Материал стиль: Что такое Material Design и как делать анимацию в стиле Google — статьи на Skillbox / Skillbox Media
Что такое Material Design и как делать анимацию в стиле Google — статьи на Skillbox / Skillbox Media
Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
Gmail.com (Kennedy)Gmail for Android (Holo)К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
Скевоморфизм — стиль в веб-дизайне, максимально подражающий объектам реального мира.Флэт — упрощенный, минималистичный стиль с акцентом на функциональность, а не визуал. Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт

В основе Material Design лежат четыре принципа:
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
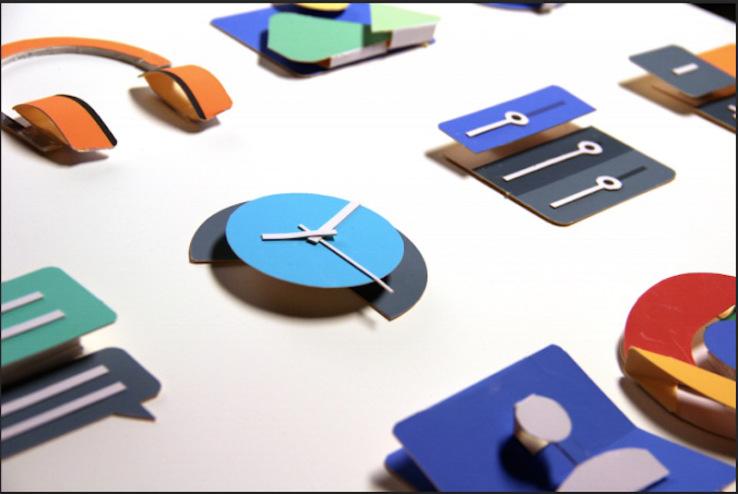
Четыре основных принципа Material Design наглядно. ИсточникКак видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.
Анимация выражает характер, индивидуальность и стиль каждого продукта.
Таким образом, с помощью анимации можно:
Показать пользователю, как элементы связаны друг с другом.
Показать, как выполнять разные действия.
Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.
И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
Благодаря Material Design анимация сегодня — не просто эффектное дополнение дизайна, а полноценная его часть. Если вы все делаете правильно, движение оживляет ваш интерфейс и заставляет пользователей любить интерфейс. Научиться создавать крутые анимации можно на курсе «Анимация интерфейсов».
что за зверь (объяснение, примеры, галерея)
Вероятно, вы не раз встречали словосочетание «материальный дизайн». Концепция материал дизайн не новая и уже довольно крепко устоявшаяся на рынке веб дизайна, в первую очередь, благодаря своему обращению к пользовательскому опыту. Материальный дизайн впервые был представлен летом 2015 года компанией Google, и с тех пор является неразрывно связанным с этой компанией понятием. Какие его отличительные черты, основные принципы, и так ли он хорош, как о нем поют? Об этом далее в статье.
Материальный дизайн – это не просто идея, он в свое время заставил дизайнеров полностью пересмотреть взгляды на новые шаблоны сайтов и на сам процесс создания веб-сайтов и приложений. Современные сайты вовсю используют схемы проектирования и документации по материальному дизайну от Google. Но прежде чем перейти к десерту, определим понятие материал дизайна, его цели и основные характеристики.
Что такое материальный дизайн?
Материальный дизайн – это графический язык и стиль в дизайне, созданный командой разработчиков Google, чтобы помочь дизайнерам создавать сайты и приложения, которые будут доступными, практичными и полезными. Концепция основана на живой документации, которая находится в общем доступе и может быть использована любым пользователем, интересующимся концепцией материального дизайна. По сей день документация постоянно обновляется, чтобы отражать изменения в сфере дизайна и разработки. Благодаря этому материальный дизайн остается актуальным и постоянно развивается как направление.
Материальный дизайн имеет ряд целей и принципов, заявленных создателями. Перечень, возможно, будет выглядеть несколько идеалистично, но все же приведем основные его идеи ниже.
Цели материального дизайна
- Создать визуальный язык, который будет сочетать классические принципы хорошего дизайна с инновациями и возможностями науки и современных технологий.
- Разработать единую базовую систему, которая позволяет создавать универсальные дизайны для разных платформ и устройств. Мобильные принципы являются основополагающими, но прикосновение, голосовые команды, ввод с помощью мыши и клавиатура являются первостепенными методами ввода информации и взаимодействия, которые будут учтены при разработке дизайнов.
Принципы материального дизайна:
- Материальный дизайн это метафора: визуальные сигналы и все графические элементы оформления должны быть основаны и взаимосвязаны с окружающей действительностью, материальным миром.
- Графичность, четкость, целенаправленность: базовая теория дизайна (использование типов, сетки, организация пространства, масштаб, пропорции, цвет и изображения) должна определять визуальные эффекты и составлять визуальную основу материал дизайна.

- Каждое перемещение или действие имеет значение: перемещение объектов или другие совершаемые действия не должны мешать пользователю, напротив, они должны обеспечивать удобство и согласованность совершаемых действий.
Кроме вышеперечисленных целей и принципов, существует много других руководящих факторов. Которые определяют материальный дизайн. Документация материального дизайна разбивается на множество конкретных концепций и методов. Так, к примеру, Google разработали набор конкретных правил для создания анимации, стилей, макетов, компонентов, и т.д.
Все эти рекомендации основываются на основных свойствах материального дизайна. Самое главное то, что материальный дизайн основан на реальности, в нем объекты находятся в почти трехмерном пространстве. С точки зрения эстетики, материальный дизайн находится где-то между шкалой плоского дизайна (flat design) и скевоморфизмом.
Цвет и типографика материального дизайна
Цвета в материальном дизайне имеют много общего с цветами плоского дизайна. Палитры матириал довольно смелые и яркие. Шрифты, так же как в плоском дизайне, простые без засечек.
Палитры матириал довольно смелые и яркие. Шрифты, так же как в плоском дизайне, простые без засечек.
«Материальный дизайн полон смелых цветовых решений, в сочетании с приглушенными тонами, такой подход берет истоки от современной архитектуры, дорожных знаков, маркировочной ленты и спортивных площадок», так об этом сказано в документации материального дизайна Google. «Подчеркните смелые тени и блики. Используйте неожиданные и яркие цвета».
А лучшее в цветовой концепции материального дизайна это использование четкого контраста. Для удобства пользователей Google предоставляет полную цветовую палитру с образцами, доступными для скачивания. Концепции цвета настолько просты, что моет возникнуть вопрос, не думает ли Google, что дизайнеры напрочь забыли теорию цвета.
