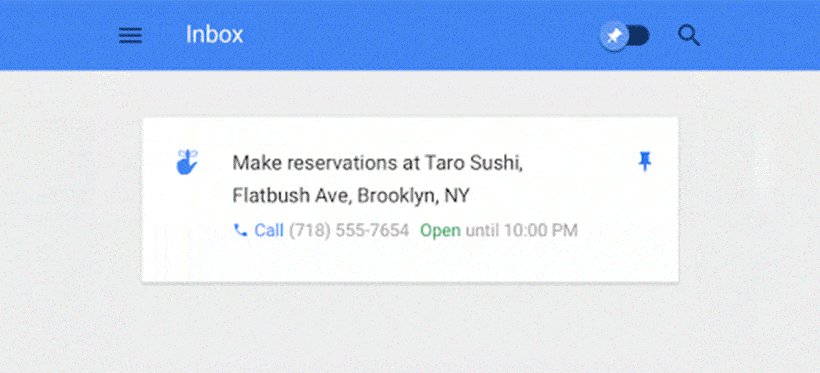
Пример 2. При нажатии на дату в календаре всплывает событие, которое плавно отрывается слоем от общего календаря, превращается в отдельный блок и раскрывается в подробном отдельном блоке с описанием этого события.


Анимация помогает сконцентрировать внимание пользователя, сосредоточить его взгляд на действиях интерфейса.
Реакция


Еще одним ключевым моментом анимации в Материальном дизайне считается реакция на определенные действия пользователя ПК. Изменения в интерфейсе Андроид L происходят после касаний пальцев. Эти изменения отображаются волнообразным действием.
Микроанимации
Микроанимации крайне важны. Их используют в качестве ответных действий на все манипуляции пользователя. Это придает интерфейсу детальности и отзывчивости.
Четкость и резкость
Заключительным принципом анимации является четкость и резкость действий. В Material Design интересная кривая анимации. Все объекты быстро реагируют на действия пользователя, резко возвращаются обратно, но занимают несколько больше времени для замирания и перехода в финальное спокойное состояние. В конечном итоге, пользователь не тратит времени на ожидание, а значит, не раздражается и не получает негативных эмоций при взаимодействии с интерфейсом.
- Продумывайте анимацию заранее.
- Используйте анимацию оптимально (чрезмерное злоупотребление не поощряется, так как вся анимация должна быть обязательно осмысленной).
Адаптивный дизайн
Заключительным ключевым аспектом Материального дизайна является концепция адаптивного дизайна. Это означает варианты применения других трех аспектов на различных экранах устройств (телефон, ПК, телевизор и т.д.).
От общего к частному


Самый популярный метод — сжатие объема информации вместе со сжатием самого экрана. На телевизоре можно разместить много контента. На телефоне сначала размещается список, при нажатии на который можно раскрыть детальную информацию.
Отступы
На больших экранах контент размещается с помощью блоков. Они заполняют собой свободное пространство и могут растягиваться по ширине. Растяжение происходит с учетом удобочитаемости содержимого. На оставшейся части экрана создаются отступы, на которых можно расположить плавающие кнопки или плашки.
Направляющие


Отступы задаются благодаря направляющим. Ширина отступов для смартфонов, планшетов, компьютеров и телевизоров будет абсолютно разной. Так, для планшета она составляет 80 dp, а для экрана смартфона — всего 72 dp.
Размеры


Все элементы интерфейса должны иметь кратные пропорции. Размеры экранов планшетов и смартфонов отличаются друг от друга, но приложения с использованием элементов с кратными параметрами адаптируются к любым размерам устройств.
Блоки


Модульная сетка, состоящая из блоков, помогает задать визуальный ритм для оптимального принятия решения.
Тулбар (Toolbar)


Action bar — один из главных составляющих интерфейса. В нем размещают кнопки действий и заголовки. В Андроид L экшен бар стал привлекательным и функциональным блоком управления. Этого удалось достичь благодаря тому, что в Тулбар можно поместить формы, плавающие кнопки, выдвижную навигацию с удобным управлением.
- Не стоит использовать navigation drawer для простых инструментов. Применять навигацию рекомендуется только для многочисленных задач в приложении.
- Будьте смелее с тулбарами.
- Размещайте плавающую кнопку в наиболее оптимальном месте. Не делайте привязку строго к нижнему углу.
- Отрабатывайте элементы интерфейса как под вертикальный, так и под горизонтальный экран устройства.
Material как метафора
Разработчикам компании Google удалось соединить хороший привлекательный дизайн с инновациями современных технологий и науки.
Материализм в цифровой сфере используют не впервые. Так, Apple недавно использовала в дизайне интерфейсов философию скевоморфизма (имитации восприятия визуальных объектов из окружающего нас материального мира).


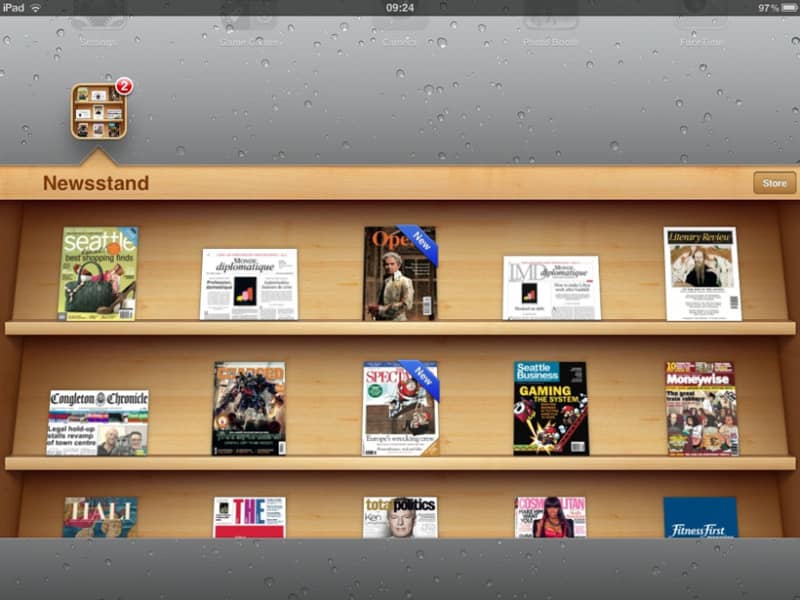
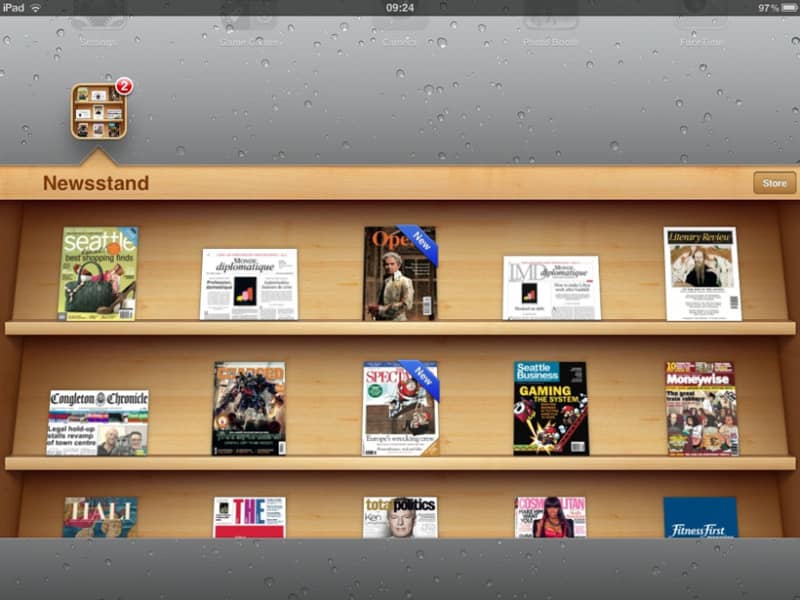
Скриншот приложения «Newsstand» из iOS 6
Хорошим его примером является приложение «Newsstand». Здесь визуализировались привычные нам объекты: газеты, журналы, которые стоят на полках. Перелистывая эти журналы мы имитируем реальное перелистывание обычной книги из повседневной жизни. Таким образом, в «цифру» продублирована традиционная реальная жизнь.
Развитие цифрового дизайна
Подавляющее большинство пользователей ежедневно взаимодействует с цифровой средой. Они уже не требуют точного сходства виртуальных объектов с реальным миром. Чем скорее к этому моменту привыкнут все пользователи, тем скорее digital design сможет начать активно шагать вперед.
Опираясь на это, Материальный дизайн уже не так сильно подвергается влиянию скевоморфизма. Теперь это лишь новая ступень в эволюции виртуальных объектов.
Наглядность как фундаментальная основа
Поверхности и грани различных элементов управления в Материальном дизайне создают подсказки в ориентировании, управлении интерфейсом, подобно действиям в реальной жизни.


