Как выровнять: Выравнивание пола — как выровнять пол в квартире
как выровнять стены под обои — INMYROOM
СоветыЕсли в вашей квартире кривые стены, покрытие вряд ли ляжет удачно. Расстраиваться не стоит: вы сможете выровнять поверхность самостоятельно. Достаточно узнать о нюансах процесса у нашего эксперта
Вместе с Виталием Лиховым рассказываем, как выровнять стены в квартире самостоятельно. Нужно совсем немного: материалы, инструменты и желание.
Виталий Лихов
Эксперт
Руководитель архитектурно-строительной компании SM-Home
Оценить неровности
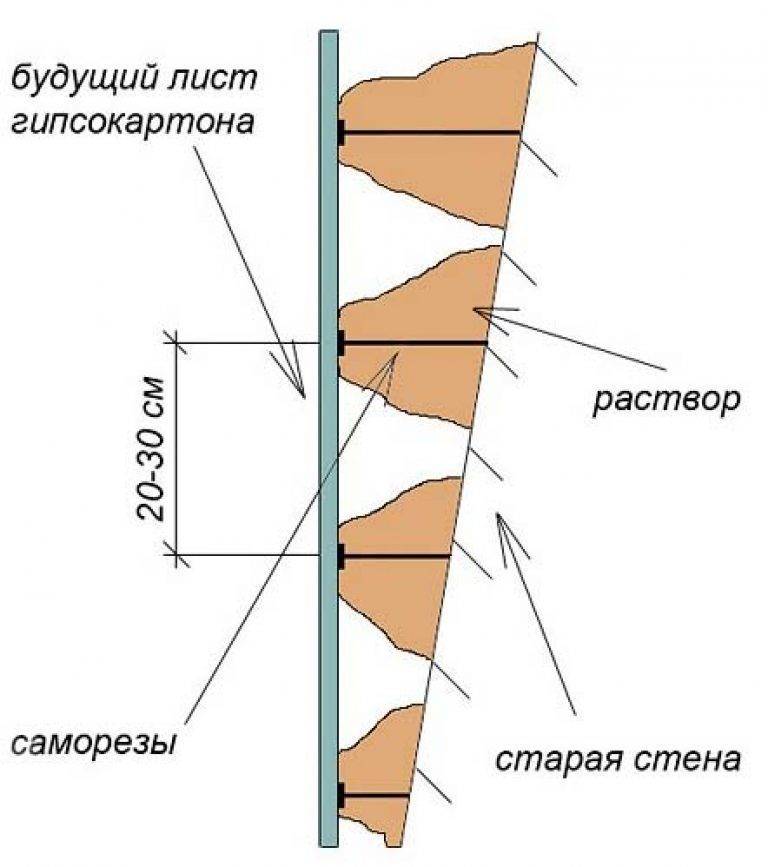
Перед тем как приступать к выравниванию, оцените масштаб работ. Вам понадобится отвес или длинный уровень. В один из углов комнаты вбивают гвоздь, оставив на поверхности 2–3 мм. Это так называемый первый маячок. За нитку к нему нужно прикрепить груз, например, гайку.
Уровень нужно повесить так, чтобы грузик немного не доставал до пола. Когда гайка перестанет качаться, отвес должен образовать прямую линию. После этого в нижнюю часть стены вбивают второй гвоздь, чтобы его шляпка была на одной линии с ниткой.
Совет эксперта: если отклонение небольшое — не более полутора сантиметров, воспользуйтесь гипсовыми или цементными смесями для выравнивания.
Выбрать выравнивающую смесь
Для жилых комнат подходят гипсовые смеси, они хорошо поддерживают микроклимат в помещении. Если в комнате повышена влажность, лучше использовать цементные смеси. Они не дают влаге проникнуть в основание стены, препятствуя развитию грибка и плесени.
Совет эксперта: если вы остановили свой выбор на готовой смеси, помните, что ее нужно использовать в течение 1–2 часов после приготовления, иначе свойства теряются.
Подготовить поверхность
Стены предварительно нужно очистить от остатков старой краски и обоев. Если есть ржавчина, копоть, масляные пятна или грибок, их тоже удаляют. После этого нужно осмотреть старую штукатурку, выборочно простукивая поверхность стены. В местах, где штукатурка осыпается, ее снимают, чтобы впоследствии нанести новый раствор.
Совет эксперта: отделочные работы нельзя проводить на влажной стене, все поверхности нужно обязательно просушить, а затем тщательно прогрунтовать.
Дизайн: студия «Уютная квартира»
Нанести смесь на стены
Раствор разравнивают в направлении снизу вверх. Смесь нужно добавлять до тех пор, пока слой штукатурки не достигнет уровня маяков. После этого рейки аккуратно вынимают, а оставшееся пространство заполняют раствором. На стыке стен и потолка образуются углы, их важно сделать абсолютно равными, это можно делать по уровню или по плоскости, по буграм.