Рекомендации по выбору и использованию шрифтов также довольно базовые и простые. Шрифт по умолчанию для всех приложений – Roboto – доступен для скачивания по ссылке, там же можно найти таблицу сочетания и подбора шрифтов.
Шаблоны, структура и дизайн
В основе структуры и расположения элементов материальный дизайн многое заимствует от концепции печатного дизайна. Материальный дизайн предлагает дизайнерам создавать и использовать базовую сетку и математическую структуру для размещения элементов на основе шаблонов.
Далее шаблон разбивается на области, для каждой из которых в документации предусмотрен ряд рекомендаций, которые направлены на улучшение пользовательского опыта на сайте или в приложении (существуют также рекомендации относительно того, насколько важен тот или иной элемент).
Базовые элементы материал дизайна
Каждый элемент, из которого может состоять сайт, созданный в стиле материал, подробно описан в документации. Начиная от того, как его создать и на что он должен быть похож, до его места, способа и момента появления на экране пользователя. В общем, трудно придумать что-то такое, что создатели упустили либо же не. Список включает 19 основных структурных компонентов, ниже наведем некоторые из них.
- Нижний экран (нижние слои дизайна)
- Кнопки
- Карты
- Диалоги
- Разделители
- Сетки
- Списки
- Меню
- Полосы прогресса и активности
- Слайдеры
- Подзаголовки
- Переключатели
- Вкладки
- Текстовые поля
- Всплывающие окна
Дизайнеры, которым нравится внешний вид предложенных компонентов, могут даже загрузить их исходники для Photoshop, Sketch или Illustrator. Иконки и другие детали идут в паре со стилями и подстраиваются под выбранный шаблон.
Удобство, доступность и пользовательский опыт
«Продукт доступен, когда все люди – независимо от способностей – могут использовать его для достижения своих целей. Поистине успешный продукт доступен для максимально широкой аудитории».
В документации по материальному дизайну большое внимание сосредоточено именно на доступности, удобстве и пользовательском опыте, что весьма важно. В то время как многие из эстетических свойств материального дизайна могут показаться довольно примитивными для опытных дизайнеров, некоторые из понятий пользовательского опыта и взаимодействия реализованы на наивысшем уровне.
Особенно полезен раздел о моделях взаимодействия. Он раскрывает идеи, направленные на то, чтобы сделать некоторые элементы дизайна универсальными по отношению ко всем возможным веб проектам. Например, формат указания даты и времени, или работа поиска. Они могут отличаться на разных сайтах, но отличия незначительны, и в основном эти элементы довольно универсальны. Если посетитель видит лупу – он понимает что перед ним поиск, которым можно воспользоваться, даже если рядом с ней нет текстового указателя. Именно поэтому материальный дизайн содержит некоторые из самых простых инструментов, которые пользователи ожидают увидеть на любом сайте, и с которыми они привыкли работать.
Доступность и понятность дизайна – еще один аспект, широко раскрытый в документации по материальному дизайну. Материал дизайн должен учитывать пользователей, которые могут взаимодействовать с ним не только с помощью цветов и форм, но и при помощи звуков и голосового поиска. Также, важно продумать возможность просмотра дизайнов на устройствах с высокой контрастностью, большим экраном, без видимого экрана, только при помощи голосового управления, или учитывая комбинацию всех этих элементов .
10 Ресурсов по материальному дизайну
Материальный дизайн это популярная тема для обсуждений, и источник вдохновения для многих блогов, форумов, и других сайтов, на которых собираются тусовки веб дизайнеров. Есть много полезных вещей, которые можно скачать прямо с ресурсов Google, но помимо этого существует множество ресурсов, которые размещают свои наработки в стиле материальный дизайн. Вот несколько сайтов, которые помогут вам изучить концепции материального дизайна и скачать бесплатные материалы.
- Наборы элементов в стиле материал дизайн для смартфонов и других мобильных устройств (см. ниже).
- Иконки в стиле материал.
- Цветовые схемы и палетки.
- Материальный дизайн для Bootstrap.
- Материальный дизайн для AngularJS.
- Платформа по созданию материал дизайна Materialize.
- Чеклист материального дизайна для Android.
Для того чтоб упростить задачу для тех читателей, которые решили взяться за проект в тиле материал дизайн, мы решили создать галерею с готовыми наработками и решениями. Просто возьмите один или несколько бесплатных наборов, которые любезно предоставлены дизайнерами со всего мира. Ниже вы найдете обширную коллекцию таких предметов.
Просто возьмите один или несколько бесплатных наборов, которые любезно предоставлены дизайнерами со всего мира. Ниже вы найдете обширную коллекцию таких предметов.
Материальный дизайн от UXPin
Материал дизайн от Creative Tim
Бесплатная подборка материал от Designtory
UIDE – бесплатный материал скетч от Mateusz Dembek
Google ресурс скетчей по материальному дизайну
L Bootstrap материальный дизайн в стиле Android от Виталия Чернеги
Скетч ресурс по материальному дизайну от Boilerplate
Материальный дизайн для EL Passion
Froala блоки в стиле материал
Бесплатный Landing 1.0 в материальном стиле
Мобильный материальный дизайн
Android Nougat бесмлатный GUIдизайн
Материальный дизайн для мобильных приложений
avsc материал дизайн
Материальный дизайн от PsdRepo
Материальный дизайн для музыкальных приложений от Divan Raj
UI материал дизайн от Jakub Kośla
Маткриальный дизайн для андроид от Ivan Bjelajac
Материал дизайн от Ultralinx
Мобильный материальный дизайн от Emma Drews
Бесплатная материал подборка от Adrian Goia
Материал дизайн от UI8
Материальный дизайн для Photoshop от Psddd
Android материал дизай PSD от Nine Hertz
Другие подборки материального дизайна, которые могут быть полезными
Station интерактивный материал дизайн от Nelson Sakwa
Виджеты в стиле материал от Elad Izak
Материал скетч от Benjamin Schmidt
Цифры в стиле материал, PSD от Crunk C
Рецепты в стиле материал – мокап для приложения от Mitchell Millsaps
Часть 2: Цветовый схеммы материал дизайна
Стиль – цвет: официальное руководство Google
Google инструмент для подбора цветов
Инструмент для подбора цветовых схем
materialuicolors цветовые схеммы
Инструмент подбора цветов материал Color Picker
Часть 3: Материал дизайн иконки
Официальная коллекция материал иконок от Google
Материал дизайн шрифты от Austin Andrews
Материал дизайн PSD иконки от Sergey
Коллекция материальных иконок от Jurre Houtkamp
Материальные иконки в PSD от Anton Kosolapov
Материальный дизайн для Powerpoint от Kyle Ledbetter
Подводим итоги
Концепция материального дизайна – это хорошо продуманное решение для создания любого современного дизайна сайта или приложения. Кроме того, существует довольно подробное руководство по материальному дизайну, которое будет очень полезно для начинающих дизайнеров, но может показаться немного примитивным для опытных дизайнеров.