Тактильные характеристики объектов помогают отличать ключевые объекты от дополнительных, определять взаимосвязь между ними.
Основы Material design также включают в себя принципы печатного дизайна. Акценты расставляются не только для эстетики, но и для создания особой структуры, иерархии, создания простой системы управления.
В основе визуальной составляющей Материального дизайна лежат: насыщенные цвета, четкие края, крупная типографика и большие отступы между различными элементами.
Осмысленная динамика
Главное внимание фокусируется на поведении (действиях) пользователя. Его взаимодействие с дизайном происходит на базе накопленного пользовательского опыта, и никак не иначе.
Примеры Material Design
Скачать исходники Android-приложений:
Главная цель Материального дизайна заключается в создании унифицированного пространства для пользователей на всех устройствах, совершенно любых платформах, без привязки к диагонали или определенному размеру экрана.


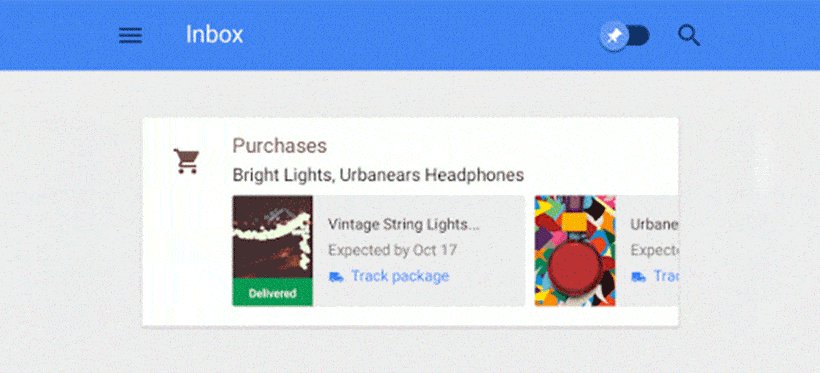
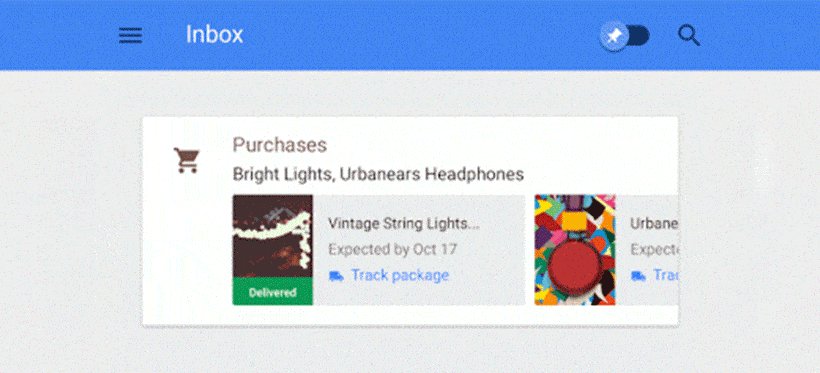
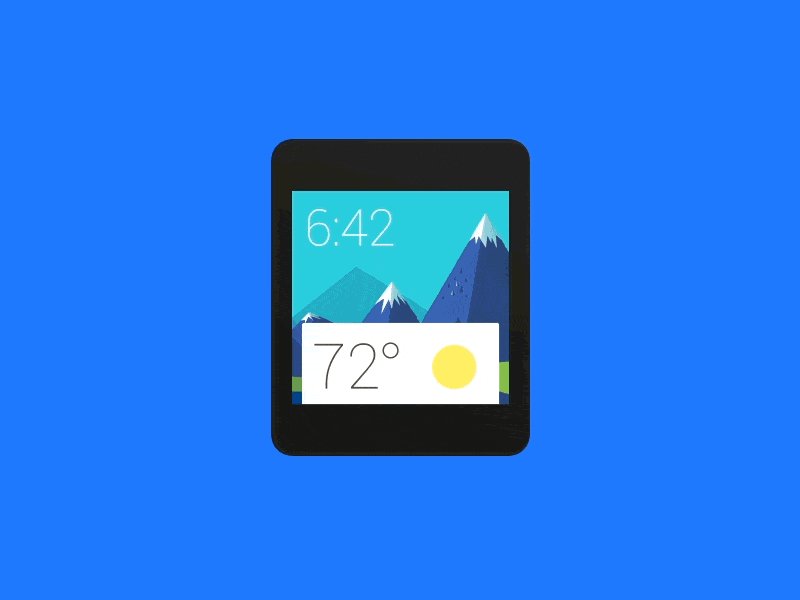
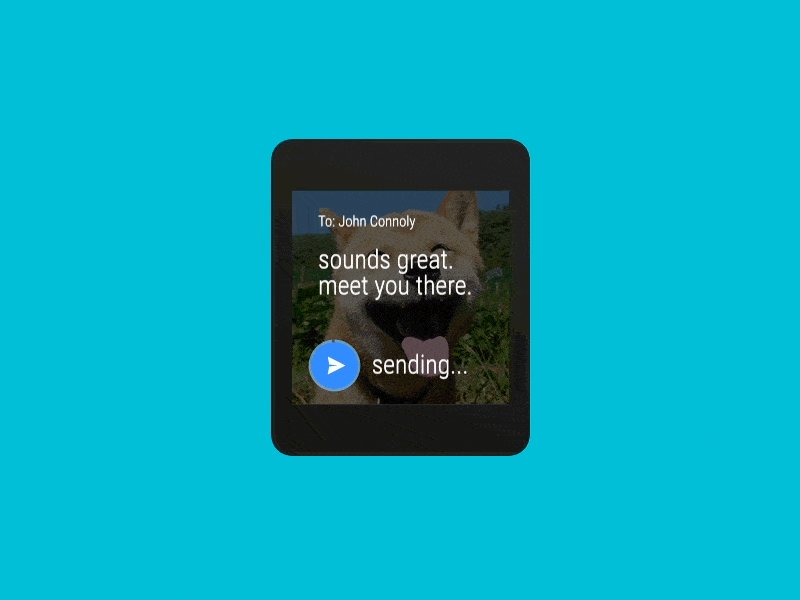
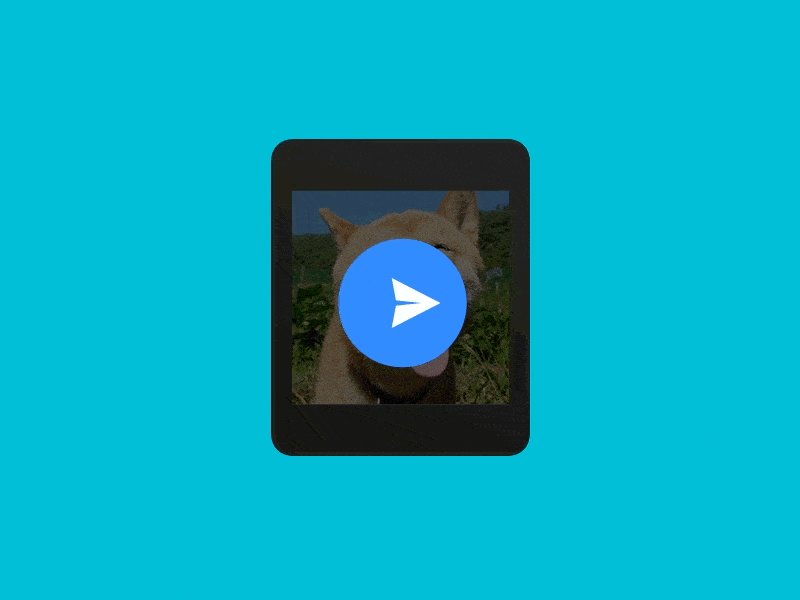
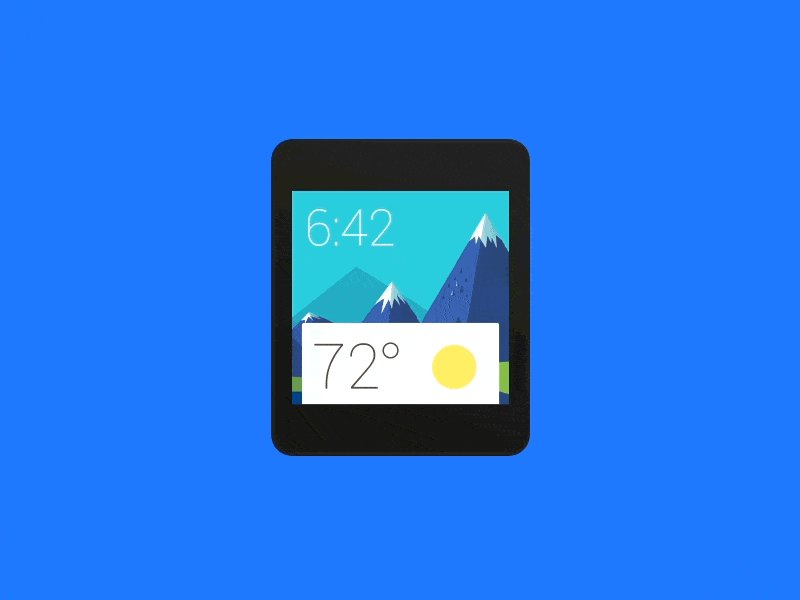
Приложение «Gmail Inbox»