Совет эксперта: имейте в виду, что от ширины инструмента зависит плавность перехода к стенке: чем шире, тем менее заметным будет переход.
Выровнять слой шпатлевки
Внутри углы можно выровнять при помощи армированной ленты. Широкий шпатель надо смочить и нанести с его помощью на обе стороны внутреннего угла шпатлевку. Важно следить, чтобы поверхность была равномерно покрыта раствором, а его слой не был слишком тонким. Армированную ленту необходимо окунуть в ведро с водой и согнуть вдоль пополам, после чего наложить на угол и вдавить в слой шпатлевки.
Армированную ленту необходимо окунуть в ведро с водой и согнуть вдоль пополам, после чего наложить на угол и вдавить в слой шпатлевки.
Выравнивать нужно, придерживая верхний конец и расправляя к нижнему краю. Затем снова необходимо намочить шпатель и провести им с каждой стороны угла. Край инструмента необходимо держать максимально близко к месту изгиба. Сухим шпателем зачищают поверхность, чтобы не оставлять наплывов и неровностей. Не стоит использовать для этого наждачную бумагу или шлифовальную сетку, потому что они могут повредить ленту.
Совет эксперта: в случае, если вы выбрали редкие обои, прочитайте инструкцию или спросите продавца: для качественного результата могут потребоваться определенные, рекомендованные производителем шпатлевка и грунтовка.
На обложке: дизайн-проект Марины Евстигнеевой
как самостоятельно выровнять земельный участок — Статьи и советы экспертов рынка недвижимости на МИР КВАРТИР
Земельные участки выравнивают для разных целей. Это может быть разбивка газона, обустройство огорода, организация площадки для строительства дома. В зависимости от цели выравнивания, особенностей рельефа, величины уклона, типа почвы и площади участка определяется объем работ и способ их выполнения.
Это может быть разбивка газона, обустройство огорода, организация площадки для строительства дома. В зависимости от цели выравнивания, особенностей рельефа, величины уклона, типа почвы и площади участка определяется объем работ и способ их выполнения.
Цель выравнивания участка
Это может быть:
- строительство дома, когда разравнивают участок на месте будущего фундамента;
- организация сада или огорода. Деревья, кустарники, овощные культуры часто выращивают и без выравнивания земли. Но если оставлять уклон или неровности, влага в почве будет распределяться неравномерно;
- организация газона. Если площадка для газона ровная, это позволяет быстрее прижиться газонной смеси и упрощает уход за травой;
- прокладывание дорожек на участке. Необходимость выравнивания дорожек возникает не всегда. Это зависит от характера рельефа участка и того, из какого они будут сделаны материала.
 Но если грунтовое покрытие с перепадами высот, лучше выровнять участок, чтобы дорожки было легче облицевать и чтобы вода после дождя или таяния снега не собиралась в лужи;
Но если грунтовое покрытие с перепадами высот, лучше выровнять участок, чтобы дорожки было легче облицевать и чтобы вода после дождя или таяния снега не собиралась в лужи; - заболачивание почвы с перепадами рельефа из-за того, что влага постоянно скапливается в определенной части участка. Следствием заболачивания может быть гниение конструкций, возведенных на участке;
- преобладание глинистого грунта даже при небольшой величине уклона. При таком типе почвы влага практически не задерживается и стекает по склону в низину;
- обустройство территории, в ходе которого создаются различные объекты ландшафта – цветник, сад, беседка, искусственные водоемы, площадки для отдыха.
Способы выравнивания
Перед тем, как устанавливать перечень работ и определять способ их выполнения, выбирают способ выравнивания. Можно выравнивать участок:
- по горизонту. Такое выравнивание делают на участке с неровным рельефом.
 Принцип способа — снять землю с возвышенностей и засыпать ее в низины. В зависимости от размера уклона и глубины низин при засыпке может потребоваться дополнительная подсыпка, которую делают с помощью привозного грунта;
Принцип способа — снять землю с возвышенностей и засыпать ее в низины. В зависимости от размера уклона и глубины низин при засыпке может потребоваться дополнительная подсыпка, которую делают с помощью привозного грунта; - по склону. Такой способ отличается от предыдущего он тем, что грунт сглаживают в наклонной плоскости;
- с устройством террас. Способ используют при большом уклоне, когда выравнивание до горизонтального уровня будет очень затратным. Перед тем, как начинать работы, участок, который нужно выровнять, делят на несколько частей. С каждой из таких частей работают отдельно. После выполнения работ образуется несколько ярусов, которые разделяют подпорными стенками.