Кроме того, существует довольно подробное руководство по материальному дизайну, которое будет очень полезно для начинающих дизайнеров, но может показаться немного примитивным для опытных дизайнеров.
Не исключено, что завтра появится совершенно новый революционный тренд, который сотрет материальный дизайн из памяти разработчиков, точно так же, как в свое время стер технологию Flash. От этого никто не застрахован. Но как дизайнеры вы в праве сами решать, насколько материальный дизайн вам интересен и нужен в следующих проектах, а так же использовать его наработки и элементы для собственных экспериментов.
Создавайте дизайны с удовольствием, и, если есть что добавить к статьи, не стесняйтесь писать свои предложения в комментариях.
Купить хостинг
Материалы по теме: стиль | Аргументы и Факты
Юлия Литвиненко поделилась идеями новогодних образов. Культура Юлия Литвиненко считает, что не все модные вещи нужно безоговорочно покупать и носить. Общество
Стилист Юлия Литвиненко рассказывает о трендах предстоящего осенне-зимнего сезона, с которыми нужно быть начеку, ведь они подходят далеко не всем.
Секреты красоты
По словам Юлии Литвиненко, на некоторых предметах гардероба экономить нет смысла.
Секреты красоты
Стилист Юлия Литвиненко рассказывает о том, какие платья будут в моде в сезоне весна/лето-2021. На этот раз дизайнеры учли самые разные вкусы, поэтому вам точно будет из чего выбрать.
Секреты красоты
Стилист-имиджмейкер Анна Эрнандес-Ранера рассказывает, какие сочетания одежды могут превратить вас в «официантку», «скучного бухгалтера» или «фанатку Бритни Спирс», застрявшую где-то в нулевых.
Секреты красоты
Кто самая стильная — Иванка или Тиффани Трамп — и какие модные промахи любит совершать наследница Нурсултана Назарбаева Алия, рассказывает дизайнер Мила Марсель.
Общество
Стилист Юлия Литвиненко рассказывает о трендах предстоящего осенне-зимнего сезона, с которыми нужно быть начеку, ведь они подходят далеко не всем.
Секреты красоты
По словам Юлии Литвиненко, на некоторых предметах гардероба экономить нет смысла.
Секреты красоты
Стилист Юлия Литвиненко рассказывает о том, какие платья будут в моде в сезоне весна/лето-2021. На этот раз дизайнеры учли самые разные вкусы, поэтому вам точно будет из чего выбрать.
Секреты красоты
Стилист-имиджмейкер Анна Эрнандес-Ранера рассказывает, какие сочетания одежды могут превратить вас в «официантку», «скучного бухгалтера» или «фанатку Бритни Спирс», застрявшую где-то в нулевых.
Секреты красоты
Кто самая стильная — Иванка или Тиффани Трамп — и какие модные промахи любит совершать наследница Нурсултана Назарбаева Алия, рассказывает дизайнер Мила Марсель.

Цвет, стиль и материал фурнитуры для двери
Системы крепления, открывающие и запирающие устройства, доводчики и элементы декора – все это представители дверной фурнитуры. Они делают эксплуатацию двери максимально удобной, продлевают срок ее службы и поддерживают выбранный стиль.
Фурнитура: от дверного полотна к двери
Особого внимания производителей и покупателей неизменно удостаиваются дверные ручки. Эти аксессуары всегда на виду, поэтому их стилю, цвету и материалу изготовления следует соответствовать не только самой двери, но и характеру всего интерьера.
Из чего делают дверные ручки?
Металлические. Надежный, износостойкий, долговечный и недорогой вариант из алюминия, меди, цинка, стали или латуни. Такие ручки могут красиво блестеть или быть практически матовыми.
Деревянные. Изготавливаются из любых древесных сортов: от самых простых до ценных. Могут выглядеть скромно или представлять собой настоящее произведение искусства. Экологичные, теплые, долговечные изделия.
Пластмассовые.
Стеклянные. Среди них встречаются изумительные экземпляры, способные преобразить любой интерьер. Как и любые другие изделия из стекла, такие ручки требуют бережного отношения.
Среди них встречаются изумительные экземпляры, способные преобразить любой интерьер. Как и любые другие изделия из стекла, такие ручки требуют бережного отношения.
Как вписать дверную ручку в интерьер?
Опытные дизайнеры отдают предпочтение нейтральным ручкам, считая, что их цвет должен либо соответствовать единой концепции пространства, либо резко ей противопоставляться.
В стилизации под кантри бронза станет частью общей теплой гаммы, а ультрасовременный интерьер в серых тонах «обрадуется» матовой стали, но не латуни.
Изделия из темного металла или дерева хороши в помещениях, где пол, мебель или рамы картин выполнены из темных материалов, а также присутствует темный рисунок на стенах или намек на колониальный и марокканский стили.
Наиболее оптимальный вариант – приобрести двери с готовой фурнитурой, сделав ставку на модели из коллекций «СитиДорс». Палитра нашей фурнитуры подбирается под цвет и стиль дверного полотна, поэтому в каталогах царит гармония!
Что такое Кэжуал и с чем его носят?
Что такое смарт кэжуал?
Стиль смарт кэжуал - идеальный вариант для рабочих будней, сочетающий в себе элементы одежды в официальном стиле с элементами неформальной, более свободной одежды. Так что элегантный костюм пусть остаётся ждать своего звёздного часа в шкафу, как, впрочем, и любимые спортивные штаны. Вам необходимо научиться видеть золотую середину, чтобы составлять деловые образы в стиле смарт кэжуал. Образ должен быть расслабленным (в стиле «кэжуал»), но при этом с определённой долей элегантности («смарт»).
Так что элегантный костюм пусть остаётся ждать своего звёздного часа в шкафу, как, впрочем, и любимые спортивные штаны. Вам необходимо научиться видеть золотую середину, чтобы составлять деловые образы в стиле смарт кэжуал. Образ должен быть расслабленным (в стиле «кэжуал»), но при этом с определённой долей элегантности («смарт»).