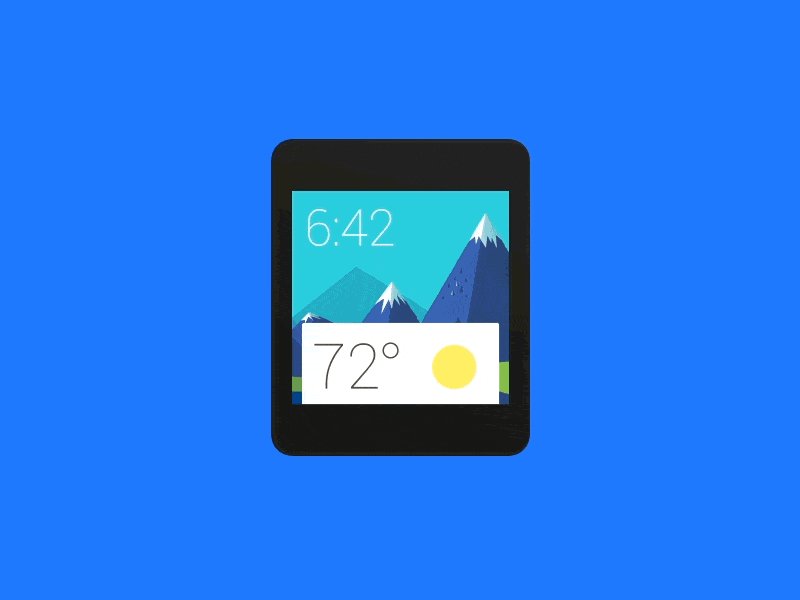
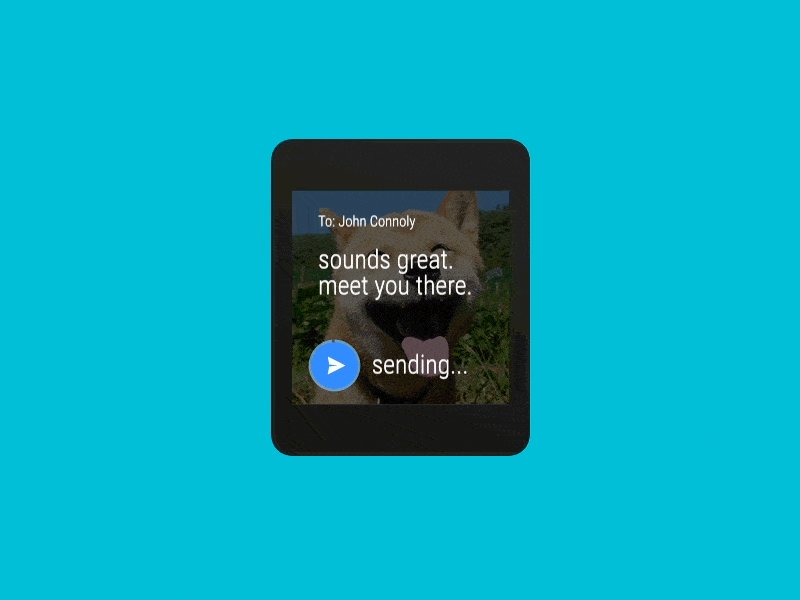
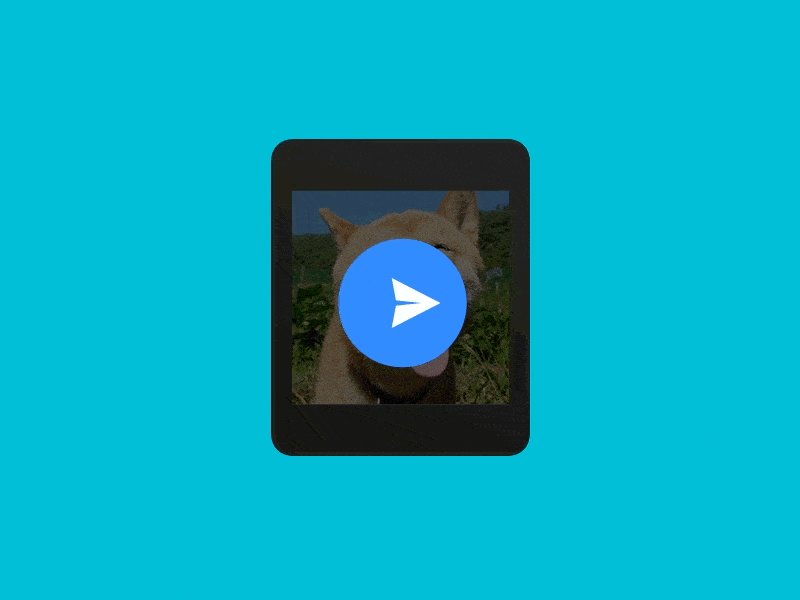
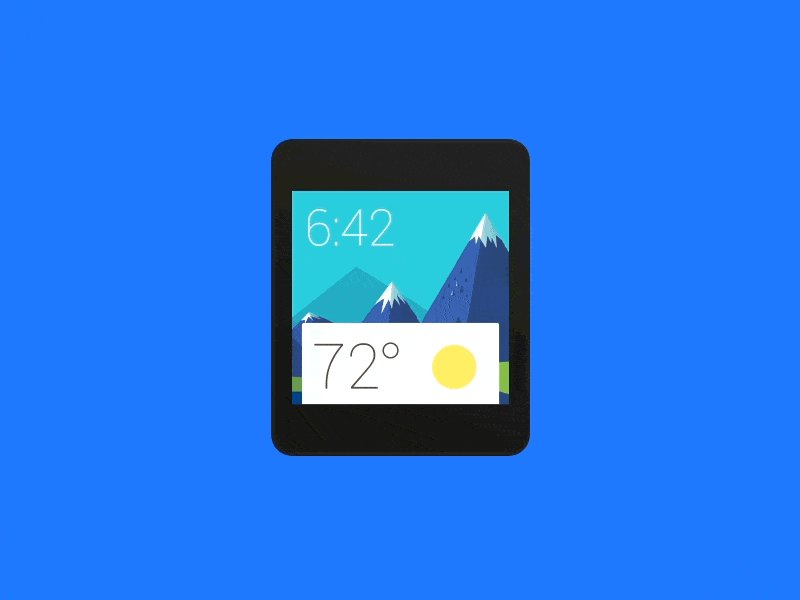
Анимация приложения на Android Wear