Примерный порядок работ
Перечень проводимых работ может включать следующие этапы:
- Анализ грунта. В ходе анализа определяются его геологические особенности, тип рельефа, устанавливается, насколько глубоко залегают грунтовые воды.
- Подготовка участка к проведению работ.
 На этом этапе нужно выкорчевать пни, очистить землю от травы, в том числе и от высохших корней бурьяна, убрать мусор.
На этом этапе нужно выкорчевать пни, очистить землю от травы, в том числе и от высохших корней бурьяна, убрать мусор. - Проведение разметки с обозначением площади выравнивания и определением уровня, по которому будет выравниваться грунт.
- Устранение элементов рельефа, которых не должно быть. Например, это могут быть холмы и рытвины.
- Рыхление почвы с последующим выравниванием или прокаткой.
Как выровнять участок — вручную или с помощью техники
Выравнивание вручную
Такой способ больше подходит для участка с относительно ровным рельефом и небольшой площадью — размером до 5-6 соток.
Порядок действий при ручном выравнивании такой:
- Снимают верхний слой – от 10 до 15 сантиметров. После окончания работ верхний слой нужно будет вернуть назад. Но хранить землю лучше не дольше 1 месяца.
- Сделать разметку для определения того, по какому уровню нужно выравнивать участок. Для этого вбивают колья, которые располагают на расстоянии одного метра друг от друга.
 Между кольями натягивается веревка, которая устанавливается точно на уровне, где должен располагаться уровень земли.
Между кольями натягивается веревка, которая устанавливается точно на уровне, где должен располагаться уровень земли. - Выровнять землю по уровню веревки. Там, где почва получается выше уровня, ее убирают. В местах, где почва наоборот – не доходит до уровня веревки, ее подсыпают.
- Утрамбовать грунт. Для этих целей можно использовать ручной каток.
- Полить территорию. Это делают для того, чтобы земля осела. Примерно через 20 дней земля окончательно оседает и можно увидеть места, в которых нужно подровнять участок.
- Вернуть снятый заранее плодородный слой земли и разравнять его с помощью граблей.
Если нужно приобретать грунт для подсыпки, лучше заранее определиться с тем, где будет располагаться сад или огород, если они предусмотрены. Именно в эти места лучше подсыпать приобретенный грунт.
После разравнивания землю поливают для того, чтобы она быстрее осела. Фото: ru.freepik.comИспользование трактора
Трактор применяют при выравнивании больших участков или участков со сложным рельефом. Преимущества в следующем:
Преимущества в следующем:
- практически не требуется ручной труд;
- можно выровнять даже засохшую или окаменевшую землю;
- можно сделать более ровную поверхность, чем при выравнивании вручную;
- кроме выравнивания трактор трамбует грунт – не нужно ждать осадки почвы. Поэтому сокращается время, необходимое для выполнения работ. Практически сразу после выравнивания можно выполнять другие запланированные работы, например, разбивать грядки на участке, предназначенном для огорода.
Порядок выравнивания следующий:
- Расчищают участок – убирают пни, траву, мусор.
- Измельчают верхний слой .
- Пропахивают грунт на глубину до 20 см. При использовании трактора на этом этапе кроме непосредственного выравнивания убираются остатки корней, камни, сорняки.
- Проходятся катком по участку.
Но трактор можно использовать не во всех случаях – считается, что если он не оборудован приспособлением, исключающим опрокидывание, то на крутых склонах проводить работы нельзя. Например, колесные тракторы рекомендуется использовать на участках с уклоном не более 8 градусов. Если трактор гусеничный, то лучше, чтобы уклон участка был не более 12 градусов.
Например, колесные тракторы рекомендуется использовать на участках с уклоном не более 8 градусов. Если трактор гусеничный, то лучше, чтобы уклон участка был не более 12 градусов.
При использовании трактора кроме преимуществ есть недостатки. К ним относят следующие:
- нужно платить за аренду техники;
- трактор снимает значительную часть верхнего плодородного слоя. При использовании участка для сада или огорода в дальнейшем может потребоваться грунт для подсыпки.
Использование культиватора
Его целесообразно использовать на небольшой территории, у которой нет больших перепадов по уровню. Порядок работ включает этапы:
- Используя фрезы вспахивают землю. Если у грунта много неровностей или он слишком забит, культиватором по участку проходят несколько раз.
- Разравнивают грунт. Для разравнивания крепят специальные грабли, с помощью которых разбиваются комья земли и убирается мелкий мусор.
- Выжидают 2-3 недели для окончательной усадки почвы.

- При необходимости дополнительно разравнивают отдельные участки.
- Окончательно разравнивают землю ручными граблями, при необходимости подсыпая привозной грунт.