Вполне допускается, если в офис или на мероприятия после работы вы наденете джинсы, но это должны быть тёмные классические джинсы без броских деталей, чтобы образ выглядел аккуратным. Идеальное воплощение стиля смарт кэжуал для женщин – это сочетание брюк с блузкой и женственным жакетом, так же прекрасно будут смотреться брюки с защипами в паре с футболкой поло или кардиганом. В обуви предпочтение стоит отдать туфлям на каблуке или балеткам. Мужчинам рекомендуется носить джинсы с рубашкой и пиджаком спортивного кроя. В качестве альтернативы можно выбрать брюки-чиносы, рубашку и пуловер тонкой вязки.
В цветовой гамме стиля смарт кэжуал преобладают приглушённые оттенки: тёмно-синий (синий морской), чёрный, серый, коричневый или белый. Цветовой акцент в образе можно сделать при помощи красивого лёгкого шарфа или яркого колье. Мужчины могут дополнить образ платком-паше.
Цветовой акцент в образе можно сделать при помощи красивого лёгкого шарфа или яркого колье. Мужчины могут дополнить образ платком-паше.
Тем не менее, в офисе по-прежнему существует ряд нюансов и тонких различий, что разрешается, а что нет. «Смарт кэжуал» представляет собой волшебную формулу: так, например, для сотрудниц офиса будет уместна футболка вместо блузки. Однако в этом случае футболка должна быть идеального кроя и отличного качества, которая идеально сочетается с нарядом. Джинсы вполне подойдут для «смарт кэжуал», но желательно темно-синие или черные, хорошего кроя в комбинации с красивой обувью, например, туфлями на каблуке или балетками. А вот, например, голубые мешковатые джинсы в сочетании со сникерсами будут абсолютным табу для офиса. Для «смарт кэжуал» используются преимущественно приглушенные оттенки: темно-синий, черный, серый, коричневый или белый цвета идеальны для этого стиля. Цветные акценты Вы можете сделать при помощи красивого шейного платка или яркого ожерелья.
Тренд 2021 года — красота мебельных фасадов
Дизайн мебельных фасадов влияет на общее восприятие интерьера, его целостность и эстетику. Важно правильно подобрать материал, стиль и цвет дверок, чтобы интерьер выглядел гармонично и при этом соответствовал современным тенденциям.
Одним из модных трендов 2021 года, который активно используется и дизайнерами, и мебельщиками, стали предметы мебели с рифлеными поверхностями. Рельефные фасады смотрятся естественно, задают интерьеру необходимый ритм. Такая фактура одинаково хорошо смотрится как в современном, так и в классическом интерьере.
Реечные фасады
Использование реек в интерьере — доступный и простой прием, при этом достаточно эффектный. С их помощью любая, даже самая скучная поверхность становится декоративным элементом.
Рейки на фасадах обычно располагаются вертикально, что визуально увеличивает высоту комнаты. Строгая геометрия форм смотрится лаконично, сдержанно и благородно.
Однако многие считают, что в последнее время реек стало слишком много. Поэтому рассмотрим и альтернативные способы придания предметам необходимого рельефа.
Мебель с жалюзийными дверцами
Иногда реечные фасады путают с жалюзийными. Жалюзийные дверцы собираются из отдельных планок, между которыми остаются зазоры для обеспечения постоянного притока воздуха.
Это основное отличие и главное преимущество жалюзийных дверок — благодаря постоянной циркуляции воздуха в шкафу не скапливается влага и нет затхлого запаха. Реечный фасад глухой и не содержат отверстий.
Стеклянные элементы
Рифленое стекло занимает одну из топовых позиций среди способов добавить интерьеру декоративности.
Если вы хотите, чтобы обстановка выглядела интереснее, замените обычные стекла в дверцах буфета или стеллажа на рифленые. Настроение в помещении сразу изменится. Эффектно смотрится сочетание обычного и рифленого стекла в одном изделии.
Фото: schulercabinetry. com
com
Фрезерованные фасады мебели
Мебель с геометрической фрезеровкой — настоящий тренд, который, по мнению дизайнеров, будет на пике как минимум еще несколько лет.
Фрезерованные фасады легко превращают типовую мебель в дизайнерскую, а обычную комнату — в арт-пространство.
Рисунок может иметь любое расположение и направление, но в любом случае смотрятся фрезерованные фасады оригинально, разбавляют привычный интерьер и задают ему ритмичность. Всего несколько рисунков на фасаде образуют стильную композицию и зададут тон всей остальной обстановке.
Создавая современный интерьер, дизайнеры часто используют фрезеровку по всей поверхности фасада, в классике приветствуются небольшие рифленые фрагменты в сочетании с ровной поверхностью.
Эко-стиль в интерьере: натуральные материалы и близость к природе
Добавить в избранное
На протяжении многих веков человек стремился принести природу в свой дом. В конце 20 века, когда на нашей планете стали подниматься вопросы о невыносимых экологических условиях, дизайнеры со всего мира принялись все чаще создавать собственные оазисы чистоты в жилых пространствах, используя эко-стиль.
В конце 20 века, когда на нашей планете стали подниматься вопросы о невыносимых экологических условиях, дизайнеры со всего мира принялись все чаще создавать собственные оазисы чистоты в жилых пространствах, используя эко-стиль.
Такие интерьеры выглядят очень естественно и натурально, будто их создала сама природа, а не человек. Органические и природные элементы придают дому невероятно уютную гармоничную атмосферу, которая позволяет почувствовать себя защищенно и умиротворенно. Эко-стиль – это стиль, вдохновленный природой. Он предполагает единение жилья человека с окружающей средой.
Следует отметить, что эко-стиль не является уникальным и самобытным, скорее он заимствует различные черты, формы и идеи у других направлений, объединяя все это воедино. Давайте рассмотрим основные особенности эко-стиля:
Давайте рассмотрим основные особенности эко-стиля:1) Цветовая гамма
Для эко-стиля свойственны спокойные естественные цвета, которые встречаются в природе: бежевый, коричневый, песочный, белый, серый, зеленый.
Также сюда прекрасно впишутся цвета природных стихий (вода, огонь, земля, воздух) с их пастельными оттенками, так что смело можно выбирать голубые, красные, желтые тона.2) Материалы
Характерной чертой эко-стиля является использование натуральных экологически-чистых материалов, подаренных самой матушкой-природой. Очень часто применяется дерево, в том числе его экзотические разновидности (сандал, венге, ротанг, красное дерево).
3) Мебель
В основном, мебель, которая соответствует концепции «эко», изготовляется из цельного массива твердых пород дерева и обтягивается грубой натуральной тканью. Для эко-стиля характерна мебель простых лаконичных форм, но для того, чтобы она не казалась слишком простой и невыразительной, дизайнеры сочетают дерево с другими материалами.
