Виды дизайнов – описание профессии. Сколько зарабатывает и как им стать? Какие бывают виды дизайнеров и что они делают? Должностная инструкция
Стили дизайна сайтов — какие бывают?
Здравствуйте, уважаемые читатели!
Дизайн является такой же важной составной частью интернет-сайта, как и контент. Правильно выбранное оформление способствует достижению следующих целей:
- захват внимания пользователя;
- акцентирование внимания на определённых элементах сайта;
- увеличение времени пребывания посетителя на ресурсе;
- улучшение поведенческих факторов;
- продвижение бренда с помощью узнаваемых знаков, символов, цветов и других атрибутов.
В этой статье мы поговорим про то, какие бывают стили дизайна сайтов и для каких проектов они подходят.

Виды дизайна
Каждый бизнес – от продаж французской косметики до ремонта грузовых автомобилей – отличается своим сегментом рынка, целевой аудиторией и особенностями продвижения. В связи с этим в сфере разработки дизайна сайтов существует большое количество вариаций оформления. Их все можно условно разделить на следующие группы.
Рисованный дизайн — Hand Draw
При таком оформлении используются различные техники рисования: акварель, графика, карандашные рисунки и так далее. Этот стиль допускает буйство красок, градиентов, теней, смешение форм и направлений. У посетителя должно создаться впечатление, что все картинки были выполнены вручную художником с последующей оцифровкой.
Для кого подойдёт: сайты-визитки креативных и нестандартных специалистов и компаний (тату-мастера, стилисты, имиджмейкеры, дизайнеры интерьеров, PR-менеджеры), сайты различных компаний, использующих креатив в своей работе.

Плоский дизайн — Flat Design
Этот стиль предполагает использование максимально простых и понятных цветов и форм. Здесь полностью отсутствует игра с цветовой гаммой, тенью, градиентом и так далее. Главный акцент делается на контенте, который разбавляют яркими акцентами. Флэт дизайн хорош тем, что на его создание уходит меньше времени, так как отрисовывать какие-то художественные элементы не нужно. При создании сайта с плоским дизайном можно использовать корпоративные цвета фирмы.
Для кого подойдёт: для любого бизнеса. Простота и минимализм – это отличное решение как для начинающих предпринимателей, которые боятся экспериментов и ошибок при позиционировании бренда и фирмы, так и для крупных компаний, которые уже пользуются авторитетом на рынке. Такой дизайн широко применяется как при создании многостраничных сайтов, так и лендингов (о том, каким должен быть дизайн landing page, читайте ЗДЕСЬ).

Материальный дизайн — Material Design
Создателем этого дизайна является компания Google, креативные менеджеры которой в 2014 году приняли решение об отказе упрощённого интерфейса в пользу возвращения к более реалистичным объектам. Была разработана «квантовая бумага» — объект на экране устройства, который подчиняется законам физики. Такой подход позволил разработчикам создать понятный интерфейс для всех пользователей.
После успешного внедрения материального дизайна в интерфейс техники, работающей на операционной системе Android, он стал широко использоваться при создании сайтов различных фирм и компаний.
К его особенностям можно отнести:
- насыщенную цветовую палитру,
- тщательность прорисовки элементов оформления,
- полную визуализацию объектов из окружающего мира.

Отдельно стоит упомянуть об интерактивности. Каждая кнопка и элемент сайта при нажатии на него активируется и трансформируется в что-то новое. К примеру, осуществляется переход между страницами сайта или включается презентация, или видео. Можно сказать, что таким способом происходит активное взаимодействие пользователя с сайтом.
Это, в свою очередь, способствует лучшему изучению контента, поскольку заинтересованный гость внимательно просмотрит всё содержимое. Как показывает практика, поведенческие факторы на таких сайтах улучшаются за счёт того, что просматривается больше страничек и увеличивается время нахождения пользователя на ресурсе. А это, в свою очередь, приводит к поднятию в поисковой выдаче.
Работа над таким дизайном потребует слаженной работы графического иллюстратора, программиста и верстальщика.
Для кого подойдёт: материальный дизайн подходит для сайтов малого, среднего и крупного бизнеса, которые хотят привлечь не охваченные ранее сегменты рынка за счёт такого маркетинга. Также его можно внедрять в процессе ребрендинга, поскольку совершенно новый подход к подаче контента лучше запомнится аудитории и поможет им быстрее освоить изменения.
Другие популярные стили дизайна
Ретро-стиль
Стиль 30-40-хх годов прошлого века является очень востребованным среди иллюстраторов. Стилизованные шрифты, использование pin-up рисунков, эффект выцветания – всё это считается базовыми атрибутами сайта, выполненного под «ретро».

Hi Tech
Этот стиль пришёл в веб-дизайн из оформления интерьеров. Для него характерны строгие линии, использование футуристических элементов, преобладание монохромных оттенков. Он имеет много общего с минимализмом, поскольку в нём практически полностью отсутствуют декоративные элементы. Hi Tech является востребованным среди компаний по производству и реализации бытовой техники, автомобилей, продуктов интеллектуальной собственности.
Organic & Natural
Подобный стиль подразумевает использование природных оттенков (зелёный, коричневый, голубой, жёлтый), растительных орнаментов и символов. В нём отсутствуют сложные формы и цветовые сочетания. Подходит для сайтов по продаже органических товаров для дома, продуктов и косметики.
«Красивая типографика»
Сочетает в себе элементы «газетного» и «рисованного» стиля за счёт использования нестандартных шрифтов и ярких изображений. В отличие от Hand Draw, здесь акцент делается на содержании. Используется при оформлении landing page, сайтов-визиток, корпоративных сайтов.