Преимущество использования культиватора в том, что плодородный слой грунта, расположенный сверху, не снимается, как при выравнивании трактором. Недостаток способа в том, что при наличии глубоких ям их приходится засыпать вручную.
Один из способов выравнивания земли — с помощью мотоблока. Фото: дачныйуют.рфНюансы выравнивания земли
Особенности использования привозного грунта
Привозной грунт для выравнивания часто применяют, когда участок расположен в низине и в нем скапливается большое количество осадочных вод, что приводит к заболачиванию.
Вторая причина, по которой используют подсыпку привозным грунтом — это плохое качество почвы на участке. Например, когда на участке большое количество камней, из-за чего вспахать землю и разровнять ее трудно или невозможно.
Третьей причиной подсыпки может быть большой уклон, который легче исправить с помощью привозного грунта. Но нужно учитывать стоимость привозной земли и стоимость аренды машин, которые будут ее доставлять. Возможно, при большом уклоне целесообразнее будет использовать террасирование.
Но нужно учитывать стоимость привозной земли и стоимость аренды машин, которые будут ее доставлять. Возможно, при большом уклоне целесообразнее будет использовать террасирование.
Порядок подсыпки может быть разным и отличаться в зависимости от способа выравнивания. Например, можно:
- Убрать верхний слой.
- Разровнять участок.
- Засыпать на площадку приобретенный грунт и утрамбовать его.
- Засыпать предварительно снятый слой.
Выравнивание под газон
После окончания работ земля для газона должна быть более ровной, чем под огород или сад. Это связано с тем, что когда газонная трава вырастает, даже небольшие перепады, в том числе маленькие ямки или небольшие возвышенности, хорошо заметно.
При выравнивании под газон в грунт можно добавить перегной, если для выращивания травы будут использоваться семена. Без перегноя можно обойтись, если будет использоваться рулонный вариант травы.
Если газон будет приобретаться в рулонах, при выравнивании грунта можно не добавлять перегной. Фото: www.ldgrand.ru
Фото: www.ldgrand.ruВыравнивание участка террасированием
При террасировании нужно учесть следующее:
- перед началом работ определяют тип террасирования. Например, террасы могут быть ступенчатыми, гребневыми или траншейными;
- если на террасах планируется высаживать растения, лучше выбрать те, для которых не нужно большого количества влаги;
- опора на вертикальных стенках помогает предотвратить обвал террасы. В качестве материала для опор можно использовать бетон, бревна, кирпичи.
Обращение за расчетом к специалисту
Перед тем, как начинать работу, можно сделать проект выравнивания. Для этих целей приглашают геодезиста. После проведения топографической съемки участка он составит подробный план, где отметит высоты, которые фактически присутствуют на участке, и те, на уровень которых нужно будет выйти при выравнивании. Кроме плана работ геодезист поможет правильно рассчитать объем привозной земли, которая может понадобиться.