Декоративные элементы либо полностью отсутствуют, либо используется их минимальное количество. Уместно в этом стиле будет смотреться и воздушная ротанговая мебель.
4) Элементы декора
Элементы декора, которые используются в эко-дизайне, должны приближать вас к природе. Обязательно поставьте в доме живые цветы и растения; гармонично будут смотреться икебаны, сухоцветы, фитостены.
Важное место занимают изделия из цельных частей дерева (пни, коряги, ветки). Также характерными аксессуарами для эко-стиля считаются плетеные корзинки, изделия из глины и керамики, циновки, льняные занавески и скатерти.Автор: Елена Эллер
Google Дизайн
08.04.2021
Акции солидарности
Для этого поста мы передали клавиатуру директору по пользовательскому интерфейсу и руководителю группы дизайна Google Маргарет Ли. Ранее в этом месяце я поделился своей историей о том, как преодолеть несоответствие между личным воспитанием и профессиональными ролями. Чего я не поделился, так это степени предвзятости, сексизма и расизма, с которыми я сталкивался на протяжении всей своей жизни.Я по-прежнему глубоко возмущен стрельбой в Атланте, в результате которой погибли восемь человек, в том числе шесть женщин азиатского происхождения, — неизбежное крещендо года растущего насилия и ненависти к американцам азиатского происхождения, жителям тихоокеанских островов и азиатским сообществам. Я скорблю и стою рядом с ними в знак солидарности и в борьбе с расизмом и ненавистью. Ева Цай из Google, директор по маркетинговой аналитике и операциям, поделилась в недавнем эссе для Keyword: «Убегать и игнорировать несправедливость больше нельзя.«Мы не можем позволить себе молчать. Мы не можем не заниматься. Несколько месяцев назад Google Design поделился ресурсами по дизайну для справедливости, и сегодня я хотел бы продолжить этот разговор с ресурсами, ориентированными на действие.
Ранее в этом месяце я поделился своей историей о том, как преодолеть несоответствие между личным воспитанием и профессиональными ролями. Чего я не поделился, так это степени предвзятости, сексизма и расизма, с которыми я сталкивался на протяжении всей своей жизни.Я по-прежнему глубоко возмущен стрельбой в Атланте, в результате которой погибли восемь человек, в том числе шесть женщин азиатского происхождения, — неизбежное крещендо года растущего насилия и ненависти к американцам азиатского происхождения, жителям тихоокеанских островов и азиатским сообществам. Я скорблю и стою рядом с ними в знак солидарности и в борьбе с расизмом и ненавистью. Ева Цай из Google, директор по маркетинговой аналитике и операциям, поделилась в недавнем эссе для Keyword: «Убегать и игнорировать несправедливость больше нельзя.«Мы не можем позволить себе молчать. Мы не можем не заниматься. Несколько месяцев назад Google Design поделился ресурсами по дизайну для справедливости, и сегодня я хотел бы продолжить этот разговор с ресурсами, ориентированными на действие. Наша команда нашла способ отобрать наши соответствующие каналы для принятия мер. Здесь мы разбили их на четыре части: учиться, практиковать, праздновать и поддерживать. Мы надеемся, что эта коллекция ссылок даст каждому из нас много способов сделать шаг вперед — независимо от того, где вы находитесь в этом путешествии — и достичь разных культур, чтобы поддержать друг друга.— Маргарет Ли, директор по UX-сообществу и культуре. Начните с обучения и прослушивания Послушайте честный разговор двух американских дизайнеров азиатского происхождения о том, как они использовали свою идентичность на работе. где ведущие передают свои микрофоны азиатско-американским коллегам, друзьям и слушателям, чтобы узнать об их опыте борьбы с расизмом. Узнайте имена азиатских женщин-лидеров, которых книги по истории, возможно, пропустили через учетную запись Instagram @17.21womenПосмотрите рекламную рекламу Титании Тран, Хамона Сина и Мими Муньос и усвойте вопрос: «Что вы скажете, если не можете сказать, что не знали?» Узнайте, почему наше нынешнее определение лидерства не работает.
Наша команда нашла способ отобрать наши соответствующие каналы для принятия мер. Здесь мы разбили их на четыре части: учиться, практиковать, праздновать и поддерживать. Мы надеемся, что эта коллекция ссылок даст каждому из нас много способов сделать шаг вперед — независимо от того, где вы находитесь в этом путешествии — и достичь разных культур, чтобы поддержать друг друга.— Маргарет Ли, директор по UX-сообществу и культуре. Начните с обучения и прослушивания Послушайте честный разговор двух американских дизайнеров азиатского происхождения о том, как они использовали свою идентичность на работе. где ведущие передают свои микрофоны азиатско-американским коллегам, друзьям и слушателям, чтобы узнать об их опыте борьбы с расизмом. Узнайте имена азиатских женщин-лидеров, которых книги по истории, возможно, пропустили через учетную запись Instagram @17.21womenПосмотрите рекламную рекламу Титании Тран, Хамона Сина и Мими Муньос и усвойте вопрос: «Что вы скажете, если не можете сказать, что не знали?» Узнайте, почему наше нынешнее определение лидерства не работает. соответствовать лозунгу разнообразия, справедливости и инклюзивности от директора Google UX Маргарет ЛиПоищите личный опыт борьбы с расизмом и дискриминацией в качестве американки азиатского происхождения, как это размышление директора Google Евы Цай Практика – лучший союзник Критически относитесь к стереотипам в дизайне, и как их сломать Запишитесь на тренинг по вмешательству свидетелей через Hollaback! и американцы азиатского происхождения, продвигающие справедливость, или узнайте о стратегиях деэскалации и Upstander от Центра образовательного анти-насилия, чтобы реагировать на антиазиатские преследования. Сделайте свой союз межкультурным, узнав о солидарности чернокожих и азиатов в прошлом и настоящем. Сообщите об инцидентах антиазиатского насилия. противостоять ненависти и остановить ненависть AAPIОзнакомьтесь с набором инструментов NYC Stop Asian HateПоддержите новое поколение начинающих дизайнеров BIPOC с помощью Office Hours, глобальной серии наставничества для креативщиков, которые идентифицируют себя как чернокожие, коренные и цветные людиДелайте заметки и применяйте тактики из Доклад Татьяны Мак: «Создание социально инклюзивных систем дизайна» Отметьте креативы AAPI+ Возьмите экземпляр журнала Banana — журнала о дизайне, страницы которого стирают восточные и западные границы, создавая коллективный голос современной азиатской культуры.