Корпоративный стиль
Его базой является минимализм, который дополнен символами, эмблемами, шрифтами, которые призваны вызвать ассоциации с продвигаемым брендом. Несмотря на строгость и формализм, допускается внедрение анимации и графики.
Полигональный стиль
Не один год является одним из самых популярных в сфере дизайна (полиграфического, цифрового, web). Клиенты и иллюстраторы выбирают его за многообразие декоративных элементов, которые позволяют создавать стилизованные иллюстрации и необычные пейзажи. Стиль сочетает в себе градиентные переходы цвета и использование плоских фигур разных форм.
Ар Деко (или Арт Деко)
Этот стиль является полной противоположностью классическому минимализму. В нём соединяются сложные формы, яркие цветовые решения и сложные фигуры, что делает его необычным и запоминающимся. Обычно используется в дизайне интерьеров, но также находит своё применение в графическом и веб-дизайне.
Стиль Apple
Корпоративный стиль компании Apple можно выделить в отдельную группу, поскольку он представляет собой идеальное сочетание высокого качества изображений, минимализма и правильного оформления информационных блоков. На данный момент он является одним из самых востребованных, поскольку он объединяет в себе строгий формализм и концептуальную идею.
А какой стиль дизайна ближе по душе вам? Каким бы вы хотели видеть свой будущий сайт? Поделитесь своим мнением в комментариях к статье.
О том, как рассчитывается стоимость дизайна веб-сайта, читайте в ЭТОЙ статье.
Если вам необходим дизайн для вашего проекта, обращайтесь — сделаем! Также вы в любой момент можете обратиться к нам по электронной почте за бесплатной консультацией.
С уважением, Сергей Чесноков
ТОП-10 классических стилей в веб-дизайне
Андрей Батурин,Андрей Батурин
Многие клиенты, которые обращаются к нам по вопросам разработки веб-дизайна, просто теряются в многообразии современных тенденций. Поэтому мы решили рассказать о том, какие стили веб-дизайна сегодня особенно популярны. Остановимся на десятке лучших и наиболее востребованных. Но на деле их, конечно, гораздо больше.
Классика
Как и в архитектуре, моде, интерьерах, в современном веб-дизайне классика тоже присутствует! В этом направлении оформлено множество классных web-ресурсов, и вряд ли мы когда-нибудь от него полностью откажемся. Поскольку классика универсальна: в этом ключе сайт может оформить и салон красоты, и юридическая компания, и производственная фирма. Оформление как бы сообщает посетителю — мы деловые, надежные, серьезные люди, давайте сотрудничать.
Этот стиль веб-дизайна подчиняется достаточно строгим нормам:
- Структура построена колонками;
- Наименование и логотип находятся в верхней части страницы;
- Меню расположено слева или сверху, выпадающее либо статичное;
- Цветовая гамма — сдержанная, гармоничная, без яркости, обычно в светлых оттенках. Если у компании разработана айдентика, включаются фирменные цвета и элементы;
- Графика, анимация и прочие мультимедийные штучки либо совсем отсутствуют, либо расставлены в виде незначительных вкраплений;
- Шрифты подбираются скромные, без излишеств, вычурности, цветовых эффектов.
При всей строгости правил сайты с классическим дизайном разнообразны, всегда можно отыскать новое решение.
Оформление не отвлекает внимание гостей на себя, и они могут целиком сосредоточиться на информации о бизнесе. Вся классика сейчас оформляется в плоском дизайне. Но этот признак может быть со временем скорректирован.
Гранж (Хипстерский стиль)
Сейчас он на пике популярности, пока в моде брутальное! Собственно, основные приметы стилистики уже названы. Гранж возник не в веб-дизайне, он пришел из мира музыки и взял оттуда некоторые особенности: небрежность, грубость, некоторую тяжесть. Если весь дизайн web 2.0 построен на гармоничности, четкости, симметричности, то гранж — явный противовес этим тенденциям.
Направление считается нарочито креативным, оно охотно использует темные, натуралистичные оттенки, эстетику урбанизма, грубые текстуры, что-то из hand made.
- Цветовая гамма: кирпичные, серые, черные, коричневые, песочные, грязно-зеленые тона;
- Текстуры: кладка, исписанные граффити стены, деним, рогожка, выцветшая бумага;
- Шрифты: замысловатые, размытые, гротескные, потертые и т. д.
Целевая аудитория — та, у которой в почете все крафтовое. Редко это деловая среда или крупный бизнес, такая эстетика адресована молодежи. Особо рекомендовано барбершопам.
Минимализм
Он очень распространен в реальности, добрался и до веб-пространства. Основной акцент — на простом и неброском оформлении. Здесь не должно быть ничего лишнего! Информативность проявляется не в обилии контента, а наоборот. Иногда весь текст на минималистичных сайтах заменен на видео или сжат до пары фраз или призыва к действию.
Лаконичность провозглашается главным принципом, а количество визуальных элементов сводится к минимуму. Этим правилам подчиняется все, от структуры интернет-ресурса до выбора шрифтов. В основе минимализма лежит прямая логика и полный отказ от излишеств.
У этого стиля веб-дизайна обширная сфера применения: так оформляют и интернет-магазины, и лендинги, и корпоративные сайты малого или среднего формата. Крупному бизнесу в минимализме, пожалуй, тесно.
Типографика
Тут мы объединим, по сути, несколько стилей: газетный, журнальный, типографический. Акценты падают одновременно на эстетику оформления и на подачу информации. Собственно, основой дизайна становится формат газеты или журнала:
- Расположение текста и графического контента колонками;
- Многообразное использование шрифтов, разных по типам и размерам;
- Сопровождение текста фото, иллюстрациями, видео-материалами.
Отличие типографики — в использовании нестандартных, оригинальных шрифтов, которые сами по себе привлекают внимание.
Нетрудно догадаться, что это направление современного веб-дизайна подходит для оформления новостных порталов, информационных сайтов, личных блогов.
Ретро (Винтаж)
Оба названия имеют одинаковый смысл: в веб-дизайне сайтов, выполненных в таком стиле, обязательно используются какие-либо элементы, имевшие распространение в прошлом.
- Это может быть яркая графика поп-арта второй половины 20 века, старинные «летописные» буквицы, королевские вензеля или геральдические символы.
- В качестве спецэффектов часто употребляются состаренные, выцветшие, потертые текстуры, полутона, которые словно выгорели на солнце или поблекли под воздействием времени.
- Соответственно, используют шрифты от настоящих готических до искусно стилизованных под прошедшие эпохи.
С ретро надо обращаться осторожно: есть риск переборщить и вместо стильного сайта получить нагромождение «ископаемых». Поэтому разработку веб-дизайна надо поручать дизайнерам со вкусом и опытом. В этом случае достойный сайт-визитку или корпоративный портал в винтажном стиле могут приобрести представители различных направлений творчества, торговцы антиквариатом, букинисты, ювелиры. Предпочитают ретро те владельцы, чей бизнес является семейным делом и обладает богатой, многолетней историей.
Рисованный (эскизный) стиль
Надо ли говорить, как любят это направление дизайнеры, которые мечтали стать художниками? Тут открываются огромные возможности заарканить вдохновение и заняться настоящей живописью. Основой веб-дизайна становится уникальная графика, которая рисуется вручную, на бумаге. Уже потом идея переносится в цифровой формат.
Пожалуй, эта стилистика вызывает наиболее мощный эмоциональный отклик, если дизайн выполнен качественно. Каждый элемент становится авторским, приковывает к себе внимание, поэтому контент обязан быть простым, трогательным, возможно, наивным, но не чрезмерным.
По понятным причинам такое оформление подойдет для всей творческой братии, индустрии красоты, разнообразных детских студий, небольших онлайн-магазинов или лендингов молодых компаний.
Metro (карточный дизайн)
Чтобы понять, как выглядят сайты в стиле Metro, достаточно вспомнить интерфейс Windows 10, где разделы представлены в виде крупных, единых по формату плиток. Эта тенденция проникла и в веб-дизайн.
Карточный стиль отличает:
- Минималистичность;
- Яркая палитра цветов;
- Не менее яркая, нестандартная типографика;
- Строгое отношение к размерам и пропорциям;
- Функциональность, понятная логика и структура, обилие ссылок.
Стилистика вполне универсальна, сложно сказать, кому она не подойдет, разумеется, при качественном воплощении.
Полигональный
Помните художников-кубистов? Истоки этой эстетики родом из их живописи. Этот стиль веб-дизайна, с одной стороны, отличается простотой, с другой, — многообразием декоративных элементов. В ход идут линии, фигуры, пространственные модели. Реальные предметы преломляются под различными углами и получают новое звучание, смысл.
Стиль оригинален, но ограничен основной идеей. Это настоящее буйство геометрии и цвета подойдет фанатам градиентов и спецэффектов.
Flat дизайн
Направление, явившееся миру в 2012 году, стало своеобразным антиподом скевоморфизма, который любил передать реальные объемы, тени. Плоский дизайн символизирует упрощение цифрового пространства и провозглашает эпоху двухмерности. Сейчас он претерпевает изменения, о чем мы недавно писали.
Но пока отметим такие его характерные черты:
- Контенту уделяется основное место, графические элементы не отвлекают на себя внимание пользователя, а помогают ему получить информацию;
- Значительная роль отводится типографике, которая не должна быть обычной;
- Расположение разделов и элементов структуры ресурса строится по интуитивно понятному шаблону;
- Дозволяется использовать яркие оттенки, крупноформатные фото, иллюстрации, видео, но без фанатизма.
Flat получил большое распространение в разных направлениях бизнеса, в сайтах разных типов.
Organic & Natural
Флору, фауну и вообще природный мир любят очень многие, поэтому в веб-дизайне имеется и такой стиль. Понятно, что в рамках этой эстетики разработчики непременно применяют мотивы, позаимствованные у матушки-природы:
- Текстуры, изображающие траву, деревья, цветы, воду, горы;
- Графические элементы в виде различных пейзажей, вариаций на тему животного или растительного царства.
В этом стиле визуальной составляющей отводится главное место, она перевешивает информативность и контент.
Можно встретить множество достойных примеров — сайтов, посвященных разным родам деятельности, дизайн которых разработан в этом ключе.
— Мы назвали не все современные тенденции web-дизайна: можно было поговорить еще о хай-теке, Apple, мультипликации и других. Дизайнеры любят играть стилями: черты одних перетекают и легко комбинируются с иными. Важно другое: мы занимаемся веб-разработкой уже 11 лет. Воплощаем многогранные идеи в совершенно разных стилистиках. Неизменным остается высокое качество каждого проекта. Наши клиенты получают запоминающиеся, красивые, элегантные, стильные сайты.
Другие статьи по тегам
веб-дизайн сайты заказать сайтна эту тему
Насколько отличатся прототип и конечный дизайн сайта? История веб-дизайна Веб-дизайн 2018 года: тенденции и тренды Когда пора заказать редизайн сайта?Графический дизайн — Википедия

Графический дизайн — разновидность дизайна, модернизированная форма рисовальной и печатной прикладной графики (типографики) с использованием новых промышленных технологий (компьютерная графика, веб-дизайн), тиражирования и внедрения дизайн-продукта в среду визуальной коммуникации. Современный графический дизайн считают разновидностью коммуникационного дизайна. Графические дизайнеры создают и комбинируют символы, изображения и текст для формирования визуальных представлений идей и сообщений. Они используют типографию, изобразительное искусство и методы компьютерной вёрстки для создания визуальных композиций. Прагматика графического дизайна определяет его технико-коммуникационные разновидности: корпоративно-рекламный дизайн (рекламу, логотипы и брендинг, упаковку продукции, «наружную рекламу»), редакционно-издательский дизайн (оформление книг, журналы, газеты, буклеты, флаеры).