Приложение «Newspaper»


Приложение «Events List»


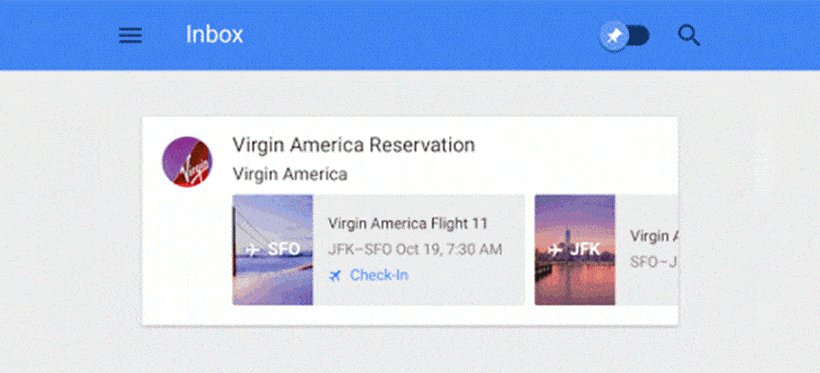
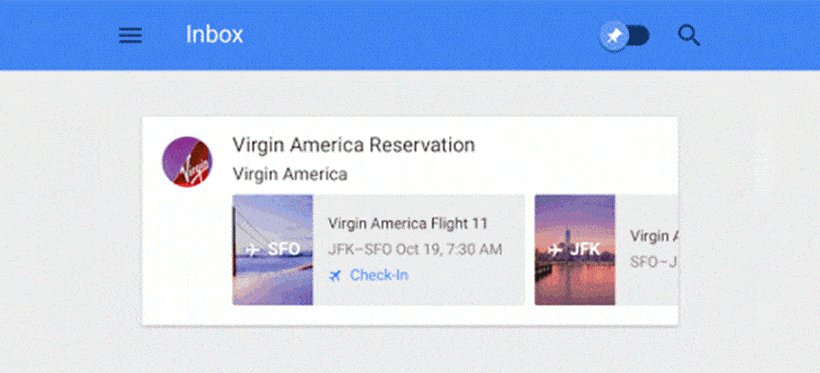
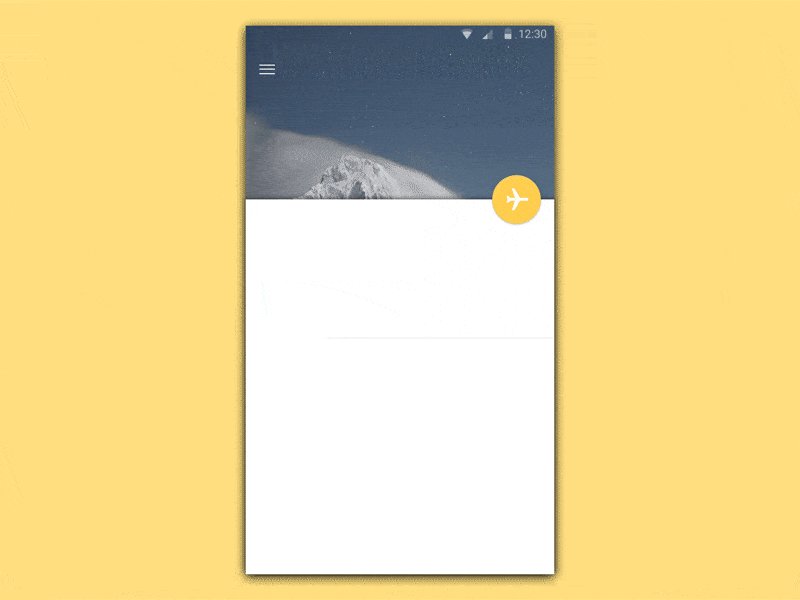
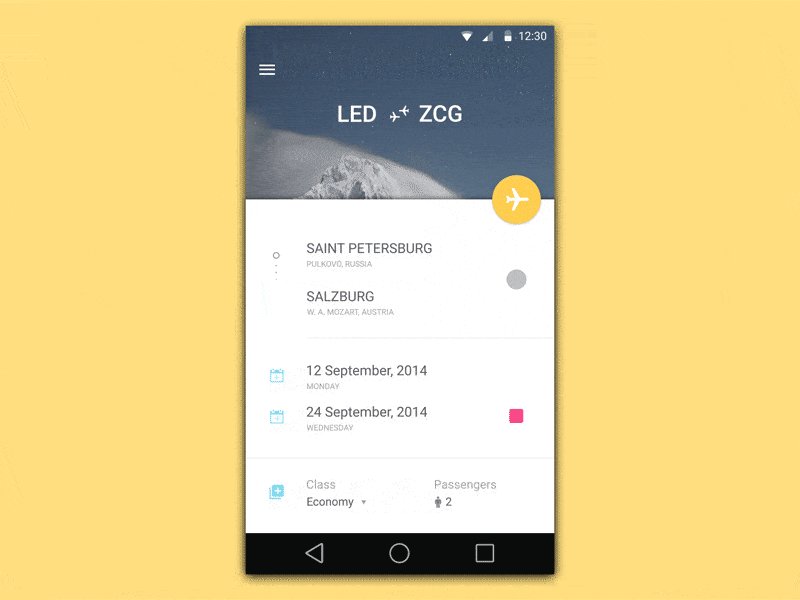
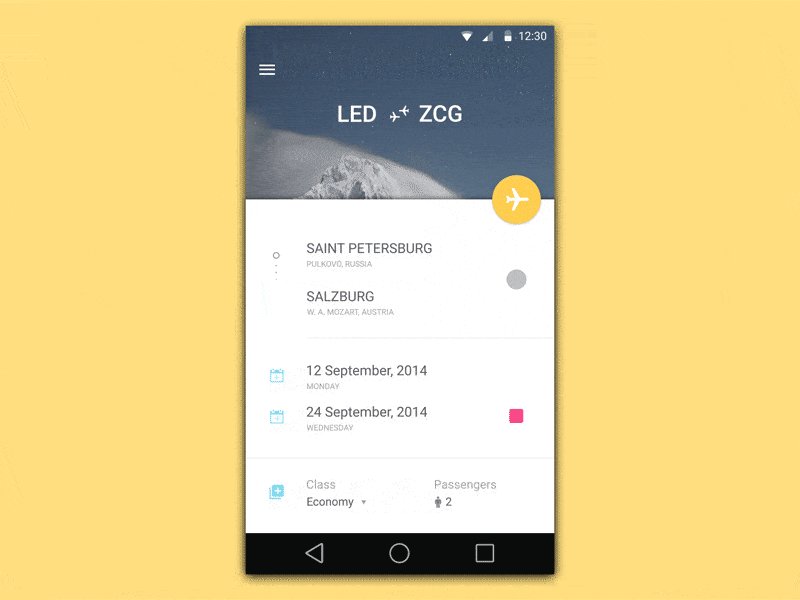
Приложение «Flight Animation»
Создание единой концепции дизайна интерфейса и интеграции различных сервисов поможет получить абсолютно новый пользовательский опыт, который будет предельно простым и интуитивно понятным. Алгоритм управления будет схож с управлением в материальном мире. Грань между реальностью и виртуальностью будет стерта.
Примеры сайтов в стиле Material Design
Как только в интернете появился релиз концепции, в сети появилось множество представителей Материального дизайна.
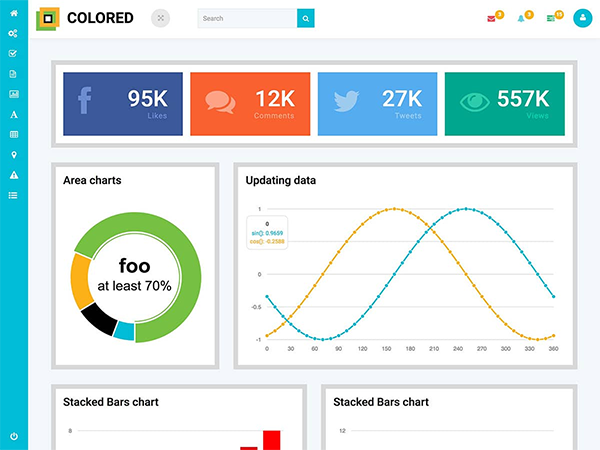
Сайты, взятые для примеров, созданы в точном соответствии с основными принципами Материального дизайна. Они просты и понятны, содержат в себе плавающие кнопки, тени, яркие цвета и визуальные эффекты, плавную навигацию. Все это в совокупности помогает получить прекрасный пользовательский опыт.
Видеоролики
Material Design заинтересовал собой огромную аудиторию. Он демонстрирует как правильно создавать UI, чтобы он был абсолютно понятен и ясен пользователю ровно также, как и привычный объект из реального мира, который можно потрогать руками.
Roman Nurik, один из дизайнеров команды Google, рассказал, как изменилось приложение I/O 2014 в процессе разработки, чтобы соответствовать принципам Material Design. Специально для вас мы перевели его видео.
Видео от канала «Google Design».
8 примеров сайтов в стиле Material Design — Dark site of marketing
Сегодня все большее количество корпоративных заказчиков указывают в графе “Пожелание по дизайну” в брифе на создание сайта — “Material Design”. При этом даже не столько визуальная составляющая привлекает внимание корпоративного сегмента, как то, что стиль в тренде и на слуху.Прежде, чем перейти к примерам, давайте уясним одну простую истину:
Material Design — это корпоративный стиль корпорации Google. Подражать ему так же глупо, как, например, производителю лапши быстрого приготовления пытаться подрожать бренду “Ferrari”.
Гайдлайн Material Design, кроме самого Google, также распространяется на продукты компаний-партнеров, в основном, на приложения для платформы Android. У всех остальных, кто не имеет отношение к корпорации Google и платформе Android, интерес к Material Design должен быть сугубо познавательным.
Читайте также: Что такое material design? Подробный обзор языка визуальных образов от корпорация Google
Корпоративный веб-сайт требует более осмысленный подход, чем просто сказать “хочу вот так”. Если сайт — это лицо бренда в сети, то оно должно иметь индивидуальные черты и визуально соответствовать общему образу компании.
Material Design еще не достиг пика своего развития и на сегодняшних день существует не так много сайтов, которые не только выполнены в полном соответствии с предписаниями брендбука от Google, но и гармонично интегрированы в собственный визуальный брендинг. Тем не менее нам удалось найти несколько удачных примеров сайтов в стиле Material Design.
Примеры сайтов в стиле Material Design
Kiosk Browser
http://www.android-kiosk.com
Сайт Kiosk Browser не только выполнен в стиле Material Design, но и неплохо оптимизирован для мобильных устройств.
International School of Europe
http://www.internationalschoolofeurope.it
Очень удачное решение, в котором гармонично сочетаются детали и конструкции из гайдлайна Material Design (тени, кнопки, flat design, цвета и JS эффекты) и корпоративный стиль группы международных школ ISoE.
Lifeaweso.me
http://lifeaweso.me
Платформа lifeaweso выполнена в соответствии с фундаментальными принципами Material Design: простота, ясность, понятность. Сайт еще находится в стадии разработки, но интеграция визуальной составляющей в стиле Material Design выглядит довольно неплохо.
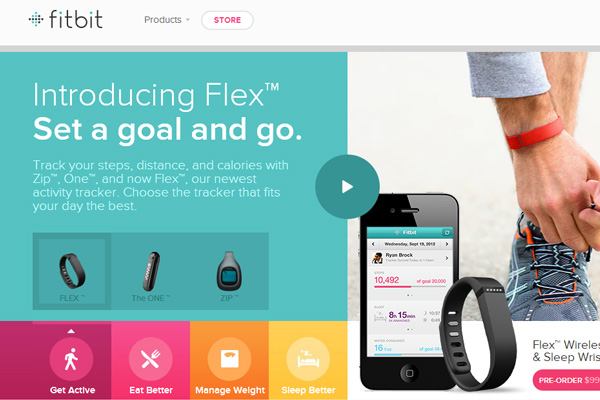
Futurice
http://futurice.com
Известная компания-разработчик цифровых решений и онлайн-сервисов Futurice просто не могла сделать плохой сайт. Цветовая гамма в пастельных тонах, плавная навигация и функциональные элементы вместе созд
как жить дальше / Redmadrobot corporate blog / Habr
Могут ли кнопки быть шестиугольными?
Google I/O 2018 оставила огромное количество материала для осмысления. Что нового? Как жить дальше? Устарело ли моё приложение? Могут ли кнопки быть шестиугольными? Дизайнеры снова больше не нужны? Осмысливать приятней не спеша и маленькими порциями. Эта порция — про дизайн.