соответствовать лозунгу разнообразия, справедливости и инклюзивности от директора Google UX Маргарет ЛиПоищите личный опыт борьбы с расизмом и дискриминацией в качестве американки азиатского происхождения, как это размышление директора Google Евы Цай Практика – лучший союзник Критически относитесь к стереотипам в дизайне, и как их сломать Запишитесь на тренинг по вмешательству свидетелей через Hollaback! и американцы азиатского происхождения, продвигающие справедливость, или узнайте о стратегиях деэскалации и Upstander от Центра образовательного анти-насилия, чтобы реагировать на антиазиатские преследования. Сделайте свой союз межкультурным, узнав о солидарности чернокожих и азиатов в прошлом и настоящем. Сообщите об инцидентах антиазиатского насилия. противостоять ненависти и остановить ненависть AAPIОзнакомьтесь с набором инструментов NYC Stop Asian HateПоддержите новое поколение начинающих дизайнеров BIPOC с помощью Office Hours, глобальной серии наставничества для креативщиков, которые идентифицируют себя как чернокожие, коренные и цветные людиДелайте заметки и применяйте тактики из Доклад Татьяны Мак: «Создание социально инклюзивных систем дизайна» Отметьте креативы AAPI+ Возьмите экземпляр журнала Banana — журнала о дизайне, страницы которого стирают восточные и западные границы, создавая коллективный голос современной азиатской культуры. Семейство шрифтов Pan-CJK от Adobe Type и Google Fonts, которое позволяет дизайнерам смешивать китайский, J японский и корейский алфавиты с легкостью (и стилем!) Нанимайте талантливых людей из каталога жителей азиатских и тихоокеанских островов, которые занимаются дизайном. Читайте голоса AAPI и добавляйте их книги на свою книжную полку или в учебные планы.Мы рекомендуем Minor Feelings от Кэти Пак Хонг, The Making of Asian America: A History, Pachinko от Min Jin Lee и Yolk от Mary HK Choi. Поддержите творческие азиатские компании и создателей, таких как Omsom, Wing On Wo & Co., Virginia Sin, Eny Lee Parker, Poketo, OM Ceramics и познакомьтесь с создателями Create to Stop Hate, аукциона художников AAPI. Окажите свою поддержку 18MillionRising.org, работающей над активизацией Азиатской Америки с помощью технологий и популярной культуры. Фонд сообщества AAPI, кампания, возглавляемая активистами и лидерами культуры, выдающими гранты доверенным организациям, работающим над устранением расового неравенства в нашем обществе.
Семейство шрифтов Pan-CJK от Adobe Type и Google Fonts, которое позволяет дизайнерам смешивать китайский, J японский и корейский алфавиты с легкостью (и стилем!) Нанимайте талантливых людей из каталога жителей азиатских и тихоокеанских островов, которые занимаются дизайном. Читайте голоса AAPI и добавляйте их книги на свою книжную полку или в учебные планы.Мы рекомендуем Minor Feelings от Кэти Пак Хонг, The Making of Asian America: A History, Pachinko от Min Jin Lee и Yolk от Mary HK Choi. Поддержите творческие азиатские компании и создателей, таких как Omsom, Wing On Wo & Co., Virginia Sin, Eny Lee Parker, Poketo, OM Ceramics и познакомьтесь с создателями Create to Stop Hate, аукциона художников AAPI. Окажите свою поддержку 18MillionRising.org, работающей над активизацией Азиатской Америки с помощью технологий и популярной культуры. Фонд сообщества AAPI, кампания, возглавляемая активистами и лидерами культуры, выдающими гранты доверенным организациям, работающим над устранением расового неравенства в нашем обществе. AAPI Women Lead, организация, создающая пространство для Женщины азиатских и тихоокеанских островов рассказывают свои истории. Asian Americans Advancing Justice, организация, защищающая гражданские права и права человека американцев азиатского происхождения. неблагополучные сообществаУважаемая азиатская молодежь, группа азиатской молодежи, стремящаяся поднять маргинализированные сообщества посредством образования, активности и празднования. Пожертвуйте напрямую семьям жертв антиазиатского расизма и насилия. через искусство, конв. и общая любовь к едеЧто-то еще, что вы хотели бы, чтобы мы включили? Напишите нам в Твиттере @googledesign.
AAPI Women Lead, организация, создающая пространство для Женщины азиатских и тихоокеанских островов рассказывают свои истории. Asian Americans Advancing Justice, организация, защищающая гражданские права и права человека американцев азиатского происхождения. неблагополучные сообществаУважаемая азиатская молодежь, группа азиатской молодежи, стремящаяся поднять маргинализированные сообщества посредством образования, активности и празднования. Пожертвуйте напрямую семьям жертв антиазиатского расизма и насилия. через искусство, конв. и общая любовь к едеЧто-то еще, что вы хотели бы, чтобы мы включили? Напишите нам в Твиттере @googledesign.
Material Style - Дизайн материалов для всех от AGMStudio
Стиль материала — это веб-решение, вдохновленное Material Design для профессионалов.
С бесконечной комбинацией цветов, заголовков, веб-шаблонов и компонентов. Мы гарантируем, что каждый сайт, созданный с помощью Material Style, уникален.
Мы гарантируем, что каждый сайт, созданный с помощью Material Style, уникален.
Material Style поддерживает Gulp , так что вы можете очень легко создавать собственные шаблоны в автоматическом режиме.
Использование Gulp необязательно. Распространяется готовая к использованию версия HTML .
Характеристики
- Полностью настраиваемый заголовок
- Режим заголовка/режим панели навигации
- Основной цвет по индивидуальному заказу
- Дополнительное использование Gulp и Bower
- Полностью отзывчивый
- Более 120 шаблонов HTML
- Более 100 компонентов
- Зона электронной коммерции (следующая версия будет расширена)
- Шаблоны блогов
- Шаблоны портфолио
- Шаблоны ведущих страниц
- Послепродажная поддержка
Страниц
- 26 домашних страниц
- 4 ведущих страницы
- 4 страницы ошибок
- 4 скоро появятся страницы
- 5 Страницы о нас и командах
- 7 страниц форм
- 4 бизнес-страницы
- 3 страницы с ценами
- 2 страницы временной шкалы
- 2 страницы профиля
- 8 страниц блога
- 8 страниц портфолио
- 5 страниц электронной коммерции
- 37 Компоненты Страницы
Версия 2.
 0,0
0,0- Обновление до Bootstrap 4
- Переписать все компоненты и страницы
- Добавить плагин Ionicons
- Исправить средство выбора даты
- Обновить все плагины
- Прекращена поддержка Bower в качестве менеджера пакетов для альтернатив. Теперь используйте NPM.