Термин графический дизайн был придуман Уильямом Аддисоном Двиггинсом в 1922 году.[2] Тем не менее, происхождение графического дизайна можно проследить от происхождения человеческого существования, от пещер Ласко, до римской Колонны Траяна до иллюминированных рукописей средневековья, до неоновых огней Гиндзы в Токио. В «Вавилоне ремесленники прессовали клинообразные надписи в глиняные кирпичи или таблички, которые использовались для строительства. Кирпичи дали информацию, такую как имя правящего монарха, строителя или какого-то другого сановника».[3] Это был первый известный дорожный знак с объявлением имени губернатора штата или мэра города. Египтяне развивали связь с помощью иероглифов, в которых использовались графические символы, датируемые 136 г. до н. э., найденные на Розеттском камне. «Розеттский камень, найденный одним из инженеров Наполеона, представлял египетского правителя Птолемея как „истинного Сына Солнца, Отца Луны и Хранителя счастья людей“»[3] Египтяне также изобрели папирус, бумагу, сделанную из тростника, найденного вдоль Нила, на котором они транскрибировали рекламу, более распространенную среди их людей в то время. В течение Темных веков, в период с 500-х по 1450-е годы, монахи создавали сложные иллюстрированные рукописи.
И истории, и визуальных коммуникаций XX—XXI веков различие между рекламой, искусством, графическим дизайном и изобразительным искусством исчезло. Они имеют много общих элементов, теорий, принципов, практик, языков и иногда одного и того же благотворителя или клиента. В рекламе конечной целью является продажа товаров и услуг. В графическом дизайне «суть состоит в том, чтобы навести порядок в информации, сформировать идеи, выразить и почувствовать артефакты, документирующие человеческий опыт».[4]
Графический дизайн в США начался с Бенджамина Франклина, который использовал свою газету «The Pennsylvania Gazette», чтобы овладеть искусством рекламы, продвигать свои собственные книги и влиять на массы. «Изобретательность Бенджамина Франклина возросла, как и его хитрость, и в 1737 году он заменил своего коллегу в Пенсильвании Эндрю Брэдфорда в качестве почтмейстера и печатника после конкурса, который он учредил и выиграл. Он продемонстрировал свое мастерство, разместив объявление в своем журнале „General Magazine“ и „Исторической хронике британских плантаций в Америке“ (предшественнике „Sunday Evening Post“), в котором подчеркивались преимущества предлагаемой им печи, названной „Камин Пенсильвании“. Его изобретение все ещё продается сегодня и известно как печь Франклина»[5].
Американская реклама изначально имитировала британские газеты и журналы. Рекламные объявления печатались в зашифрованном виде и неровными линиями, которые затрудняли чтение. Франклин лучше организовал это, добавив шрифт 14-го кегля для первой строки рекламы; хотя позже его укоротили и отцентрировали, сделав «заголовки». Франклин добавил иллюстрации, которые лондонские печатники не пытались сделать. Франклин был первым, кто использовал логотипы, которые были ранними символами, которые объявляли о таких услугах как оптики, показывая золотые очки. Франклин учил рекламодателей, что использование деталей важно для маркетинга их продуктов. Некоторые рекламные объявления занимали 10—20 строк, включая цвет, названия, разновидности и размеры предлагаемых товаров.
Появление печати[править | править код]
Во время династии Тан (618—907) деревянные блоки были вырезаны для печати на текстиле, а затем для воспроизведения буддийских текстов. Буддийское писание, напечатанное в 868 году, является самой ранней из известных печатных книг. Начиная с XI века, более длинные свитки и книги были изготовлены с использованием наборного шрифта, что сделало книги широко доступными во времена династии Сун (960—1279).[6]
В течение XVII—XVIII веков наборный шрифт использовался для рекламных листовок или торговых карточек, которые печатались с гравюры на дереве или меди. Эти документы сообщали о ведущемся кем-либо деле и его местонахождения. Английский художник Уильям Хогарт, использовавший свое мастерство в гравюре, был одним из первых дизайнеров для деловой торговли.
В 1448 году в Майнце Иоганн Гутенберг впервые использовал наборный шрифт для печатного станка, изготовленный из нового металлического сплава. Это сделало графику более доступной, поскольку массовая печать значительно снизила стоимость печатного материала. Раньше большинство рекламы было из уст в уста. Например, во Франции и Англии преступники объявляли о продаже продуктов точно так же, как это делали древние римляне.
Типография сделала книги более доступными. Альд Мануций разработал структуру книги, которая стала основой дизайна западной публикации. Эту эпоху графического дизайна называют гуманистическим или старым стилем. Кроме того, Уильям Кэкстон, первый в Англии печатник, выпускал религиозные книги, но с трудом продавал их. Он обнаружил использование оставшихся страниц и использовал их, чтобы объявить о книгах и разместить их на церковных дверях. Примерно в 1612 году эту практику назвали плакатами с надписью «squis» или «pin up posters» («прикалываемые афишы»), став первой формой печатной рекламы в Европе. Термин «siquis» пришел из эпохи Древнего Рима, где в публичных объявлениях указывалось «si quis» («если кто-нибудь…»). За этими печатными объявлениями последовали более поздние публичные реестры желаний, называемых объявлениями о разыскивании, а в некоторых областях, таких как первое периодическое издание в Париже, реклама называлась «советами». Сегодня аналогом «советов» являются рекламные рубрики или колонки.
В 1638 году Гарвардский университет получил печатный пресс из Англии. Прошло более 52 лет, прежде чем лондонский продавец книг Бенджамин Харрис получил ещё одну печатную машину в Бостоне. Он опубликовал газету «Публичные происшествия, как иностранные, так и отечественные». Она состояла из четырёх страниц и была запрещена правительством после первого выпуска.
Джону Кэмпбеллу приписывают первую газету, «Boston News-Letter», появившуюся в 1704 году. Газета была известна во время революции как «Еженедельники». Название пришло из 13 часов, необходимых для высыхания чернил на каждой стороне бумаги. «Решение состояло в том, чтобы сначала напечатать рекламу, а затем напечатать новости на другой стороне за день до публикации. Бумага состояла из четырёх страниц и содержала рекламу, по крайней мере, на 20—30 % от общего количества бумаги (страницы 1 и 4). Горячие новости были размещены внутри»[5] Первоначальное использование Бостонское новостное письмо содержало собственные просьбы Кэмпбелла о рекламе от его читателей. Первое платное объявление Кэмпбелла было в его третьем издании, 7 или 8 мая 1704 года. Два из первых объявлений были для украденных наковален. Третий — недвижимость в Ойстер-Бэй, принадлежащая Уильяму Брэдфорду, первопроходцу печатной продукции в Нью-Йорке, и первая, кто продал что-то ценное. Брэдфорд опубликовал свою первую газету в 1725 году, первую в Нью-Йорке, «New-York Gazette». Сын Брэдфорда предшествовал ему в Филадельфии, издавав «American Weekly Mercury» в 1719. Газеты «Меркурий» и «Massachusetts Gazette» впервые опубликованы днем ранее.
Индустрия дизайна[править | править код]
В конце XIX века в Европе, особенно в Соединенном Королевстве, была выпущена первая официальная публикация печатного дизайна, отмечающая отделение графического дизайна от изобразительного искусства.
В 1849 году Генри Коул стал одной из главных сил в образовательном образовании в Великобритании, сообщив правительству о важности дизайна в своем журнале дизайна и производства. Он организовал Великую выставку как праздник современных промышленных технологий и викторианского дизайна.
С 1891 по 1896 год издательство Уильяма Морриса Kelmscott Press опубликовало некоторые из наиболее значительных продуктов графического дизайна движения « Искусство и ремесло» и занято прибыльным бизнесом по созданию и продаже стильных книг. Моррис создал рынок для графического дизайна самостоятельно и профессии для этого нового вида искусства. Kelmscott Press характеризуется одержимостью историческими стилями. Этот историзм был первой значительной реакцией на состояние графического дизайна девятнадцатого века. Работа Морриса, наряду с остальной частью движения частной прессы, напрямую повлияла на стиль модерн.[7]
Дизайн в XX веке[править | править код]
Самолет Boeing 747 с ливреей, обозначающей его как Air Force One. Голубые формы, американский флаг, президентская печать и надпись Caslon, все были разработаны в разное время разными дизайнерами для разных целей и объединены дизайнером Раймондом Лоуи в этом едином дизайне одного самолёта.Термин «графический дизайн» впервые появился в печати в эссе 1922 года «Новый вид печати призывает к новому дизайну» Уильяма Аддисона Двиггинса, американского дизайнера книг в начале XX века.[8] «Графический дизайн» Раффе, опубликованный в 1927 году, был первой книгой, с этим термином в названии.[9]
Вывески в лондонском метро являются классическим образцом дизайна[10] современной эпохи и используют шрифт, разработанный Эдвардом Джонстоном в 1916 году.
В 1920-х годах советский конструктивизм применил «интеллектуальное производство» в различных сферах производства. Движение считало индивидуалистическое искусство бесполезным в революционной России и, таким образом, двигалось к созданию объектов для утилитарных целей. Они проектировали здания, театральные декорации, плакаты, ткани, одежду, мебель, логотипы, меню и т. д.
Ян Чихольд кодифицировал принципы современной типографии в своей книге 1928 года «Новая типография»[11]. Позже он отверг философию, которую поддерживал в этой книге, как фашизм, но она оставалась влиятельной. Чихольд, типографы Баухауза, такие как Герберт Байер и Ласло Мохоли-Надь и Эль Лисицкий, оказали большое влияние на графический дизайн. Они пионеры технологий производства и стилистические приемы, использовавшиеся на протяжении всего двадцатого века. В последующие годы графический дизайн в современном стиле получил широкое признание и применение.[12] Американская экономика после Второй мировой войны показала большую потребность в графическом дизайне, главным образом в рекламе и упаковке. Распространение немецкой школы дизайна в Баухаузе в Чикаго в 1937 году принесло Америке «массовый» минимализм; зажигая «современную» архитектуру и дизайн. Известные имена в современном дизайне середины века включают Адриана Фрутигера, дизайнера шрифтов Univers и Frutiger; Пола Рэнда, который взял принципы Баухауза и применил их к популярной рекламе и дизайну логотипов, помогая создать уникальный американский подход к европейскому минимализму, в то же время став одним из главных пионеров графического дизайна, известного как корпоративная идентичность; Алекса Стейнвейса, которому приписывают изобретение обложки альбома; Йозефа Мюллера-Брокмана, который разрабатывал плакаты в строгой, но доступной манере, типичной для эпох 1950-х и 1970-х годов.
Индустрия профессионального графического дизайна развивалась параллельно с консьюмеризмом. Это вызвало обеспокоенность и критику, особенно со стороны сообщества графического дизайна с манифестом «Важное вначале» (First Things First). Впервые выпущенный Кеном Гарлендом в 1964 году, он был переиздан как манифест «First Things First 2000» в 1999 году в журнале «Emigre 51»[13]. В нём говорится: «Мы предлагаем поменять приоритеты в пользу более полезных, длительных и демократических форм общения — переход от маркетинга продукта к исследованию и производству нового вида смысла. Сфера дебатов сокращается; оно должно расширяться. Потребительство работает бесспорным; это должно быть оспорено другими перспективами, выраженными, в частности, через визуальные языки и ресурсы дизайна».[14] Оба издания привлекли подписи практикующих и мыслителей, таких как Руди ВандерЛанс, Эрик Шпикерманн, Эллен Луптон и Рик Пойнор. Манифест 2000 года также был опубликован в Adbusters, известной своей решительной критикой визуальной культуры.