Оформление сервитута: как законно пользоваться чужим участком земли?
Регистрируем право собственности на земельный участок — куда обращаться и что делать?
Земельный налог: кто должен платить, как его рассчитать, какие предусмотрены льготы
Подписывайтесь на наш Дзен-канал МИР КВАРТИР, чтобы не пропустить важное в недвижимости
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Плавающий текст вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , STRIKE , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = color [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , TH и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу.
Определения атрибутов
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
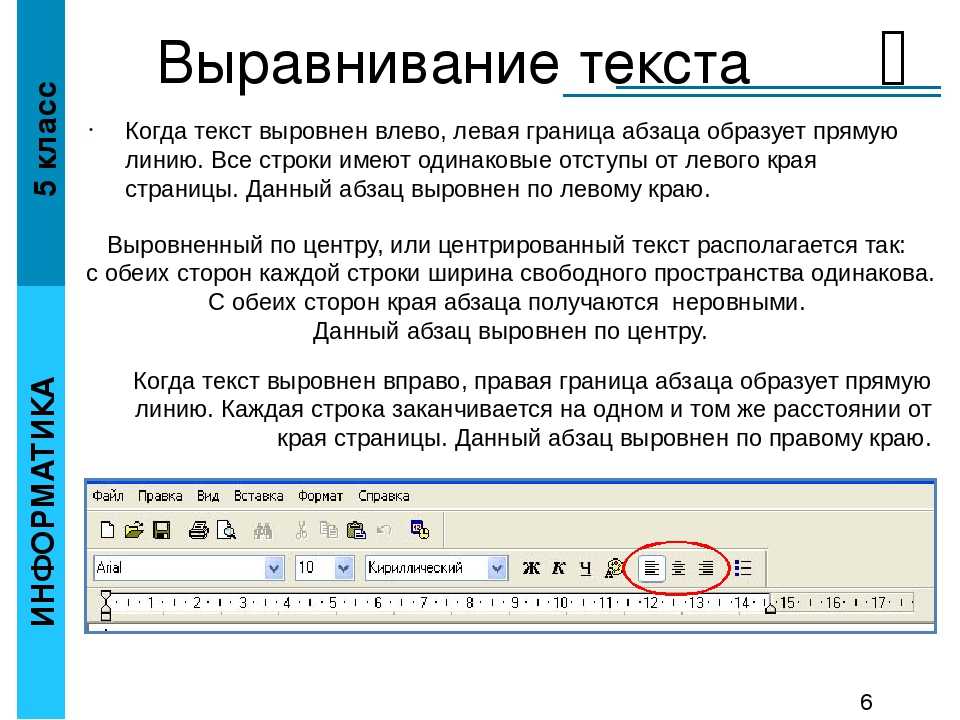
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
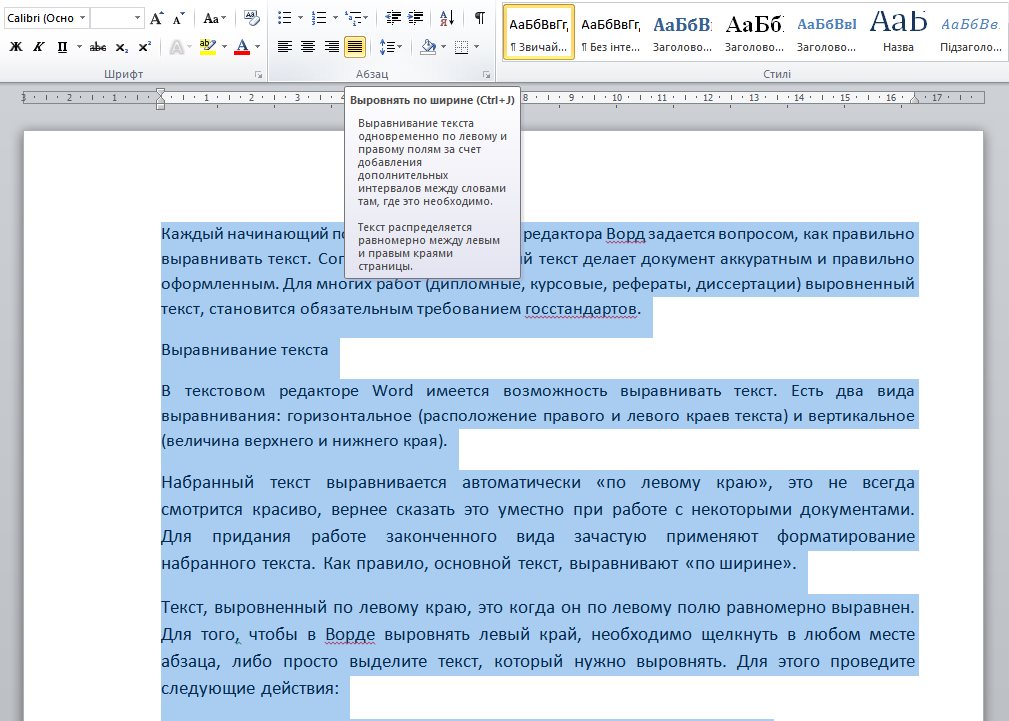
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо
по умолчанию
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
С помощью CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА><center><ins class="adsbygoogle" style="display:block;height:250px" data-ad-client="ca-pub-5948177564140711" data-ad-slot="7192702265" data-ad-format="link" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...
Центрировать весь документ с помощью CSS:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> BODY {выравнивание текста: по центру} <ТЕЛО> ...тело центрировано...
Элемент CENTER точно эквивалентно указанию Элемент DIV с выравниванием атрибут установлен в «центр». Элемент CENTER устарел.
15.1.3 Плавающие объекты
Изображения и объекты могут отображаться непосредственно «в строке» или могут быть смещены к одному стороне страницы, временно изменяя поля текста, которые могут располагаться на с любой стороны объекта.
Плавающий объект
атрибут align для объектов, изображений, таблиц, фреймов и т. д., причины объект плавает к левому или правому краю. Плавающие объекты в целом начать новую строку. Этот атрибут принимает следующие значения:
- left: Помещает объект на текущее левое поле. Последующий текст течет вдоль правой стороны изображения.
- right: Помещает объект на текущее правое поле.
Последующий текст течет вдоль левой стороны изображения.

УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показано, как плавать IMG к текущему левому полю холста.
Некоторые атрибуты выравнивания также допускают значение «центр», которое не
вызывает плавание, но центрирует объект в пределах текущих полей. Однако для
Плавающий текст вокруг объекта
Другой атрибут, определенный для элемента BR , управляет текст обтекает плавающие объекты.