За четыре года Material Design порядком поднадоел. По данным Google, на базе этой дизайн-системы было создано 1,5 миллионов приложений. Почему? Ведь первоначально она создавалась для внутренних нужд Google.
— Она решала проблемы разнородности дизайна под Android и отсутствия какой-либо системы
— Она была универсальной для разных устройств: планшетов, смартфонов, web.
— Она продумана с точки зрения пользователя и интуитивно понятна.
Подробнее о ее принципах можно почитать здесь.
Систему обвиняли в негибкости и, как следствие, получении дизайна под копирку. Если проектировать сервис, строго следуя гайдам, то визуально приложения действительно получались бесхарактерными. С другой стороны, зачем обвинять систему? Гайдлайны никогда не были библией, от них можно было отступать. Может, вы ещё цвет для своего приложения только в палитре Google Color выбирали? Надеюсь, нет.
С другой стороны, добавляя кастомные элементы, вы рисковали встретить своих Android разработчиков в тёмном переулке и выслушать долгую речь о том, почему и насколько вы не правы. Опасные были времена.
Так же рисковали все победители Material Design Award. Вы замечали, насколько кастомный UI у этих проектов? Но Google их поощрял, и все удивлялись.
Теперь стало очевидно: Google хочет, чтобы мы кастомизировали свои приложения. Продукты должны быть красивыми и разными. Обновленный MD — это попытка показать дизайнерам и бизнесу, как кастомизировать UI, не боясь быть обруганными разработчиками.
material.io – Design, Develop, Tools
Начинать изучение дизайн-системы можно с сайта — там обновилась не только часть контента, но и визуальный стиль. Теперь даже экран 404 будет вас учить, а нажав на элемент из гайдов, вы увидите его спецификацию со всеми расстояниями, шрифтами и ссылками на загрузку из библиотеки Google.
Оставлю ссылки на гайдлайны и ресурсы для разработчиков. В новой системе дизайн + разработка = <3
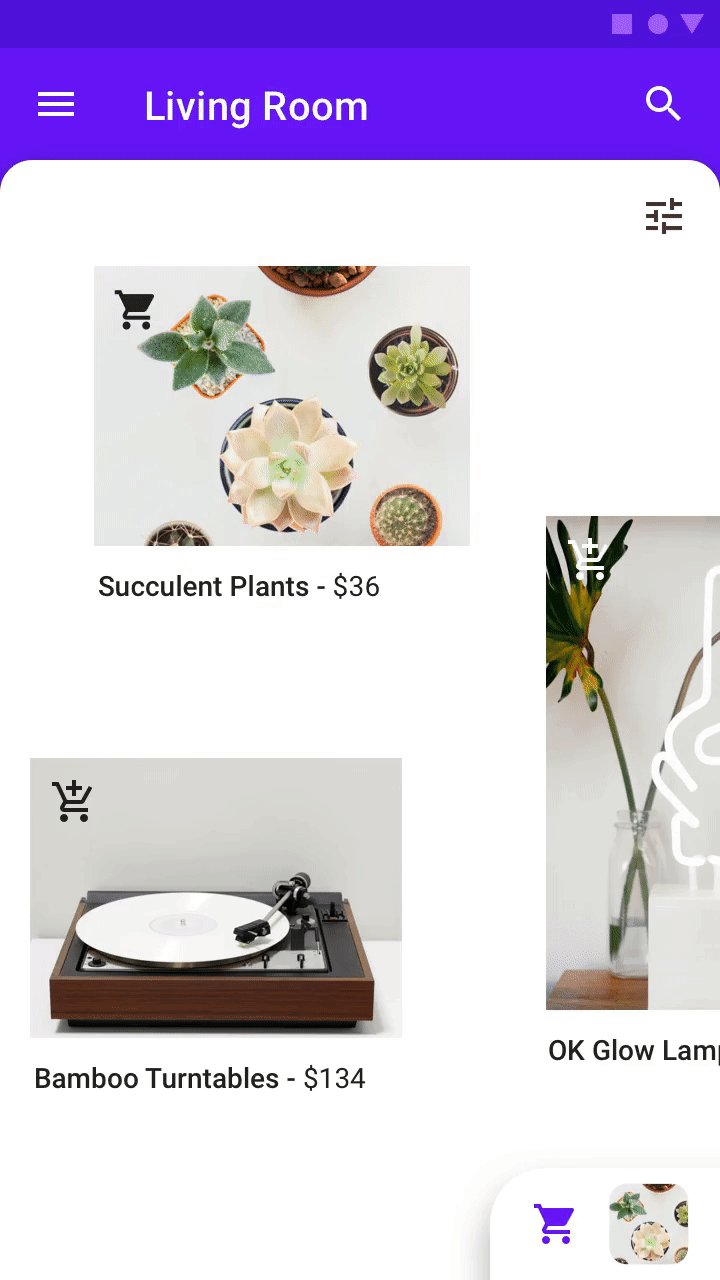
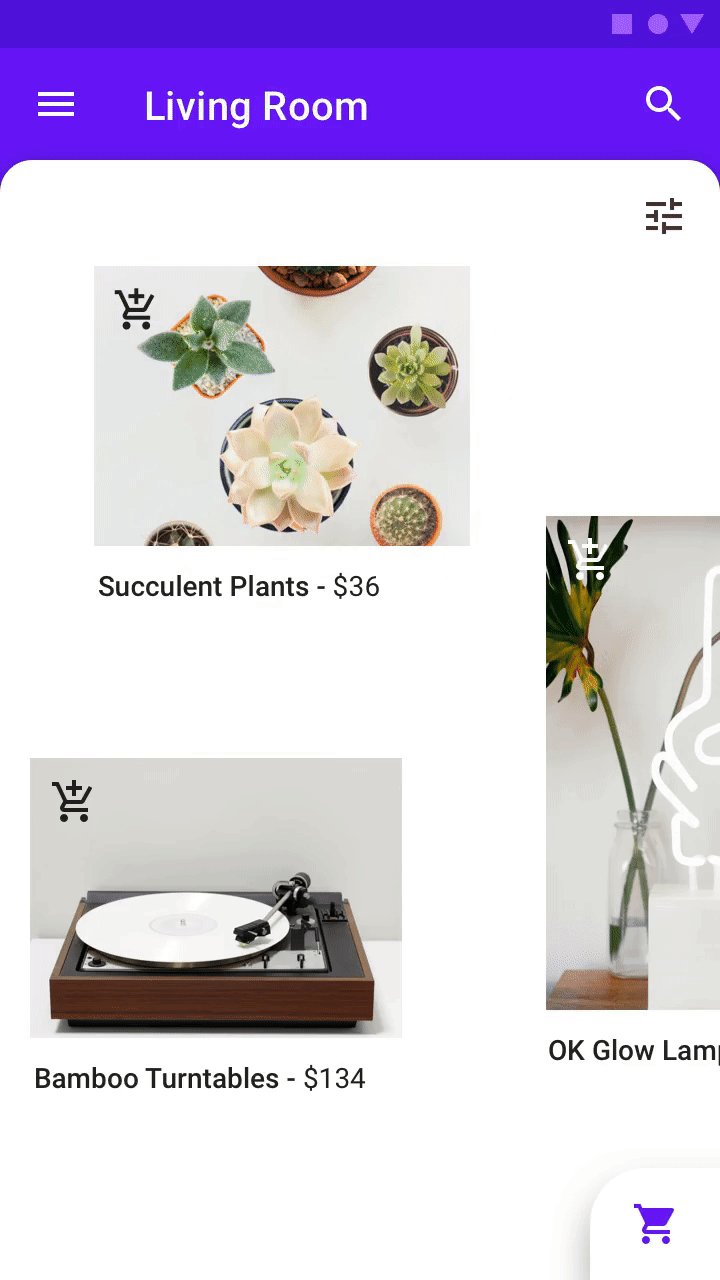
App bars: bottom
Интересная попытка упростить жизнь пользователя и перенести ключевые элементы навигации вниз. В эту панель можно добавить до четырех действий, включая floating action button.
Использовать
1. На мобильных устройствах
2. В приложениях с боковым меню
3. На экранах с 2-5 экшенами
Не использовать
1. В приложениях с Bottom navigation
2. На экранах где нет экшенов, или он только один
Рекомендации для цвета плавающей кнопки остаются прежними: он должен быть контрастным. Если вы хотите, чтобы floating action button была в цвет App Bar, то добавьте под кнопку дополнительную тень или выделите её другим способом. При скролле кнопка может оставаться на месте
Ещё из важного. Все всплывающие элементы, например, snackbars не должны перекрывать Bottom App Navigation. А клавиатура наоборот появляется поверх панели и скрывает её.
Отношения Botton App Bar и навигационной панели остаются сложными. Кнопка «Назад» всё ещё должна жить сверху. Верхняя панель должна быть неяркой, без дополнительных теней. А иконками к экшенами можно жонглировать, группируя их по контексту.
Chips
Компактные элементы для использования в виде тегов, фильтров, выбора опций или экшенов. Все и так их использовали, но теперь это официально можно с готовыми компонентами в коде.
Также Chips можно раскрывать, чтобы показать больше информации, перемещать жестом drag&drop и горизонтально скроллить.
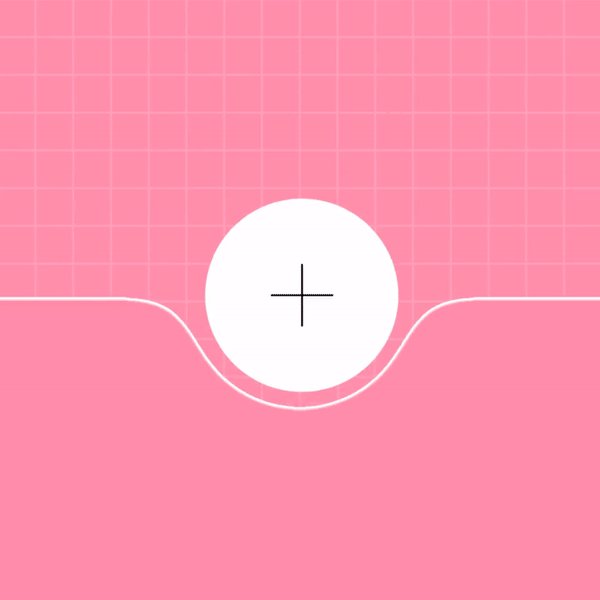
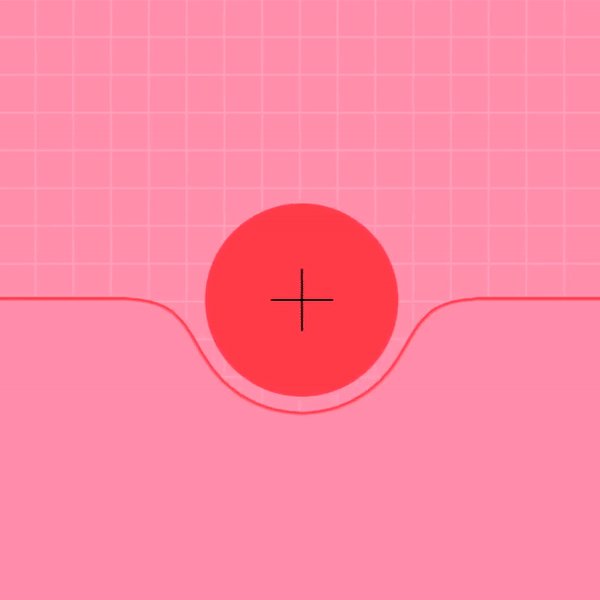
Backdrop
Разновидность модального окна. Его основная цель — отображение контекстного контента с экшенами. Backdrop состоит из двух слоев: переднего и заднего. В отличие от модальных окон iOS, у Android задний и передний слои связаны друг с другом. Когда вы выполняете действие на заднем слое, содержимое переднего слоя также будет изменено.
Передний слой нужен для отображения актуальной информации и взаимодействия с ней. К нему можно добавить подзаголовок, который, если нужно, фиксируется при скролле. Контент на карточке может быть любым и скролится вертикально или горизонтально.
Форма Backdrop зависит от стиля приложения, с ней можно поиграть с помощью Sketch-плагина, о котором мы поговорим позже. Есть template и для Figma.
Banners
Хорошая альтернатива алертам. Баннер отображает важное сообщение, на которое пользователь может либо отреагировать, либо закрыть его в любое время.
Баннеры появляются в верхней части экрана, под App Bar. На экране может быть только один баннер.
Image lists
Изображениям можно задавать повторяющийся паттерн — теперь это не займет уйму часов часов разработки.
Dividers
Ничего необычного. Теперь дивайдеры официально существуют.
Поля ввода
В гайдлайнах появились залитые и контурные текстовые поля. Текст можно вводить в несколько строк в высоту, добавлять поясняющую строку и иконки. В гайдлайнах есть все необходимые состояния.
Помимо компонентов, на сайте обновился раздел с иконками и типографикой. Можно менять шрифтовую сетку, выбирать кастомные шрифты и изменять стили иконок. Многие элементы теперь могут иметь прямые, шестиугольные, срезанные или закругленные углы. Интерфейсы в продуктах самих Google, например, стали более закругленными.
Чтобы быть уверенным, что из нативных элементов доступно, можно воспользоваться плагином для Sketch.
Material Theming
Плагин позволяет быстро создать собственную библиотеку в символах, состоящую из нативных элементов MD. Кастомизировать можно цвет, шрифт, иконки и формы объектов. И если раньше Google советовал использовать только их палитру цветов — теперь вы свободны в выборе.
Цвет может быть любым, а плагин подберет подходящие к нему оттенки и проверит удобочитаемость текста. В своих презентациях дизайнеры Google много раз упоминали, что это «увеличит скорость создания приложений». Пока это заявление справедливо, только если вы используете нативные Android-элементы — работать с ними будет значительно проще, и многие UX-проблемы уже решены дизайн-командой Google.
Плагин пока работает только со Sketch — пользователи Windows снова по непонятной причине обделены. Команды Lyft, Pocket casts, Zappo, NPR and Genius уже используют возможности обновленного Material Design.
Картинка ниже должна вдохновить вас на обновление своих приложений.
При тестировании библиотеки возникла проблема с быстрым поиском нужных символов — непривычно пользоваться тем, что создал не сам. Плюс, не всех состояний хватает, есть ошибки, и не все элементы подходят под сценарии. При выборе нестандартного шрифта, его кегль может стать, например, 11,72pt. Так что пока перепроверять за плагином всё же придётся.
Но несмотря на недоработки, если ваше приложение использует нативные элементы Android, обязательно протестируйте библиотеку.
Gallery
Google наконец представили свой сервис для загрузки экранов, комментирования и просмотра разметки элементов, как у Zeplin. Добавлять артборды можно, либо загрузив их в Gallery, либо с помощью уже упомянутого плагина для Sketch, а смотреть и комментировать экраны — с компьютера или приложений для iOS и Android.
Результат пока не впечатляет. Самым большим плюсом должен был стать готовый код для нативных элементов, но ссылка GitHub — это не так уж и классно. Просить разработчиков добавить новые элементы в ваше приложение тоже рано — код для них пока не представлен.
А что если ваши элементы не нативные? Увидеть разметку сможете, но достать нарезанные иконки не получится. Так что о замене Zeplin говорить рано.
Комментировать экраны по отдельности — идея не новая, так почему бы не создать инструмент для просмотра артбордов в сценарии, как в Realtimeboard? Или хотя бы добавить возможность прототипировать, понять, какой экран с каким связан, было проще.
Инструмент надо дорабатывать, пока он проигрывает имеющимся.
Что ещё?
Обновился дизайн Gmail и Google Drive. Появилось новое приложение Google Tasks. Ещё можно посмотреть приложение для участников Google I/O — там тоже используются обновлённые гайдлайны. Если вам есть что добавить — не стесняйтесь и пишите в комментариях.
В приложениях Google появилось много непривычных скруглений, из-за чего не обновленные продукты выглядят устаревшими. Система немного потеряла в узнаваемости и характере. Но интересно следить за развитием внутренних продуктов Google и соблюдения консистентности в них.
Чем отличается плоский дизайн от материал дизайна
Сегодня будем сравнивать два похожих друг на друга стиля в дизайне, первый из которых – горячая новинка, а второй прогрессивно набирает популярность. Первый – спонтанно адаптированная тенденция дизайна, второй же имеет четкие правила. Вы, возможно, знакомы с борьбой между ними, которая происходит в сегодняшнее время.
Но вправду, какая между ними разница? В чем первый лучше второго? Какой же дизайн лучше использовать для поставленных задач? По сути, некоторые люди часто задаются вопросом, сколько же различий у этих двух стилей дизайна. Для начала необходимо напомнить, что в основе каждого лежит скевоморфизм.
Cкевоморфизм