Графический дизайн применяется ко всему визуальному: от дорожных знаков до технических схем, от межведомственных меморандумов до справочных пособий.
Дизайн может помочь в продаже продукта или идеи. Он применяется к продуктам и элементам фирменного стиля, таким как логотипы, цвета, упаковка и текст, как часть брендинга (элементы рекламы). Брендинг становится все более важным в ряду услуг, предлагаемых графическими дизайнерами. Графические дизайнеры часто являются частью команды брендинга.
Графический дизайн применяется в индустрии развлечений для декораций, декораций и визуальных рассказов. Другие примеры дизайна для развлекательных целей включают романы, виниловые обложки альбомов, комиксы, обложки DVD-дисков, начальные титры и заключительные титры в кинопроизводстве, а также программы и реквизиты на сцене. Это может также включать художественные работы, используемые для футболок и других предметов, напечатанных на экране для продажи.
От научных журналов до сообщений о новостях представление мнений и фактов часто улучшается с помощью графики и продуманных композиций визуальной информации, известной как информационный дизайн. Газеты, журналы, блоги, телевизионные и кино документальные фильмы могут использовать графический дизайн. С появлением Интернета информационные дизайнеры с опытом работы с интерактивными инструментами все чаще используются для иллюстрации фона новостных историй. Информационный дизайн может включать в себя визуализацию данных, которая включает использование программ для интерпретации и формирования данных в визуально привлекательную презентацию, и может быть связана с информационной графикой.
Умения[править | править код]
Проект графического дизайна может включать в себя стилизацию и представление существующего текста и либо ранее существующих изображений или изображений, разработанных графическим дизайнером. Элементы могут быть включены как в традиционной, так и в цифровой форме, что включает использование изобразительного искусства, типографики и методов верстки. Графические дизайнеры организуют страницы и при желании добавляют графические элементы. Графические дизайнеры могут нанять фотографов или иллюстраторов для создания оригинальных произведений. Дизайнеры используют цифровые инструменты, часто называемые интерактивным дизайном или мультимедийным дизайном. Дизайнеры нуждаются в навыках общения, чтобы убедить аудиторию и продать свои проекты.
«Школа процесса» связана с общением; он выделяет каналы и мультимедиа, по которым передаются сообщения и посредством которых отправители и получатели кодируют и декодируют эти сообщения. Семиотическая школа рассматривает сообщение как конструкцию знаков, которая посредством взаимодействия с получателями производит смысл; общение как агент.
Типографика[править | править код]
Типографика включает в себя дизайн шрифта, изменение глифов шрифта и расположение шрифта. Типовые глифы (символы) создаются и модифицируются с использованием техники иллюстрации. Набор текста включает выбор гарнитуры, кегля, трекинга (межсимвольного расстояния между всеми символами), кернинга (межсимвольного расстояния между двумя конкретными символами) и интерлиньяжа (межстрочного интервала).
Типографика выполняется наборщиками, шрифтовиками, художниками-графиками, художественными руководителями и служащими. До эпохи цифровых технологий типография была специализированным занятием. Определённые шрифты сообщают или напоминают стереотипные представления. Например, «Report 1942» — это шрифт, который печатает текст, похожий на печатную машинку или винтажный отчет.[15]
Макет страницы[править | править код]
 Золотое сечение в книжном дизайне
Золотое сечение в книжном дизайнеМакет страницы связан с расположением элементов (содержимого) на странице, таких как размещение изображений, расположение текста и стиль. Дизайн страницы всегда был предметом рассмотрения в печатных материалах и в последнее время распространен на такие дисплеи, как веб-страницы. Элементы, как правило, состоят из типа (текст), изображений (изображений) и (иногда с печатными носителями) графических элементов-заполнителей, таких как диолин, для элементов, которые не печатаются чернилами, таких как высечка / лазерная резка, тиснение фольгой или слепое тиснение.
Гравюра[править | править код]
Гравюра — создание произведений искусства путем печати на бумаге и других материалах или поверхностях. Процесс способен производить несколько одинаковых работ, каждый из которых называется печатью. Каждый отпечаток является оригиналом, технически известным как оттиск. Отпечатки создаются с единственной оригинальной поверхности, технически матрицы. Обычные типы матриц включают в себя: металлические пластины, обычно медные или цинковые для гравировки или травления; камень, используемый для литографии; деревянные блоки для гравюры на дереве, линолеум для линогравюры и тканевые пластины для трафаретной печати. Работы, напечатанные на одной пластине, создают издание, в наше время обычно каждое из которых подписано и пронумеровано, чтобы сформировать ограниченное издание. Отпечатки могут быть опубликованы в виде книги, как книги художника. Один отпечаток может быть продуктом одного или нескольких методов.
 Карандаш является одним из самых основных инструментов графического дизайна.
Карандаш является одним из самых основных инструментов графического дизайна.Помимо технологий, графический дизайн требует осмысленности и креативности. Критическое, наблюдательное, количественное и аналитическое мышление необходимы для макетов дизайна и рендеринга. Если исполнитель просто следует решению (например, эскизу, сценарию или инструкциям), предоставленному другим дизайнером (таким как художественный руководитель), то исполнитель обычно не считается дизайнером.
Стратегия[править | править код]
Стратегия становится все более важной для эффективного графического дизайна. Основное различие между графическим дизайном и искусством состоит в том, что графический дизайн решает проблему, а также является эстетически приятным. Это баланс, где стратегия приходит. Важно, чтобы дизайнер понимал потребности своих клиентов, а также потребности людей, которые будут взаимодействовать с дизайном. Работа дизайнеров заключается в том, чтобы объединить деловые и творческие цели, чтобы поднять дизайн за пределы чисто эстетических средств.[16]
Метод представления (например, Аранжировки, стиль, среда) важен для дизайна. Инструменты разработки и презентации могут изменить восприятие проекта аудиторией. Изображение или макет создается с использованием традиционных носителей и направляющих или инструментов для редактирования цифровых изображений на компьютерах. Инструменты в компьютерной графике часто берут традиционные названия, такие как «ножницы» или «ручка». Некоторые инструменты графического дизайна, такие как сетка, используются как в традиционной, так и в цифровой форме.
В середине 1980-х годов в программных приложениях для настольных издательских систем и графического искусства появились возможности управления изображениями и создания компьютерных изображений, которые ранее выполнялись вручную. Компьютеры позволили дизайнерам мгновенно увидеть эффекты макета или типографских изменений и смоделировать эффекты традиционных медиа. Традиционные инструменты, такие как карандаши, могут быть полезны, даже когда компьютеры используются для доработки; дизайнер или арт-директор могут набросать многочисленные концепции как часть творческого процесса.[17] Стилусы могут использоваться с планшетными компьютерами для цифрового захвата чертежей.[18]
Компьютеры и программное обеспечение[править | править код]
Дизайнеры не согласны, способствуют ли компьютеры творческому процессу.[19] Некоторые дизайнеры утверждают, что компьютеры позволяют им быстро и более детально исследовать множество идей, чем это можно сделать с помощью ручного рендеринга или вставки.[20] В то время как другие дизайнеры находят безграничный выбор из цифрового дизайна, это может привести к параличу или бесконечным итерациям без четкого результата.
Большинство дизайнеров используют гибридный процесс, который сочетает в себе традиционные и компьютерные технологии. Сначала для получения идеи используются одобренные макеты, а затем на компьютере создается отполированный визуальный продукт.
Предполагается, что графические дизайнеры будут хорошо владеть программами для создания изображений, типографики и верстки. Почти все популярные и «стандартные» программы, используемые графическими дизайнерами с начала 1990-х годов, являются продуктами Adobe Systems Incorporated. Adobe Photoshop (растровая программа для редактирования фотографий) и Adobe Illustrator (векторная программа для рисования) часто используются на заключительном этапе. Дизайнеры часто используют заранее разработанные растровые изображения и векторную графику в своих работах из баз данных онлайн-дизайна. Растровые изображения могут редактироваться в Adobe Photoshop, логотипы и иллюстрации в Adobe Illustrator, а конечный продукт собирается в одной из основных программ верстки, таких как Adobe InDesign, Serif PagePlus и QuarkXpress. Мощные программы с открытым исходным кодом (которые бесплатны) также используются как профессиональными, так и обычными пользователями для графического дизайна. К ним относятся Inkscape (для векторной графики), GIMP (для редактирования фотографий и обработки изображений), Krita (для рисования) и Scribus (для макетирования).
С момента появления персональных компьютеров многие графические дизайнеры стали участвовать в разработке интерфейса в среде, обычно называемой графическим интерфейсом пользователя (GUI). Это включает в себя веб-дизайн и разработку программного обеспечения, когда интерактивность конечного пользователя является соображением дизайна макета или интерфейса. Объединяя навыки визуальной коммуникации с пониманием взаимодействия с пользователем и онлайн-брендинга, графические дизайнеры часто работают с разработчиками программного обеспечения и веб-разработчиками, чтобы создать внешний вид веб-сайта или программного приложения. Важным аспектом дизайна интерфейса является дизайн иконок.
Дизайн пользовательского опыта[править | править код]
Дизайн пользовательского опыта — это изучение, анализ и развитие взаимодействия человека с компанией или её продуктами.
Опытный графический дизайн[править | править код]
Опытный графический дизайн — это применение коммуникативных навыков в искусственной среде. Эта область графического дизайна требует, чтобы практикующие специалисты понимали физические установки, которые должны быть изготовлены, и выдерживали те же условия окружающей среды, что и здания. Таким образом, это междисциплинарный совместный процесс с участием дизайнеров, производителей, градостроителей, архитекторов, производителей и строительных бригад.
Опытные графические дизайнеры пытаются решить проблемы, с которыми люди сталкиваются при взаимодействии со зданиями и пространством. Примеры практических областей для экологических графических дизайнеров Таблички, placemaking, фирменные среды, выставки и музейные экспозиции, общественные установки и цифровые среды.
Карьера в графическом дизайне охватывает все части творческого спектра и часто пересекается. Работники выполняют специализированные задачи, такие как дизайнерские услуги, издательская деятельность, реклама и связи с общественностью. По состоянию на 2017 год средняя заработная плата составляла 48 700 $ в год.[21] Основные должности в отрасли часто зависят от страны. Они могут включать в себя: графический дизайнер, арт-директор, творческий директор, художник-мультипликатор и художник начального уровня производства. В зависимости от обслуживаемой отрасли обязанности могут иметь разные названия, например «DTP Associate» или «Graphic Artist». В обязанности могут входить специальные навыки, такие как иллюстрация, фотография, мультипликация или интерактивный дизайн.
Ожидается, что к 2026 году занятость в разработке интернет-проектов увеличится на 35 %, а занятость в традиционных медиа, таких как дизайн газет и книг, снизится на 22 %. Графические дизайнеры будут постоянно изучать новые методы, программы и методы.[22]
Графические дизайнеры могут работать в компаниях, специально предназначенных для этой отрасли, таких как дизайнерские консультации или брендинговые агентства, другие могут работать в издательских, маркетинговых или других коммуникационных компаниях. Особенно после появления персональных компьютеров многие графические дизайнеры работают в качестве дизайнеров в организациях, не ориентированных на дизайн. Графические дизайнеры также могут работать внештатно, работая на собственных условиях, ценах, идеях и так далее.
Графический дизайнер обычно отчитывается перед арт-директором, творческим директором или старшим медиа-креативщиком. По мере того, как дизайнер становится старше, они тратят меньше времени на разработку и больше времени руководят и направляют других дизайнеров на более широкие творческие действия, такие как разработка бренда и разработка фирменного стиля. От них часто ожидают более непосредственного взаимодействия с клиентами, например, для получения и интерпретации брифов.
Краудсорсинг в графическом дизайне[править | править код]
Джефф Хоу из Wired Magazine впервые использовал термин «краудсорсинг» в своей статье 2006 года «Рост краудсорсинга».[23][24] Он охватывает такие творческие области, как графический дизайн, архитектура, дизайн одежды, письмо, иллюстрации и т. д. Задачи могут быть назначены отдельным лицам или группе и могут быть классифицированы как сходящиеся или расходящиеся. Пример расходящейся задачи — создание альтернативного дизайна для плаката. Примером сходящейся задачи является выбор одного дизайна плаката.
- ↑ Currie. Design Rockism (неопр.). Архивировано 5 апреля 2007 года.
- ↑ Drucker, Johanna and McVarish, Emily, ‘Graphic Design History: A critical Guide’. Pearson Education, 2009.
- ↑ 1 2 Ulanoff, Stanley M. Advertising In America (неопр.).
- ↑ Meggs, Philip B. A history of graphic design. New York: Van Nostrand Reinhold, 1983.
- ↑ 1 2 Advertising Age. How It Was In Advertising: 1776—1976. Chicago, Illinois: Crain Books, 1976.
- ↑ «Printing» The Silk Road Foundation. Retrieved May 31, 2008. Silk-road.com Архивировано 9 мая 2008 года.
- ↑ Fiona McCarthy, William Morris, London: Faber and Faber, 1996 ISBN 0-571-17495-7
- ↑ Drucker, Johanna and McVarish, Emily, ‘Graphic Design History: A critical Guide’. Pearson Education, 2009.
- ↑ Steve; Baker. The Sign of the Self in the Metropolis (неопр.) // Journal of Design History. — Oxford University Press, 1990. — Т. 3, № 4.
- ↑ Designing Modern Britain — Design Museum Exhibition (неопр.). Дата обращения 10 декабря 2009. Архивировано 7 января 2010 года.
- ↑ White, Alex W. Advertising Design and Typography (англ.). — Allworth Press (англ.)русск., 2010. — ISBN 9781581158205.
- ↑ Crouch, Christopher. 2000. Modernism in Art Design and Architecture, New York: St. Martins Press. ISBN 0-312-21830-3 (cloth) ISBN 0-312-21832-X (pbk)
- ↑ ฿Emigre Essays (неопр.). Emigre.com. Дата обращения 1 января 2012. Архивировано 6 января 2012 года.
- ↑ max bruinsma (неопр.). Maxbruinsma.nl. Дата обращения 1 января 2012. Архивировано 19 декабря 2011 года.
- ↑ Butterick, Matthew. «Butterick’s Practical Typography.» Butterick’s Practical Typography. Jones McClure.
- ↑ Stone. Understanding Design Strategy: Effective Graphic Design for Clients (англ.). HOW Design (22 February 2013). Дата обращения 22 февраля 2019.
- ↑ Jacci Howard Bear, desktoppub.about.com Архивировано 6 декабря 2013 года. Retrieved 2008-03-19