Определения атрибутов
- очистить = нет|влево|вправо|все [КИ]
- Устарело. Указывает, где следующая строка должна появиться в визуальном браузере после строки
поломка, вызванная этим элементом. Этот атрибут учитывает плавающие
объекты (изображения, таблицы и т.
 д.). Возможные значения:
д.). Возможные значения:- нет: Следующая строка начнется нормально. Это значение по умолчанию ценить.
- слева: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на левом поле.
- справа: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на правом поле.
- все: Следующая строка будет начинаться с ближайшей строки ниже любой плавающие объекты на любом поле.
Рассмотрим следующий визуальный сценарий, в котором текст располагается справа от изображение до тех пор, пока строка не будет разорвана на BR :
********* ------- | | ------- | изображение | --
| | *********
Если для атрибута clear установлено значение none , строка следующий за BR начнется сразу под ним на правом краю изображение:
********* ------- | | ------- | изображение | --
| | ------ *********
УСТАРЕВШИЙ ПРИМЕР:
Если для атрибута очистить установлено значение , осталось или все , следующая строка будет выглядеть так:
********* ------- | | ------- | изображение | --
| | ********* ------------------
Используя таблицы стилей, вы можете указать, что все разрывы строк должны вести себя
таким образом для объектов (изображений, таблиц и т. д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
<СТИЛЬ type="text/css">
BR {очистить: слева}
Чтобы указать это поведение для конкретного экземпляра BR элемент, вы можете комбинировать информацию о стиле и атрибут идентификатора :
<ГОЛОВА>
...
<СТИЛЬ type="text/css">
BR#mybr {очистить: слева}
<ТЕЛО>
<Р>...
********* -------
| | -------
| стол | --
| |
*********
------------------
...
Следующие элементы HTML определяют информацию о шрифте. Хотя они не все устарели, их использование не рекомендуется в пользу таблиц стилей.
15.2.1 Элементы стиля шрифта:
ТТ , я , б , БОЛЬШОЙ , МАЛЕНЬКИЙ , STRIKE , S и U элементыTT | I | B | БОЛЬШОЙ | МАЛЕНЬКИЙ ">
Начальный тег: требуется , Конечный тег: требуется
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown onkeyup (внутренние события)
Отображение элементов стиля шрифта зависит от пользовательского агента. Следующее
только информативное описание.
Следующее
только информативное описание.
- TT: Отображается как телетайп или моноширинный текст.
- I: Отображается курсивом.
- B: Отображается жирным шрифтом.
- BIG: Отображает текст «крупным» шрифтом.
- SMALL: Отображает текст «мелким» шрифтом.
- УДАР и S: Устарело. Отображение текста в стиле зачеркнутого текста.
- У: Устарело. Отображает подчеркнутый текст.
Следующее предложение показывает несколько типов текста:
жирный, курсив, жирный курсив, телетайп и большой и маленький текст.
Эти слова могут быть воспроизведены следующим образом:
С помощью стиля можно добиться гораздо большего разнообразия шрифтовых эффектов. листы. Чтобы указать синий курсивный текст в абзаце с помощью CSS:
<ГОЛОВА>
<СТИЛЬ type="text/css">
P#mypar {стиль шрифта: курсив; цвет синий}
. ..Много синего курсивного текста...
..Много синего курсивного текста...
Элементы стиля шрифта должны быть правильно вложены. Рендеринг вложенного стиля шрифта элементы зависят от пользовательского агента.
15.2.2 Модификатор шрифта элементы:
FONT и BASEFONTFONT и BASEFONT устарели.
См. Transitional DTD для формальное определение.
Определения атрибутов
- размер = cdata [CN]
- Устарело. Это
Атрибут устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Это устанавливает для шрифта некоторый фиксированный размер, рендеринг зависит от пользовательского агента. Не все пользовательские агенты могут отображать все семь размеры.
- Относительное увеличение размера шрифта. Значение «+1» означает на один размер больше.
значение «-3» означает на три размера меньше. Все размеры относятся к шкале от 1 до
7.

- цвет = цвет [CI]
- Устарело. Это атрибут устанавливает цвет текста.
- лицо = cdata [CI]
- Устарело. Это Атрибут определяет разделенный запятыми список имен шрифтов, которые пользовательский агент должен искать в порядке предпочтения.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
Элемент FONT изменяет размер и цвет шрифта для текста в своем содержание.
Элемент BASEFONT задает базовый размер шрифта (используя атрибут size ). Изменения размера шрифта, достигнутые с помощью FONT относятся к базовому размеру шрифта, установленному на БАЗОВЫЙ ШРИФТ . Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
УСТАРЕВШИЙ ПРИМЕР:
В следующем примере показана разница между семью размерами шрифта.