Скевоморфизм является дизайном, который старается отобразить на экране привычные нам вещи так, как они выглядят в реальности. В свое время этот стиль был доминирующем в дизайне интерфейсов.
Проблема в том, что такое изображение элементов не совсем удобно, хотя раньше считалось отличным способом. Ну это все потому, что раньше смотрели на дизайн по-другому.
В конечном счете дизайн в мире пришел к такому выводу, что необходимо убрать все декоративные элементы и оставить в них только то, с чем было бы удобно взаимодействовать. Также нужно было уменьшить их объем для более быстрой загрузки и сфокусировать взгляд пользователя на самом главном и основном. Таким образом было убрано все лишнее из скевоморфизма, и в дизайне появился новый стиль который стали именоваться как плоский дизайн.
Плоский дизайн


Плоский дизайн во многих отношениях является максимально упрощенным, отрицая присутствие в нем теней, градиентов и текстур. Этот прием позволяет сфокусировать ваш взгляд на иконках, цветах и шрифтах.
Это, прежде всего, стиль для цифровых устройств – он очень удобен и отлично позволяет пользователям легко взаимодействовать с вашим продуктом, так как в нем отсутствует все ненужное.
Плоский дизайн старается сфокусировать вас на легком взаимодействии с сайтом. Простота его иконографии позволяет упростить функциональность, поскольку пользователям возможно взаимодействовать с сайтом даже посредством одних картинок. В то же время их использование ускоряет загрузку элементов сайта. Также они хорошо масштабируются, что позволяет им хорошо выглядеть на любом устройстве, независимо от его разрешения. И, соответственно, это многое упрощает как для дизайнера, так и для пользователя.
Плюсы:
- Одинаковое отображение на всех экранах
- Отсутствие скевоморфизма позволяет ускорить процесс понимания того, что вы хотели донести до пользователей
- Удаление всех излишних элементов позволяет ускорить работу сайта
- Простота плоского дизайна позволяет полностью адаптировать ваш сайт и сделать его отзывчивым
Минусы:
- Плоский дизайн может быть слишком ограничен упрощенным цветом, тенями, иконографикой
- Очень легко создать слишком не выразительный и скучный сайт
- В некоторых приложениях и сайтах бывают необходимы более сложные визуальные ассоциации, которые должны направлять пользователя в процессе использования вашего продукта – это является основным минусом плоского дизайна. Также частой жалобой является отсутствие теней и выпуклости, что порой не позволяет понять, что элемент является кликабельным.
- Его повсеместное использование порой не позволяет сделать ваш интерфейс уникальным
- Отсутствие конкретных закрепленных правил (в отличие от материал дизайна)
Материал дизайн