- ↑ Milton Glaser Draws & Lectures Архивировано 21 марта 2014 года.. retrieved 31-01-2011
- ↑ Designtalkboard.com Архивировано 29 июня 2007 года., topic 1030 and Designtalkboard.com, topic 1141.
- ↑ Jann Lawrence Pollard and Jerry James Little, Creative Computer Tools for Artists: Using Software to Develop Drawings and Paintings, November 2001 Introduction
- ↑ Graphic Designers: Occupational Outlook Handbook: U.S. Bureau of Labor Statistics (неопр.). www.bls.gov. Дата обращения 29 июня 2018.
- ↑ Graphic Designers : Occupational Outlook Handbook (англ.). www.bls.gov. Дата обращения 27 октября 2017. Архивировано 27 октября 2017 года.
- ↑ Howe. The Rise of Crowdsourcing (неопр.). WIRED Magazine. Дата обращения 24 октября 2013. Архивировано 9 февраля 2014 года.
- ↑ Gilmour. The Long History of Crowdsourcing – and Why You’re Just Now Hearing About It (неопр.). Crowdsource.com. Дата обращения 24 октября 2013. Архивировано 29 августа 2014 года.
- Fiell C., Fiell P. (editors). Contemporary Graphic Design. — Taschen Publishers, 2008. — ISBN 978-3-8228-5269-9.
- Wiedemann J., Taborda f. (editors). Latin-American Graphic Design. — Taschen Publishers, 2008.
Разработка урока «Дизайн. Виды дизайна и основные его требования. Знакомство с профессией дизайнера. «
Данная разработка может использоваться на уроках
изобразительного искусства и технологии.
Тема урока: Дизайн. Виды дизайна и основные его требования. Знакомство с профессией дизайнера.
Цели и задачи урока:
— Образовательные . Дать учащимся понятие об искусстве дизайна его основных законах. Познакомить с видами дизайна, профессией дизайнера, дизайном интерьера. Познакомить с требованиями к проектированию объектов дизайна.
—Развивающие. Развивать у учащихся умение анализировать, делать обобщения и выводы. Формировать познавательный интерес к творчеству, творческим видам деятельности. Развивать ассоциативное, образное, творческое мышление, эстетический вкус.
— Воспитательные. Сформировать творческое начало у учащихся. Воспитывать уважительное отношение к интеллектуальному и творческому труду дизайнера.
Воспитывать эстетический, художественный вкус и желание грамотно выбирать и создавать жизненное пространство согласно своему видению окружающего мира. Продолжать совершенствовать нравственное, эстетическое и экономическое воспитание.
Оборудование и материалы:
1. Иллюстрации и с изображением видов дизайна
2. Материал для практической работы.
Ход урока.
1.Организационный момент.
Приветствие. Проверка готовности учащихся к уроку.
Настрой учащихся на работу Сообщение темы урока. Представление целей, методов и форм работы.
2. Объяснение новой темы.
Слово учителя о дизайне, как новом виде художественно-конструктивной профессиональной деятельности
Притча.
Позвольте рассказать вам любопытную притчу о двух неразлучных соседях. Рассказывают, что в небольшом городке, на юге Англии жил ремесленник, который изготавливал для продажи кухонные ножи. Жители охотно раскупали их, но со временем в каждом доме был такой нож, и ремесленнику стало трудно продать свою продукцию. Тогда он обратился к художнику и тот придумал нож с очень красивой ручкой. Ремесленнику удалось быстро продать с десяток красивых ножей, но тем дело снова застопорилось. Тогда он обратился к дизайнеру. И вот что из него вышло. Дизайнер тоже первым делом обратил внимание на ручку ножа. Но в отличии от художника, он думал не только о красоте, сколько об удобстве, и своей цели достиг. Ножом с новой рукояткой было удивительно легко работать, рука не уставала, было приятно держать его в руке. Жители городка быстро оценили достоинство новинки и все ножи отложили в сторону. Они стали на перебой заказывать ножи с новой рукояткой. Затем дизайнер предложил делать нож из прочной стали. Новые ножи можно было не так часто затачивать. И чтобы не тормозить работу ремесленнику, дизайнер предложил красить ручку в коричневый цвет.
Вопрос: Для чего? Кто ответит?
— Нож с такой ручкой легко терялся в картофельных очистках и жители были вынуждены снова и снова обращаться к мастеру за новыми ножами. Замысел дизайнера был точен:
через форму и функцию — к экономической выгоде.
Ремесленник был доволен. Он даже перенёс свою мастерскую поближе к дому дизайнера, так как ему были нужны советы и помощь, и стали они жить не разлей вода. Затем дизайнер придумал нож для чистки рыбы, топорик для рубки мяса, особое приспособление для резки хлеба и много всяких полезных мелочей. С тех пор так и повелось, если увидел успешную мастерскую, то ищи поблизости дом дизайнера.
Так что такое дизайн? Обратите внимание на доску. Зачитайте определение.
Дизайн от англ. Design – проектировать, чертить, задумать, а также проект, план, рисунок.
Дизайн- это придумывание, разработка новой, удобной для человека и красивой предметной среды. Это проектирование объектов, в которых форма соответствует назначению, соразмерна фигуре человека, экономична, удобна и при этом красива.
Изобразительно-выразительными средствами дизайна являются:
Точка; текстура; объём; линия; цвет; пропорции; фактура; форма; масса; пространство.
Издавна ремесленник изготавливал вещь, так как учила его традиция. Но 19 векь открыл эпоху технической революции.
Именно к этому времени можно отнести рождение профессии – дизайнер.
В 1851г. состоялась первая Промышленная выставка в Лондоне, которая пока-зала, что разработка промышленной продукции нуждается в специальных ху-дожниках, которые могли бы придать вещам, сделанным с помощью машин, привлекательную форму.
В 1919г. в Германии было открыто учебное заведение, которое готовило художников для работы в промышленности. Называлось оно «Баухауз». В нём преподавали знаменитые художники и архитекторы Вальтер Гропиус, Василий Кандинский, Пауль Клее. В России в начале 20в дизайнеров учили во ВХУТЕМАСЕ ( Высшие художественно-технические мастерские).
Дизайнер – человек занимающийся дизайном. Это художник – конструктор, который занимается проектированием предметов. Дизайнеры- знающие люди и умеющие придумывать новые формы вещей и помещений, предметов. Чтобы стать дизайнером, нужно хорошо считать, хорошо рисовать, но самое главное уметь очень внимательно наблюдать за тем, что и как делают люди. Ведь вы должны догадаться, что будет удобно человеку, а что начнет его стеснять.
Дизайнерская подготовка необходима людям многих профессий; парикмахерам, визажистам, модельерам, флористам, инженерам и т.д.
Издавна ремесленник изготавливал вещь, так как учила его традиция. Но 19 векьоткрыл эпоху технической революции.
Именно к этому времени можно отнести рождение профессии – дизайнер. Если какая-нибудь вещь была удобной, красивой или созданная дизайнером приятной, то говорят хороший дизайн. Мы с вами живём среди вещей. Они должны быть удобны, полезны, доступны и обязательно красивы. Объекты дизайна, так же как и произведения искусства, отражают время, уровень технического прогресса. Такая оценка в равной степени может относиться к автомобилю, и мебели, к кораблю, игрушкам и одежде. Существует огромное количество видов дизайна. С некоторыми из них вы уже знакомы, с какими-то познакомимся сегодня.
Основными видами дизайна считаются (ответы класса) (Демонстрация1):
Промышленный дизайн. Это конструирование станков, транспортных средств, бытовых приборов, посуды, мебели и мн. др.. Дизайнеру необходимо позаботиться о том, чтобы форма всех этих изделий была удобной, соразмерной человеку и красивой. На примере автомобиля можно рассмотреть стили и направления в индустриальном дизайне. Автомобили отражают культуру и социальные особенности среды, время и страну, в которой они были сделаны.
Графический дизайн .
Это промышленная графика(этикетки, упаковка товаров, открытки, конверты и др. различные оформительские изобразительные и шрифтовые работы, разработка графического стиля учреждения, графическая реклама продукции, оформление буклетов, бланков, этикеток, визиток.)
Особая область графического дизайна —дизайн книги или её художественное конструирование, заключающееся в создании книжного оформления и конструкции книги в целом),
веб-дизайн(дизайн сайтов и их отдельных элементов, создание графических рекламных материалов в Internet) .
Дизайн сред (дизайн экстерьера, дизайн интерьера, экологический дизайн, ландшафтный дизайн, фито-дизайн)
Дизайн экстерьера.
Очевидно, что выбор дизайна экстерьера (внешнего вида) здания будет зависеть от того, что это за здание и для каких целей оно предназначено. Это может быть загородный коттедж, небольшая гостиница, ресторан, кафе, офисное здание или что-то ещё.
Работы по созданию дизайна экстерьера призваны сделать внешний вид здания приятным глазу и гармонично сочетающимся с окружающей средой.
Дизайн интерьера.
Интерьер от французского Interieur т.е. внутренний — архитектурное, внутреннее пространство здания. Дизайн интерьера – это проектирование, отделка и обстановка внутренних помещений зданий.
Основной целью архитектуры на всём пути её развития, оставалось воссоздания внутри здания, в каждом помещении, уникальной среды для человека, которая соответствовала бы его практическому и эстетическому назначению.
Каждому человеку свойственно стремиться к лучшему. С каждым днем повышаются требования к комфорту и качеству окружающего мира, развиваются технологии и повышается уровень жизни. Буквально недавно, человек не мог и мечтать о том, что сегодня является стандартом нашей жизни. Возросли запросы, но наряду со спросом развивается и рынок предложений, внося новые материалы и возможности для реализации современного дизайна интерьера.
Ландшафтный дизайн.
Задача такого мастера – создать особую реальность на обычном участке земли, продумать, как должен выглядеть здесь каждый сантиметр, распланировать, высадить растения, разбить дорожки и цветники, сделать грамотное освещение, устроить поливочную систему, зону отдыха, детскую площадку. Раньше таких работников называли устроителями садов и парков. Плодов труда ландшафтного дизайнера приходиться ждать много месяцев.
Экологический дизайн.
Экодизайн — это абсолютно новое направление в дизайне, появившееся не так давно.
Экодизайн определяют как направление в дизайне, базирующееся на идее защиты окружающей среды. Экодизайн — естественная красота. Этот стиль восходит своими корнями к скандинавскому и японскому минимализму.
Основными принципами экодизайна являются:
Использование натуральных, желательно быстро возобновляемых материалов, производство которых не влияет негативно на экологию (например, бамбук, который очень быстро растет).
Нетоксичность, гипоаллергенность материалов.
Использование энергосберегающих технологий.
Дизайн имиджа человека (визаж, или искусство макияжа, дизайн причесок, дизайн одежды, обуви, аксессуаров).
Арт-дизайн- Это проектирование таких объектов, которые не имеют прямого функционального назначения, но будучи созданными, эти объекты будут отвечать высоким требованиям, предъявляемым к произведениям искусства. Объекты кажущиеся совершенно бесполезными, могут приобретать значимость как скульптура, памятник, сувенир
Создание новой вещи – сложный творческий процесс, в котором участвуют различные специалисты: учёные, инженеры и дизайнеры. Роль дизайнера очень велика. Он задумывает вещь, не только форму, но и характер пользования. Дизайнер должен иметь широкий кругозор, большую культуру, ему необходимо чувство истории, он должен разбираться в современных технологиях.
От чего зависит форма? (От функции предметов, которые они выполняют). Например, ложка должна быть удобна, что бы ею есть. Она должна быть соразмерна руке и рту человека. Но она должна быть ещё и красивой.
Если какая-нибудь вещь, созданная дизайнером, была удобной, красивой или приятной, то говорят хороший дизайн.
Такая оценка в равной степени может относиться как к автомобилю, мебели, к кораблю, игрушкам и т.д., так и к дизайну интерьера.
Принципы дизайна
Эстетические — гармония, цветовое оформление, выбор стиля.
Эргономические (функциональные) — удобство пользования ( привести примеры из жизни, объяснить что происходит при нарушении одного из требований в пользу другого).
Гармония — согласованность предметов. Именно этим занимаются хозяйки, создавая и поддерживая в доме чистоту и уют, согревая своими чувствами пространство дома, одушевляя своим вниманием каждую вещь.
3.Закрепление материала. «Ромашка» (на лепестках импровизированного цветка слова обозначающие понятия по новой теме: дизайн, дизайнер, стиль и т.д.)
4. Практическая работа. Эскиз фантазийного макияжа.
5. Итог урока. Выставление оценок.
5.Домашнее задание. Закончить работу.
Промышленный дизайн — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 17 апреля 2019; проверки требуют 8 правок. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 17 апреля 2019; проверки требуют 8 правок.
Промышленный дизайн (промдизайн, предметный дизайн, индустриальный дизайн) — вид дизайна, то же, что «дизайн»[1].
Термин «промышленный дизайн» был утверждён решением первой генеральной ассамблеи ICSID (International Council of Societies of Industrial Design, Международного совета организаций промышленного дизайна) в 1959 году; термин «дизайн» является профессиональным сокращением термина «промышленный дизайн»[1].
Первые промышленные дизайнеры появились ещё в XVIII веке в Англии, что связано, прежде всего, с деятельностью Джозайи Веджвуда и развитием промышленного производства набивных тканей.
Определение «индустриальный дизайн» появилось в 1919 году благодаря архитектору из Германии Вальтеру Гропиусу, основавшему революционную школу индустриального дизайна «Баухаус» в Веймаре (Германия).
После второй мировой войны индустриальный дизайн получил серьёзное развитие в Скандинавии и Нидерландах. Примерно в это же время интерес к направлению высказали прагматичные американцы — с целью увеличения продаж. В 1960-е годы направление стало настолько популярно в США, что была организована Коллегия Индустриального дизайна.
В 1969 году член этой коллегии Томас Малдонадо дал весьма ёмкое определение индустриальному дизайну: «Индустриальный дизайн — это творческая активность, имеющая цель улучшать внешние достоинства объектов, производимых в промышленности».
Обычно разработка промышленного дизайна включает в себя следующие этапы
Промышленный дизайн как вид деятельности включает в себя элементы искусства, маркетинга и технологии. Промышленный дизайн охватывает широчайший круг объектов, от домашней утвари до высокотехнологичных, наукоёмких изделий. В традиционном понимании к задачам промышленного дизайна относятся прототипирование бытовой техники, производственных установок и их интерфейсов, наземного, водного и воздушного транспорта (в том числе автомобилей[2], самолётов, поездов), разнообразного инвентаря. Особое место занимает дизайн мебели и элементов интерьера, посуды и столовых приборов, разработка форм и концептов которых имеет глубокие исторические предпосылки.
Интеллектуальная собственность на объекты, разработанные в рамках промышленного дизайна, может быть защищена патентом на изобретение, полезную модель или промышленный образец.
- Борис Евгеньевич Кочегаров. Промышленный дизайн. — ДВТГУ. — Владивосток, 2006. — 297 с.
- Александр Отт. Курс промышленного дизайна. — 2005. — 157 с. — ISBN 5-98569-003-2.
- Виктор Папанек. Дизайн для реального мира. — 2008. — 416 с.
48 терминов из дизайна, которые должен знать каждый маркетолог — amoCRM
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет пользоваться поисковиком. Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не должно отвлекать на себя много внимания.
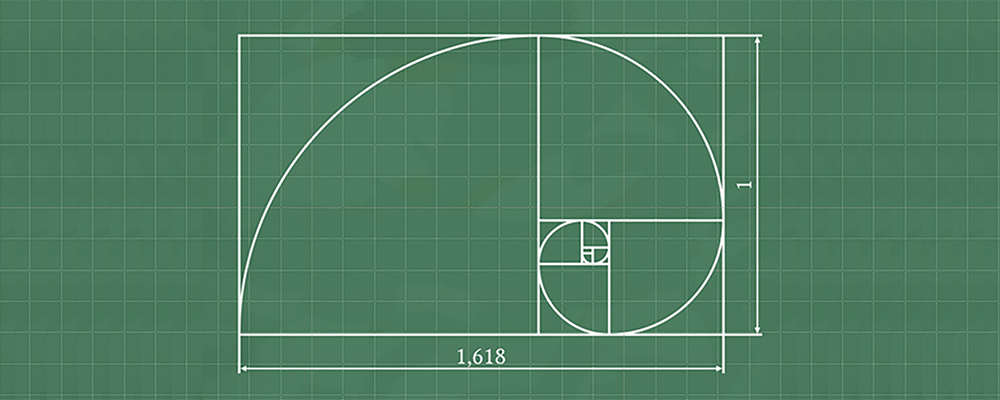
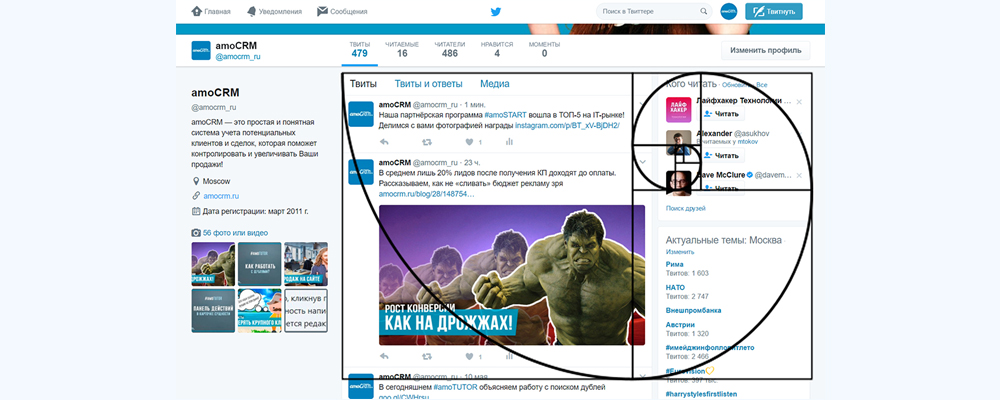
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к насыщенной части.