доступен с ШРИФТ :
size=1 размер=2 размер=3 size=4 размер=5 размер=6 размер=7
Это может быть представлено как:
Ниже показан пример влияния относительных размеров шрифта с использованием базовый размер шрифта 3:
Базовый размер шрифта не применяется к заголовкам, за исключением случаев, когда они изменен с использованием элемента FONT с относительным изменением размера шрифта.
15.3 Правила:
HR элементHR - O ПУСТОЙ -- горизонтальная линейка -->
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- выравнивание = слева|в центре|справа [CI]
- Устарело.
 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:- слева : правило отображается заподлицо слева.
- center : правило центрировано.
- справа : правило отображается справа.
По умолчанию align=center .
- затенение [CI]
- Устарело. Когда установлен, этот логический атрибут запрашивает, чтобы пользовательский агент отображал правило в сплошной цвет, а не как традиционный двухцветный «паз».
- размер = пикселей [CI]
- Устарело. Это атрибут указывает высоту правила. Значение по умолчанию для этого Атрибут зависит от пользовательского агента.
- ширина = длина [CI]
- Устарело. Это
атрибут указывает ширину правила. Ширина по умолчанию равна 100%, т.
 е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- lang (информация о языке), дир (текст направление)
- заголовок (элемент название)
- стиль (встроенный стиль информация)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
Элемент HR вызывает визуализацию горизонтальной линейки визуальным пользователем агенты.
Расстояние по вертикали между правилом и содержимым, которое окружает его, зависит от пользовательского агента.
УСТАРЕВШИЙ ПРИМЕР:
В этом примере правила центрируются, а их размер составляет половину доступной ширины. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
Эти правила могут быть представлены следующим образом:
предыдущий следующий содержимое элементы атрибуты индекс
Как выровнять текст по левому, правому краю и по центру в HTML
Иногда простая проблема может иметь сложный ответ. Например, если вы хотите знать, как выровнять текст в HTML, вам может быть трудно найти прямой ответ.
Это связано с тем, что лучшие практики веб-дизайна рекомендуют использовать CSS вместо HTML для выравнивания текста. Если вы только начинаете изучать HTML, добавление нового языка может показаться слишком сложной задачей. Но если вы посмотрите повнимательнее, то увидите, что обычно это лучшее и самое простое решение.
В этом посте мы рассмотрим, как выровнять текст по левому краю, по правому краю и по центру с помощью HTML и CSS. Продолжайте читать или перейдите к разделу, который вы ищете:
- Как выровнять текст в HTML
- HTML Выравнивание текста по центру
- HTML Выравнивание текста по левому краю
- HTML Выравнивание текста по правому краю
По данным W3Techs, 94,7% веб-сайтов используют HTML в качестве языка разметки. Из них 91,2% используют HTML5. До появления HTML5 было принято настраивать выравнивание текста в HTML с помощью атрибутов стиля. Но HTML5 не поддерживает атрибут align тега
.
В то время как некоторые профессионалы используют встроенные атрибуты стиля для тестирования при написании кода, большинство из них следуют передовым методам работы с HTML и CSS. Это означает использование HTML для создания текста и контента и использование CSS для дизайна вашего веб-сайта. Посмотрите примеры ниже:
Посмотрите примеры ниже:
Если бы вы добавили атрибуты стиля HTML для каждого заголовка и абзаца на каждой странице вашего веб-сайта, вы бы создали более крупный и сложный файл кода. Также потребуется больше времени, чтобы найти и исправить свои ошибки.
Использование CSS для стилей упрощает организацию кода. Это также упрощает чтение, обслуживание и обновление.
Рекомендуемый ресурс
Бесплатные шаблоны кодирования HTML
Заполните форму для получения бесплатных фрагментов кода.
Выравнивание текста — это тип стиля страницы. Таким образом, лучший способ выровнять содержимое HTML на странице — использовать свойство CSS text-align. Команда text-align устанавливает горизонтальное выравнивание содержимого внутри блочного элемента или ячейки таблицы. Например, элемент, который начинается с новой строки и занимает всю ширину страницы, например
.
Хотя название text-align подразумевает, что это свойство работает с текстом, оно также влияет на все содержимое внутри блочного элемента, включая изображения и кнопки.
Вы можете использовать свойство text-align во встроенном CSS, внутреннем CSS или внешнем CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Итак, технически вы все еще можете выравнивать текст «в HTML».
HTML Выравнивание текста по центруВыравнивание текста по центральной оси распространено на веб-сайтах. Это делает страницу организованной и симметричной, но центрирование всего на странице может быть скучным. Кроме того, центрирование больших абзацев текста может затруднить чтение.