- Эта версия несовместима с версиями 1.x
Версия 1.5.0
- Новый плагин: Lightbox 2
- Новая страница: Картинная галерея
- Исправить переключатели.Теперь он выглядит лучше и лучше во всех браузерах
- Исправить конфигурацию Gulp: переименовать ползунки → ползунки
- плйр 2.0.12 → 2.0.13
- chart.js 2.5.0 → 2.6.0
- изображений загружено 4.1.1 → 4.1.2
- Плагин Gulp: yargs 7.1.0 → 8.0.1
- Плагин Gulp: изменен gulp 3.0.0 → 3.1.0
- Плагин Gulp: gulp-imagemin 3.2.0 → 3.3.0
Версия 1.4.0
- Новый компонент: Bootstrap Datepicker.

- Исправлены примеры выбора начальной загрузки.
- Обновление: кладка 4.1.1 → 4.2.0
- Обновление: typed.js 1.1.6 → 1.1.7
- Обновление: chartjs-plugin-deferred 0.2.0 → 0.3.0
- Плагин Gulp: изменен gulp 2.0.0 → 3.0.0
- Плагин Gulp: yargs 7.0.2 → 7.1.0
Версия 1.3.0
- Новое: добавить плагин Slider Revolution
- Новое: добавление 4 домашних страниц (с помощью поворота ползунка)
- Добавлено 9 новых социальных иконок: VK, Reddit, Whatsapp, SoundCloud, Dropbox, Vimeo, Slack, Skype, Youtube Play.
- Обновить bootstrap-select 1.12.1 → 1.12.2
- Обновить chart.js 2.4.0 → 2.5.0
- Обновление matchHeight 0.7.0 → 0.7.2
- jquery.counterup 2.0.5 → 2.1.0
- сова.карусель 2.2.0 → 2.2.1
- Плагин Gulp: изменен gulp 1.3.2 → 2.0
Плагины
Материальный дизайн для Android | Разработчики Android
Материальный дизайн — это исчерпывающее руководство по визуальному, динамическому и
дизайн взаимодействия между платформами и устройствами. Чтобы использовать материальный дизайн в своих приложениях для Android, следуйте рекомендациям, определенным
в спецификации дизайна материалов и использовании
новые компоненты и стили, доступные в поддержке дизайна материалов
библиотека. На этой странице представлен обзор шаблонов и API, которые вы должны использовать.
Чтобы использовать материальный дизайн в своих приложениях для Android, следуйте рекомендациям, определенным
в спецификации дизайна материалов и использовании
новые компоненты и стили, доступные в поддержке дизайна материалов
библиотека. На этой странице представлен обзор шаблонов и API, которые вы должны использовать.
Android предоставляет следующие функции, которые помогут вам создавать приложения для дизайна материалов:
- Тема приложения Material Design для оформления всех ваших виджетов пользовательского интерфейса
- Виджеты для сложных представлений, таких как списки и карточки
- Новые API для пользовательских теней и анимации
Материальная тема и виджеты
Чтобы воспользоваться преимуществами материала, такими как стиль для стандартного пользовательского интерфейса.
виджеты, а чтобы упростить определение стиля приложения, примените
материальную тему для вашего приложения.
Для получения дополнительной информации см. применять материальную тему.
Чтобы предоставить вашим пользователям знакомый опыт, используйте наиболее распространенные шаблоны UX материала:
По возможности используйте предустановленные значки материалов. Например, навигационная кнопка «меню» для вашего навигационного ящика должна использовать стандартный «гамбургер» значок. См. Значки дизайна материалов для списка доступные значки. Вы также можете импортировать значки SVG из библиотеки значков материалов с помощью Векторный актив Android Studio Студия.
Возвышенные тени и карты
В дополнение к свойствам X и Y представления в Android имеют Z имущество. Это новое свойство представляет высоту вида, которая определяет:
- Размер тени: виды с более высокими значениями Z отбрасывают большие тени.
- Порядок прорисовки: виды с более высокими значениями Z отображаются поверх других видов.

Возвышение часто применяется, когда ваш макет включает карточный макет, который
помогает вам отображать важные фрагменты информации внутри карточек, которые обеспечивают материальный вид.Вы можете использовать виджет CardView для создания карт с
высота по умолчанию. Для получения дополнительной информации см.
Создайте макет на основе карт.
Для получения информации о добавлении высоты к другим видам, см. Создать Тени и клипы.
Анимации
Новые API-интерфейсы анимации позволяют создавать собственные анимации для сенсорной обратной связи в элементах управления пользовательского интерфейса, изменения состояния просмотра и переходы активности.
Эти API позволяют:
- Реагируйте на сенсорные события в ваших представлениях с помощью сенсорной обратной связи анимаций.
- Скрыть и показать виды с помощью циклов, раскрыть анимаций.

- Переключайтесь между действиями с помощью пользовательских анимаций перехода действий.
- Создавайте более естественные анимации с помощью изогнутых движений .
- Анимируйте изменения в одном или нескольких свойствах представления с помощью анимации изменения состояния представления .
- Показать анимацию в списках состояний между изменениями состояния представления.
Анимации сенсорной обратной связи встроены в несколько стандартных представлений, таких как кнопки.Новые API позволяют настраивать эти анимации и добавлять их в свои пользовательские представления.
Дополнительные сведения см. в разделе Обзор анимаций.
Выдвижные ящики
Эти новые возможности для рисунков помогут вам реализовать приложения для дизайна материалов:
- Векторные чертежи масштабируются без потери четкости и совершенны
для одноцветных значков в приложении.
 Узнайте больше о векторных рисунках.
Узнайте больше о векторных рисунках. - Drawable tinting позволяет определять растровые изображения как альфа-маску и окрашивать их с помощью цвет во время выполнения.Посмотрите, как добавить оттенок к чертежам.
- Извлечение цвета позволяет автоматически извлекать основные цвета из растровое изображение. Посмотрите, как подбирать цвета с помощью API палитры.
Облегченный дизайн материалов
Макет
Строительные блоки для построения макета страницы.
<стиль>
.демо-макет-прозрачный {
фон: url('../assets/demos/transparent.jpg') центр/обложка;
}
.demo-layout-transparent .mdl-layout__header,
.demo-layout-transparent .mdl-layout__drawer-button {
/* Этот фон темный, поэтому мы делаем текст белым. Вместо этого используйте 87% черного, если
ваш фон светлый. */
белый цвет;
}
<дел>
<заголовок>
<дел>
Название
<дел>
<навигация>
Ссылка
Ссылка
Ссылка
Ссылка
Вместо этого используйте 87% черного, если
ваш фон светлый. */
белый цвет;
}
<дел>
<заголовок>
<дел>
Название
<дел>
<навигация>
Ссылка
Ссылка
Ссылка
Ссылка




 Узнайте больше о векторных рисунках.