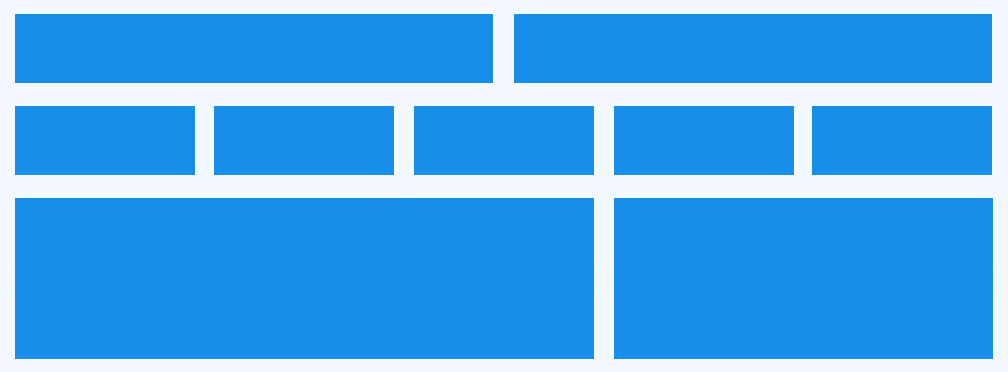
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.

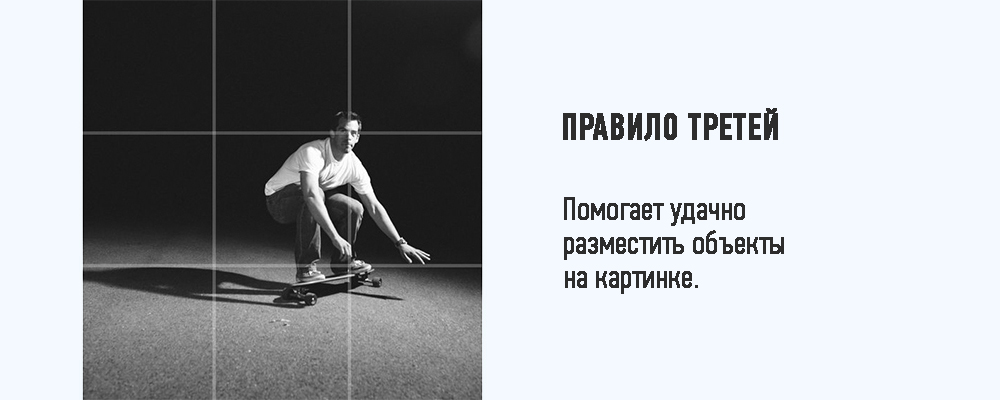
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.

Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
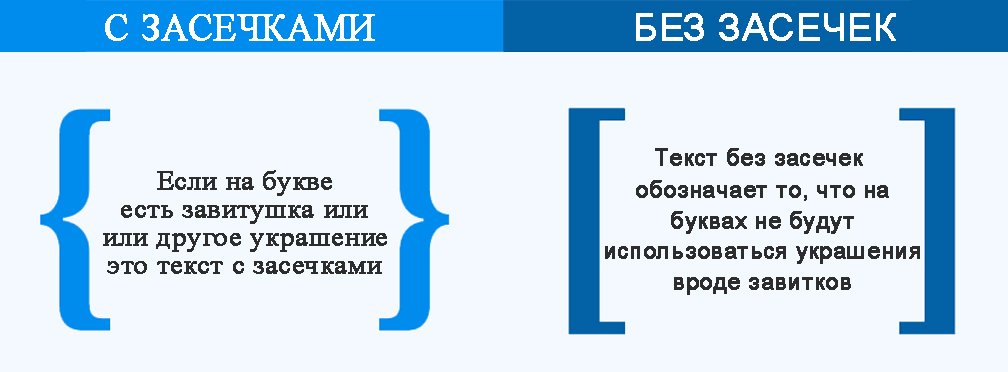
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.

Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст становится нечитаемым.
 Пример такого шрифта – Museo Slab.
Пример такого шрифта – Museo Slab.Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
 Пример, как может
выглядеть текст шрифта в рукописном стиле.
Пример, как может
выглядеть текст шрифта в рукописном стиле.Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд читателя от начала секции к концу, позволяет выделить необходимую информацию.

Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами, пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
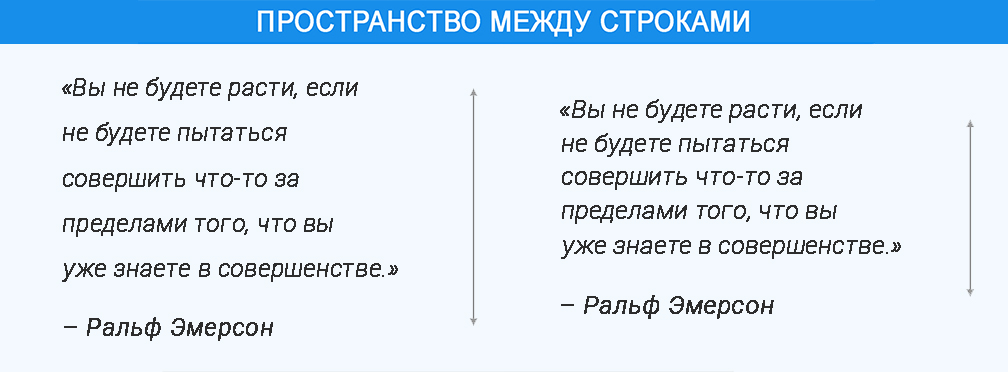
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для облегчения чтения.

Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не соответствующей остальным в абзаце.
- Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие отображения тонов на дисплеях и бумаге.
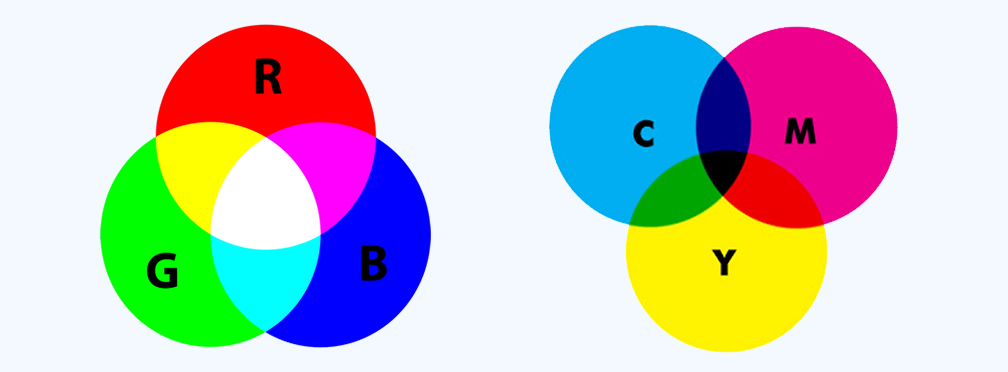
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и другой техники, в цветах учитывается подсветка экрана.
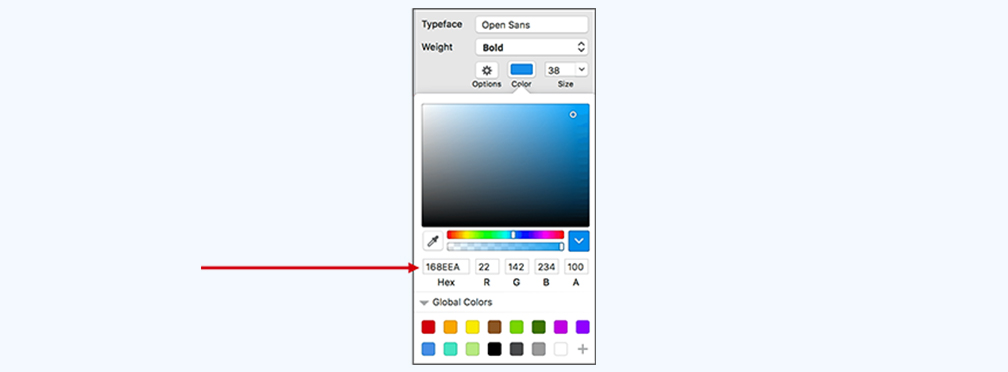
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.

CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.

Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.

Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.

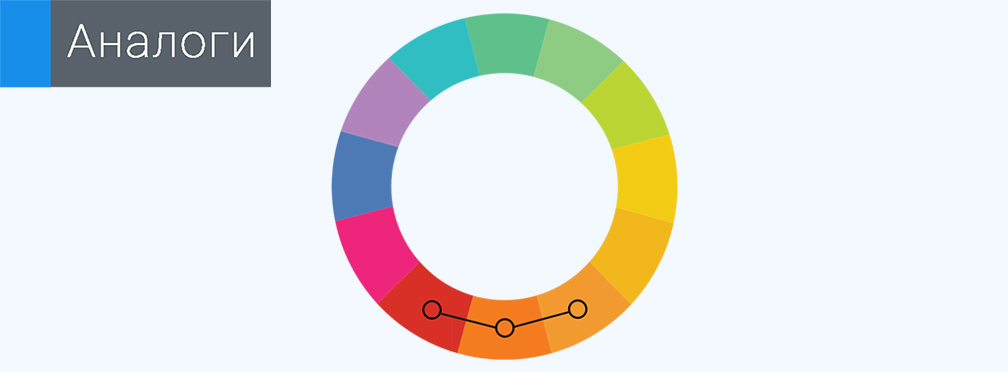
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный дизайн.