Критики плоского дизайна утверждают, что он зашел слишком далеко. Отделение слоя тенями, анимированные элементы – вот что позволяет нам более интуитивно понимать элементы страницы.
Для тех кто не знал, материал дизайн зародился в Google, и они сделали небольшую страницу в которой изложены правила материал дизайна. У этого стиля есть бесчисленные и уникальные особенности, но, возможно, одна из самых лучших особенностей – это использование оси Z. По сути, это добавляет немного скевоморфизма, что позволяет двум плоскостям будто “плавать” друг по другу.
Он также является стандартом для приложений на Android. Должен ли он использоваться на iOS? Этот вопрос до сих пор является актуальной темой для обсуждений, хотя одни говорят, что данный стиль лучше оставить в тех рамках в которые он заключен сейчас. Ну, у каждого, как обычно, свое мнение относительно этого вопроса.
Плюсы:
- Трехмерное пространство делает взаимодействие более простым, к примеру, использование теней позволяет понять, что над чем возвышается, и, соответственно, указывает на то, где необходимо сфокусировать взгляд пользователя.
- Четкий набор правил, который позволяет не гадать, что и как должно выглядеть
- Если вы вы собрались делать сайт или приложения для Android, то материал дизайн позволяет создать отличный бренд
- Если вам интересна анимация, то материал дизайн также дает четкий набор правил по ее использованию
Минусы:
- Согласны вы с этим или нет, но материал дизайн неразрывно связан с Google, в следствии чего очень сложно создать уникальную идентичность для вашего сайта или приложения, если вы будете следовать правилам Google.
- Не все системы в состоянии воспроизвести созданную вами анимацию, и это может отобразиться на общей функциональности вашего продукта
- Анимации быстрее истощают заряд батареи
- Четкие правила могут замедлить развитие этого стиля дизайна
Заключение
Материал дизайн кардинально не отличается от плоского дизайна, оба чисты и минималистичны. Вы скорей отдадите свой голос материальному интерфейсу, так как плоский дизайн более упрощенный. И в то время, как анимацию материального дизайна многие хвалят, он в основном служит для того, чтобы упростить ваше взаимодействие с продуктом. Но вам ничего не запрещает объединить эти два стиля.
Я думаю, что сайты с плоским дизайном более практичны, скорость их загрузки значительно выше, чем скорость сайтов, наполненных анимациями и тяжелой графикой. Если вы создаете сайт, нацеленный на простоту, то плоский дизайн однозначно для вас, если же вам более интересна тема анимации, то я советую использовать вам материал дизайн.
Ваш выбор пишите комментариях, посмотрим кого больше!
Читайте также:
8 книг, которые должен прочесть каждый дизайнер
400+ отличных полезных сервисов для каждого
Почему дизайнер и программист должны работать вместе