Узнайте больше о векторных рисунках. Вместо этого используйте 87% черного, если
ваш фон светлый. */
белый цвет;
}
<дел>
<заголовок>
<дел>
Вместо этого используйте 87% черного, если
ваш фон светлый. */
белый цвет;
}
<дел>
<заголовок>
<дел>

 Это «внешний» div, который содержит весь макет.
Это «внешний» div, который содержит весь макет. Внутри заголовка добавьте еще один
Внутри заголовка добавьте еще один  Это завершает заголовок макета.
Это завершает заголовок макета.
 Наконец, после элемента div ящика добавьте элемент
Наконец, после элемента div ящика добавьте элемент  Как
Вы?
<дел>
Как
Вы?
<дел>
 Ящик сворачивается, и значок меню отображается на небольших экранах.
Ящик сворачивается, и значок меню отображается на небольших экранах. В таблице ниже перечислены доступные классы и их эффекты.
В таблице ниже перечислены доступные классы и их эффекты. Обычно используется для выравнивания элементов по правому краю.
Обычно используется для выравнивания элементов по правому краю. Требуется
Требуется  Полезно для отключения поведения по умолчанию и настройки собственных прослушивателей событий.
Полезно для отключения поведения по умолчанию и настройки собственных прослушивателей событий. Это снижает обычную нагрузку по кодированию, необходимую для правильного отображения блоков контента в различных условиях отображения.
Это снижает обычную нагрузку по кодированию, необходимую для правильного отображения блоков контента в различных условиях отображения. Их дизайн и использование являются важным фактором общего пользовательского опыта.
Их дизайн и использование являются важным фактором общего пользовательского опыта. При необходимости добавьте класс mdl-cell—COLUMN-col-DEVICE , где COLUMN указывает размер столбца для ячейки на конкретном устройстве, а DEVICE указывает тип устройства.
При необходимости добавьте класс mdl-cell—COLUMN-col-DEVICE , где COLUMN указывает размер столбца для ячейки на конкретном устройстве, а DEVICE указывает тип устройства.
 Вкладки всегда представлены наборами из двух или более, и они упрощают просмотр и переключение между различными представлениями или функциональными аспектами приложения, а также просмотр категоризированных наборов данных по отдельности. Вкладки служат «заголовками» для соответствующего содержимого; активная вкладка — та, содержимое которой отображается в данный момент, — всегда визуально отличается от других, чтобы пользователь знал, к какому заголовку относится текущий контент.
Вкладки всегда представлены наборами из двух или более, и они упрощают просмотр и переключение между различными представлениями или функциональными аспектами приложения, а также просмотр категоризированных наборов данных по отдельности. Вкладки служат «заголовками» для соответствующего содержимого; активная вкладка — та, содержимое которой отображается в данный момент, — всегда визуально отличается от других, чтобы пользователь знал, к какому заголовку относится текущий контент.



 В таблице ниже перечислены доступные классы и их эффекты.
В таблице ниже перечислены доступные классы и их эффекты. Хотя он называется «нижним колонтитулом», его можно разместить в любом подходящем месте на экране устройства до или после другого содержимого.
Хотя он называется «нижним колонтитулом», его можно разместить в любом подходящем месте на экране устройства до или после другого содержимого. Их дизайн и использование являются важным фактором общего пользовательского опыта.
Их дизайн и использование являются важным фактором общего пользовательского опыта. ..
..
 ..
<дел>
...
<дел>
<дел>
...
<дел>
...
<дел>
...
..
<дел>
...
<дел>
<дел>
...
<дел>
...
<дел>
...
 ..
..

 Закодируйте элемент
Закодируйте элемент 
 В таблице ниже перечислены доступные классы и их эффекты.
В таблице ниже перечислены доступные классы и их эффекты. 15589] Трехмерная передача стиля материала для реконструкции неизвестного внешнего вида сложных природных материалов
15589] Трехмерная передача стиля материала для реконструкции неизвестного внешнего вида сложных природных материалов Мы используем измеренную отражательную способность в трехмерных биспектральных текстурах для записи
изменение распределения материальных свойств.Наша новая реализация сферической
гармоники используют принципы из химии и биологии, чтобы изучить отношения
между цветом (оттенком и насыщенностью) и составом и концентрацией материала
в экземпляре. Закодированные отношения преобразуются в свойство
распределение мишени для восстановления цвета и назначения материала.
Количественные и качественные методы оценки показывают, что мы воспроизводим цвет
модели более точно, чем методы, которые полагаются только на соответствие формы
и перцептивные различия грубого уровня.Мы демонстрируем применение наших
работы по восстановлению цвета вымерших окаменелостей, восстановлению выцветших артефактов и
создание синтетических текстур.
Мы используем измеренную отражательную способность в трехмерных биспектральных текстурах для записи
изменение распределения материальных свойств.Наша новая реализация сферической
гармоники используют принципы из химии и биологии, чтобы изучить отношения
между цветом (оттенком и насыщенностью) и составом и концентрацией материала
в экземпляре. Закодированные отношения преобразуются в свойство
распределение мишени для восстановления цвета и назначения материала.
Количественные и качественные методы оценки показывают, что мы воспроизводим цвет
модели более точно, чем методы, которые полагаются только на соответствие формы
и перцептивные различия грубого уровня.Мы демонстрируем применение наших
работы по восстановлению цвета вымерших окаменелостей, восстановлению выцветших артефактов и
создание синтетических текстур. , 18:51:37 UTC (16 612 КБ)
, 18:51:37 UTC (16 612 КБ)  Например:
Например: google.android.material
google.android.material  документация).
Подумайте о прочтении Android 12.
руководство по переносу приложений
и
изменения поведения
для получения дополнительных советов и информации.
документация).
Подумайте о прочтении Android 12.
руководство по переносу приложений
и
изменения поведения
для получения дополнительных советов и информации. Не забудьте тщательно проверить потом, так как
это может изменить внешний вид и поведение существующих компонентов макета.
Не забудьте тщательно проверить потом, так как
это может изменить внешний вид и поведение существующих компонентов макета.
 MaterialComponents.DayNight.DarkActionBar
MaterialComponents.DayNight.DarkActionBar 