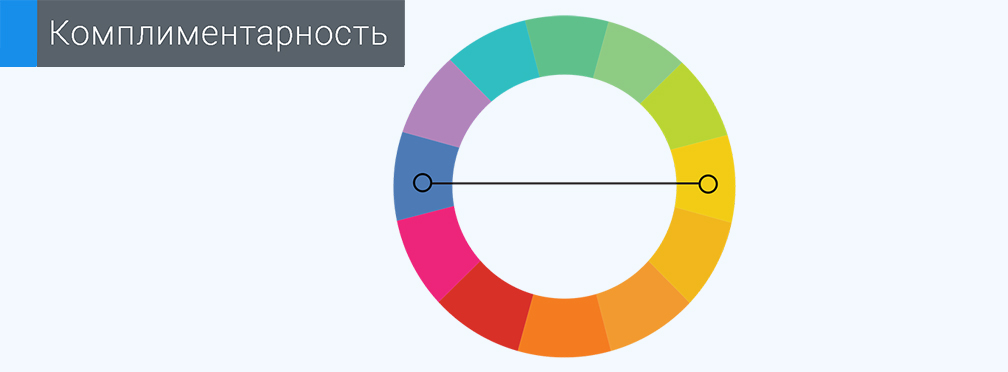
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках круга позволяют «играть» с контрастностью и выделением необходимых объектов.

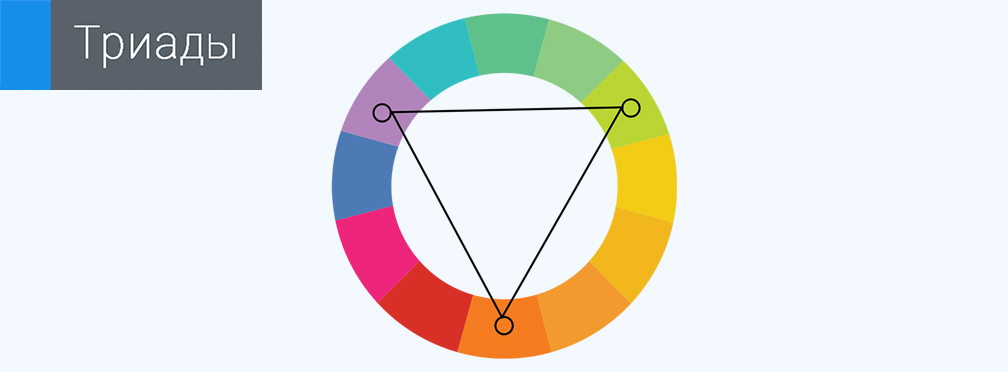
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.

Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
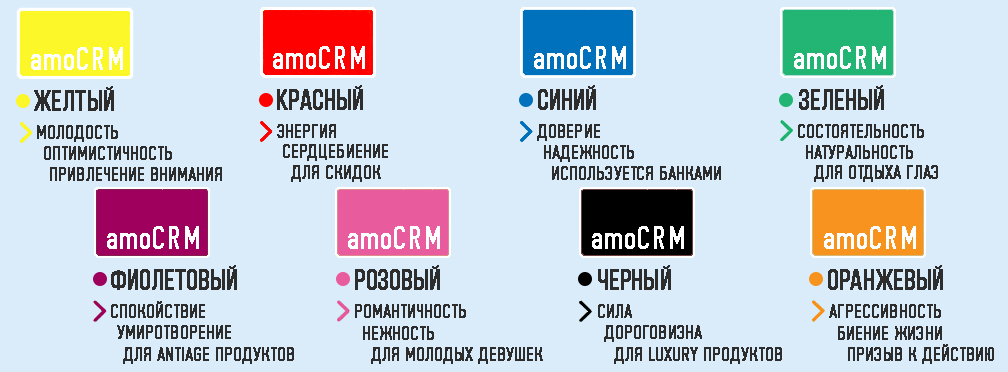
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета действуют на восприятие мозгом.

Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны гармонично соотноситься с каждым другим.
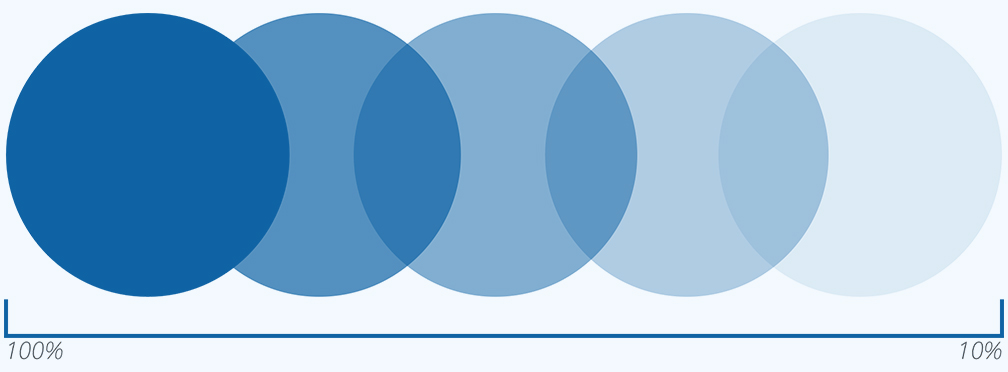
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для приданию изображению эффекта старины.

Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента: линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность означает объект в обычном виде.

Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.

Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
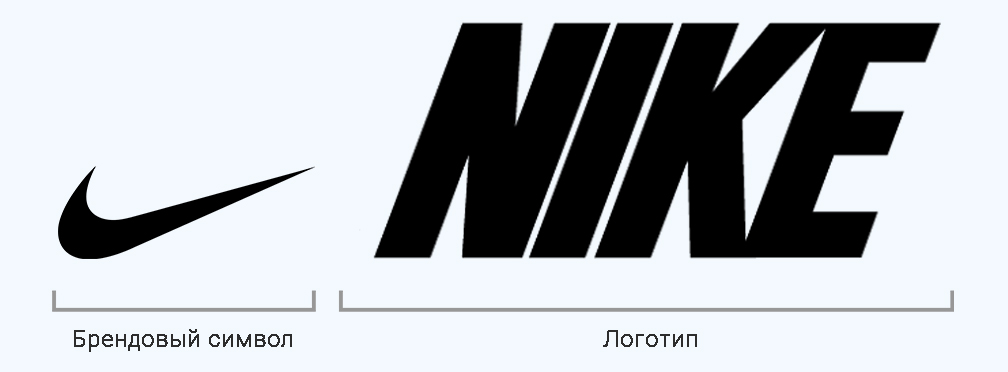
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать продукцию.

Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах. Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно распределить объекты на верстке.

В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных размеров будут выглядеть по-разному.

Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например, большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает изображению объем и реалистичность, делает картинку «вкусной» и продающей.
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.

Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
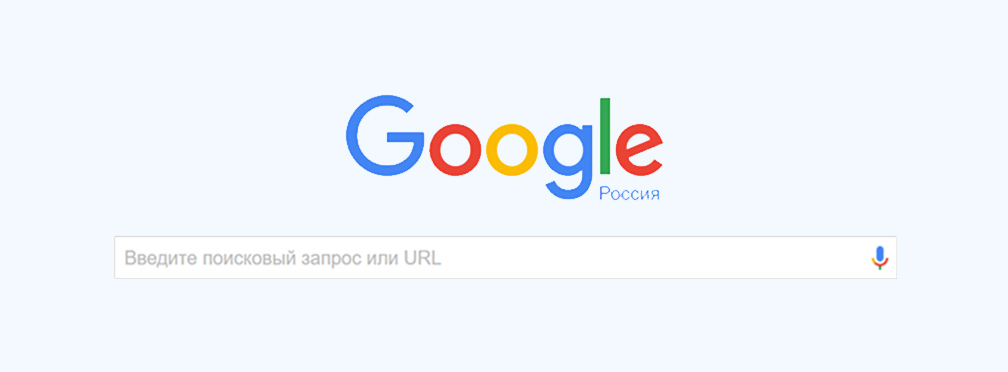
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.

Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком – картинка будет размытой, нечеткой.

Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных причин использования контраста в дизайне – привлечение внимания.

Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.

Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
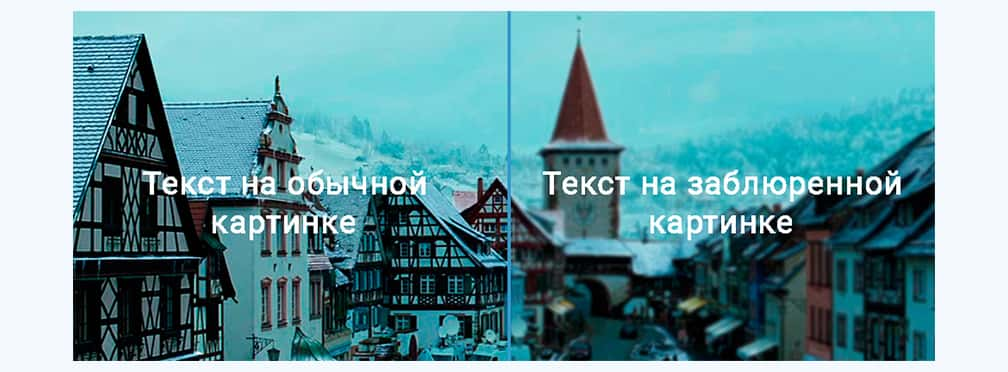
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.

Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.

Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в реальной жизни.

Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.

Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо видели, были растровыми.
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.