Вместо этого сохраните выравнивание по центру для заголовков, цитат и кнопок призыва к действию. Центрирование — хорошая стратегия для элементов, которые нарушают поток документа, чтобы привлечь внимание читателя.
Вот пример использования выравнивания по центру для наиболее важных элементов вашей домашней страницы:
Источник изображения
Допустим, вы создаете веб-страницу и хотите отцентрировать заголовок, но оставить все остальное с выравниванием по левому краю. . Используйте правило text-align: center в заголовках для достижения этой цели.
. Используйте правило text-align: center в заголовках для достижения этой цели.
См. Pen text-align: center 1 от HubSpot (@hubspot) на CodePen.
Приведенный ниже пример CodePen включает в себя HTML, CMS и окончательные результаты:
Источник изображения
Теперь предположим, что вы хотите центрировать элемент кнопки на странице. Поскольку кнопка HTML является встроенным элементом, а не элементом уровня блока, свойство text-align нельзя использовать непосредственно на кнопке для ее центрирования. Вместо этого поместите кнопку внутри div, общего элемента блочного уровня, а затем примените text-align: center в этот контейнер div:
Источник изображения
Ищете другие примеры? Этот пост и видео ниже объясняют эти шаги более подробно.
HTML Выравнивание текста по левому краю Текст с выравниванием по левому краю является наиболее распространенным типом выравнивания, поскольку он имитирует то, как большинство людей читают на английском языке, слева направо. Веб-страницы на таких языках, как арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию.
Веб-страницы на таких языках, как арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию.
Выравнивание по левому краю особенно эффективно для размещения длинных абзацев на странице. Это потому, что он создает прямой край, где читатель начинает каждую новую строку текста. Выравнивание по правому краю и по центру создает неровный край. Это требует, чтобы читатель начинал каждую новую строку текста с немного другой точки, что замедляло процесс чтения.
Попробуйте прочитать следующие абзацы, чтобы увидеть, какое выравнивание облегчает чтение абзаца. Если вы похожи на большинство англоязычных читателей, вы предпочтете выравнивание по левому краю.
По умолчанию HTML выравнивает содержимое по левому краю, поэтому для достижения этого эффекта обычно не требуется использовать свойство text-align .
Источник изображения
Но вы можете столкнуться с ситуациями, когда вам нужно выровнять по левому краю часть содержимого, которая находится внутри элемента, для которого задано другое выравнивание, например, по правому краю или по центру. Итак, все еще полезно знать, как это сделать.
Итак, все еще полезно знать, как это сделать.
Для выравнивания по левому краю в CSS используйте правило CSS text-align: left .
В приведенном ниже примере CodePen элемент div настроен на центрирование всего содержимого внутри него. Добавление text-align: left ко второму абзацу переопределяет стиль блока div:
Источник изображения
HTML Align Text RightВыравнивание текста по правому краю является наименее распространенным типом выравнивания. Это связано с тем, что это противоречит тому, как большинство людей читают текст, поэтому чтение требует больше усилий.
Тем не менее, выровненный по правому краю текст также может создать захватывающий и нестандартный вид. Это делает его идеальным для обложек журналов, резюме, плакатов, визитных карточек и короткого контента.
Вот яркий пример текста, выровненного по правому краю:
Источник изображения
В качестве последнего примера давайте выровняем по правому краю все заголовки на странице.
 Но если грунтовое покрытие с перепадами высот, лучше выровнять участок, чтобы дорожки было легче облицевать и чтобы вода после дождя или таяния снега не собиралась в лужи;
Но если грунтовое покрытие с перепадами высот, лучше выровнять участок, чтобы дорожки было легче облицевать и чтобы вода после дождя или таяния снега не собиралась в лужи; Принцип способа — снять землю с возвышенностей и засыпать ее в низины. В зависимости от размера уклона и глубины низин при засыпке может потребоваться дополнительная подсыпка, которую делают с помощью привозного грунта;
Принцип способа — снять землю с возвышенностей и засыпать ее в низины. В зависимости от размера уклона и глубины низин при засыпке может потребоваться дополнительная подсыпка, которую делают с помощью привозного грунта; На этом этапе нужно выкорчевать пни, очистить землю от травы, в том числе и от высохших корней бурьяна, убрать мусор.
На этом этапе нужно выкорчевать пни, очистить землю от травы, в том числе и от высохших корней бурьяна, убрать мусор. Между кольями натягивается веревка, которая устанавливается точно на уровне, где должен располагаться уровень земли.
Между кольями натягивается веревка, которая устанавливается точно на уровне, где должен располагаться уровень земли.
 mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...


 д.). Возможные значения:
д.). Возможные значения: ..Много синего курсивного текста...
..Много синего курсивного текста...

 Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст.